| 목차 | |
| 1. | 지도 |
1. 지도
▣ 카카오 API
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
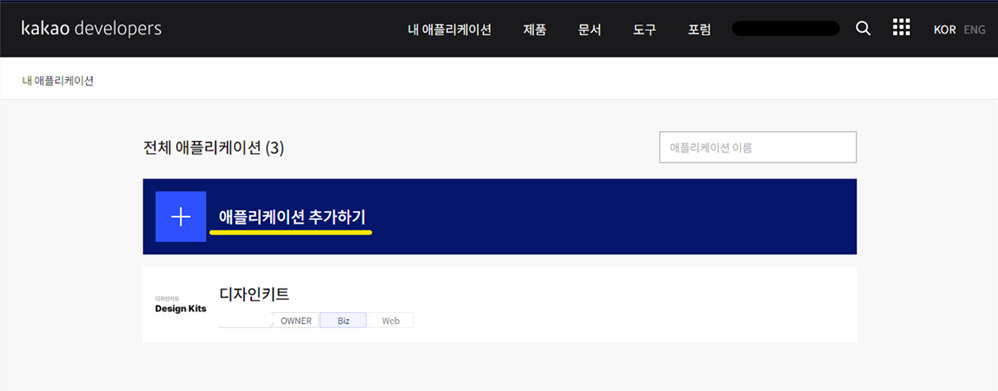
- "kakao developers" 로그인을 한 후 화면 상단의 "내 애플리케이션"을 선택하기

- "내 애플리케이션" 페이지에서 "애플리케이션 추가" 버튼을 클릭하여 새 애플리케이션을 생성하기

- 애플리케이션을 생성하기 위해 필요한 정보를 입력한 후 저장하기(아무거나 입력해도 됨)

- 생성된 애플리케이션을 클릭하여 애플리케이션 설정 페이지로 이동하기

- 앱 키 리스트에서 네이티브 앱 키 / REST API 키 / JavaScript 키 / Admin 키 정보를 확인할 수 있음

네이티브 앱 키: 모바일 앱에서 카카오 서비스를 사용할 때 필요한 키
REST API 키: 서버에서 카카오 API를 호출할 때 사용하는 키
JavaScript 키: 웹사이트에서 카카오 API를 호출할 때 사용하는 키
Admin 키: 애플리케이션의 관리와 설정을 위한 키
※ api 키를 git hub에 직접적으로 노출시키면 안 됨!!!
- 지도 API를 웹에 사용하기 위해서는 javascript 키와 웹 플랫폼 등록이 필요함

- 사이트 도메인 입력란에 사용하려는 웹사이트의 도메인 주소를 입력하기
- 필요에 따라 여러 개의 도메인을 추가할 수 있음

- "앱 권한 신청"을 클릭하여 카카오맵 앱 권한을 신청하기

- 화면 상단에 “문서” 선택 후 , 아래로 스크롤 하여 [지도/로컬/내비게이션] 항목의 “지도”를 선택하기

- javascript 개발 가이드를 선택하기

- 가이드 > 시작하기 항목으로 이동하여 내용 참조 후 지도를 생성하기

▣ 코드
▶ index.html
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultrap.net.nz/thymeleaf/layout"
layout:decorate="~{layout/layout}">
<body>
<div layout:fragment="content">
<div class="container-md">
<div id="map" style="width:500px;height:400px;"></div>
<!-- 카카오맵 API 로딩 (HTTPS 사용)-->
<script type="text/javascript"
th:src="@{https://dapi.kakao.com/v2/maps/sdk.js?appkey=자신의 API Key를 입력해주세요}"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</div>
</div>
</body>
</html>
※ Bootstrap 이용 시 주의!
Bootstrap에 의해서 script가 인지가 안 될 수 있음 (=> 위의 코드의 경우에는 <div class="container-md></div>의 범위 밖에 script는 인지가 안 됨. 그렇기에 div 안 에 script를 작성함)
▷ 출력

▣ 참고 자료 출처
Geolocation API로 현재 위치 가져오기: 웹사이트에서 사용자 위치 기반 서비스 만들기
Geolocation API를 사용하여 웹사이트에서 사용자의 위치 정보를 가져오는 방법에 대해 알아보겠습니다. 이를 통해 위치 기반 추천 서비스나 날씨 정보 제공 등을 구현할 수 있습니다.Geolocation API는
velog.io
◈ Kakao Map API Key
카카오 지도 API key 발급 방법 (Kakao Map API) | 기술정보 블로그 | 디자인키트
홈페이지에 카카오 지도 연결시 필요한 key 값 발급받는 순서를 안내합니다.
www.designkits.co.kr
'Project > AWS-Final' 카테고리의 다른 글
| 최종 프로젝트(6) - AWS 풀스택 과정 95일차 (0) | 2024.12.12 |
|---|---|
| 최종 프로젝트(5) - AWS 풀스택 과정 94일차 (0) | 2024.12.11 |
| 최종 프로젝트(4) - AWS 풀스택 과정 93일차 (0) | 2024.12.10 |
| 최종 프로젝트(2) - AWS 풀스택 과정 91일차 (0) | 2024.12.06 |
| 최종 프로젝트(1) - AWS 풀스택 과정 90일차 (0) | 2024.12.05 |