오늘은 React 설정 및 기초에 대해서 알아보도록 하겠습니다
| 목차 | |
| 1. | 설정 |
| 2. | 기초 |
| 3. | 느낀 점 |
1. 설정
- node.js 설치


- 설치 확인
: Program Files - nodejs 파일이 있는 지 확인하시면 됩니다.
: cmd에서 node -v와 npm -v를 입력하면 버전 확인이 가능합니다. (시스템 환경 변수 편집을 먼저 해야함)






- 파일을 하나 만든후 VSCode에서 만든 파일을 오픈합니다. (파일 이름은 한글을 사용하면 안 됨)
그 후 터미널에서 npx create-react-app '내 파일이름'을 입력하면 여러 react 파일이 생깁니다.(ex : npx create-react-app ABC-app)

※ 만약 아래와 같은 에러가 터미널에서 발생한다면
npm error code ENOENT
npm error syscall lstat
npm error path C:\Users\EZENIC-143\AppData\Roaming\npm
npm error errno -4058
npm error enoent ENOENT: no such file or directory, lstat 'C:\Users\EZENIC-143\AppData\Roaming\npm'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: C:\Users\EZENIC-143\AppData\Local\npm-cache\_logs\2024-09-04T01_40_26_065Z-debug-0.log
>> node 버전에 전체 설치가 안 되어 있을 경우 생성을 해야 합니다.
npm i -g npm@latest를 터미널에 입력하시면 됩니다.
VSCode의 터미널에서 cm '파일이름'을 입력하여 그 파일로 이동한 후
npm start를 입력하면 다음과 같은 화면이 뜹니다.

2. 기초
◈ react 기초
▼ cmd
- cd : 내 위치 변경
- cd '파일 이름' : 해당 파일로 위치 이동
- cd .. : 해당 파일의 상위 폴더로 위치 이동
- npm start : 출력 창 열기
- dir : 내 위치의 하위 폴더 및 파일들의 이름 확인
▼ terminal
- ctrl + c => react 서버 종료 (터미널에서 종료를 할건지 물어봄)
- npm start => react 서버 시작
- localhost : 3000 => 창 다시 열기 (창에서 입력)
- npx create-react-app '내 파일이름' => react 파일 생성
- npm i -g npm@latest => 전체 재설치
- npm i react-router-dom => router dom 설치(다른 jsx로 이동)
※ 터미널은 항상 키는 것을 추천합니다. (오류가 나올 시 터미널에서 어떤 오류인지 나옴)
※ .gitignore 파일은 git에 올라가면 해킹 및 보안에 위험한 시크릿 코드들을 따로 모아둔 파일입니다. (git에 따로 안 올라가짐)
※ node_modules => 고용량 압축시 오래걸림 => 삭제
npm install => node_modules 재설치
▼ react
- react : 싱글 페이지 컴포넌트 방식
- 컴포넌트 : 대문자로 시작 원칙, 재사용성 높음. 확장성도 뛰어남.
- js => JSX 구문 사용
- virtual DOM => 랜더링 속도 up, 최적화 속도 up
- HOOK => 함수 컴포넌트에 기능을 추가할 수 있게 하는 기능
- props => 매개변수
◈ react 시작
이제부터 새로운 jsx파일을 만들 때에는 src 폴더 안에서 만들어야 연결이 됩니다.
Extensions에서 Reactjs code snippets를 다운로드 합니다. (rsc 단축키를 사용할 수 있음)

확장 프로그램을 통해서 React Developer Tools를 설치 하면 F12를 통해 Components를 확인할 수 있습니다.


▶ 입력
- test.html
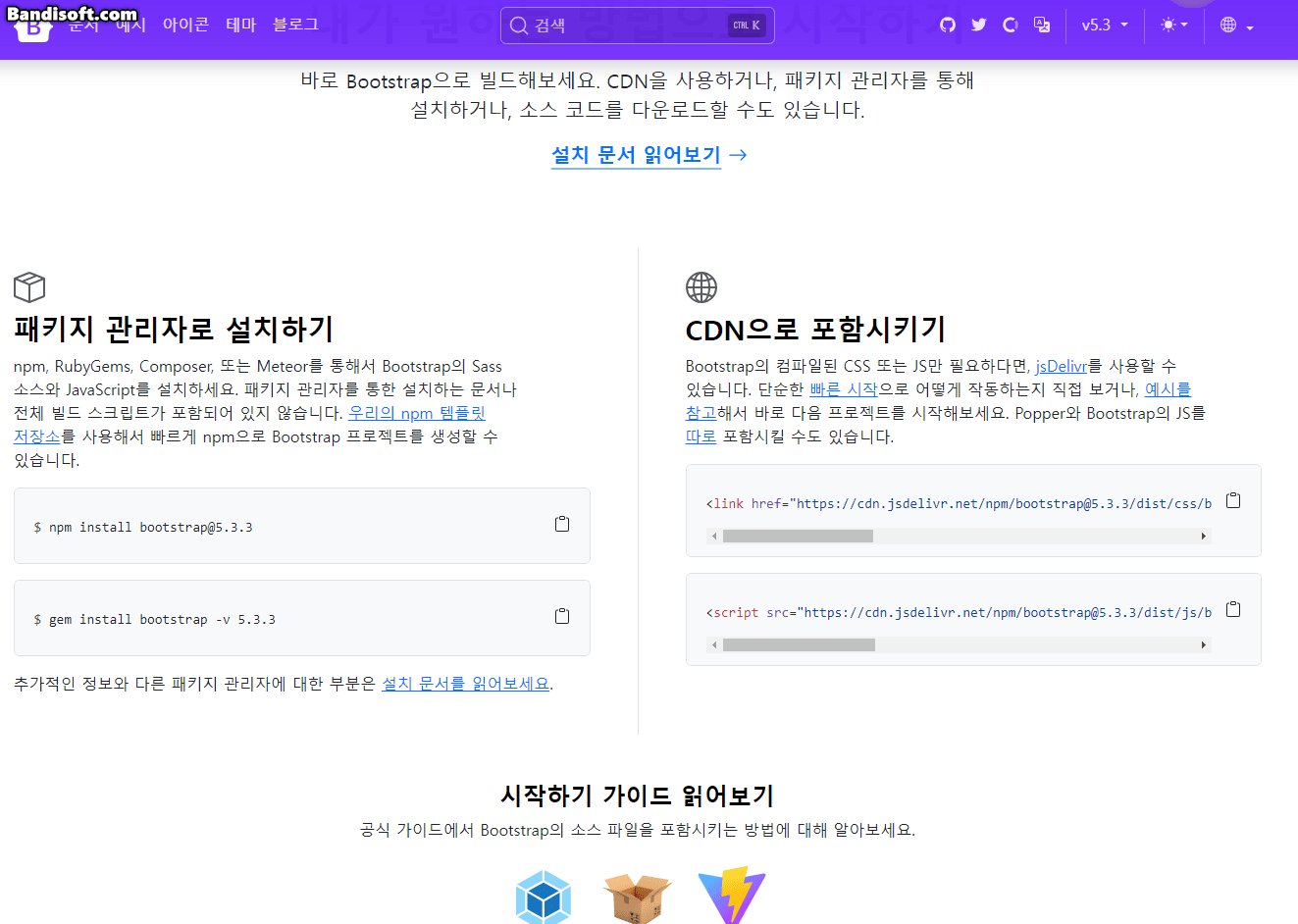
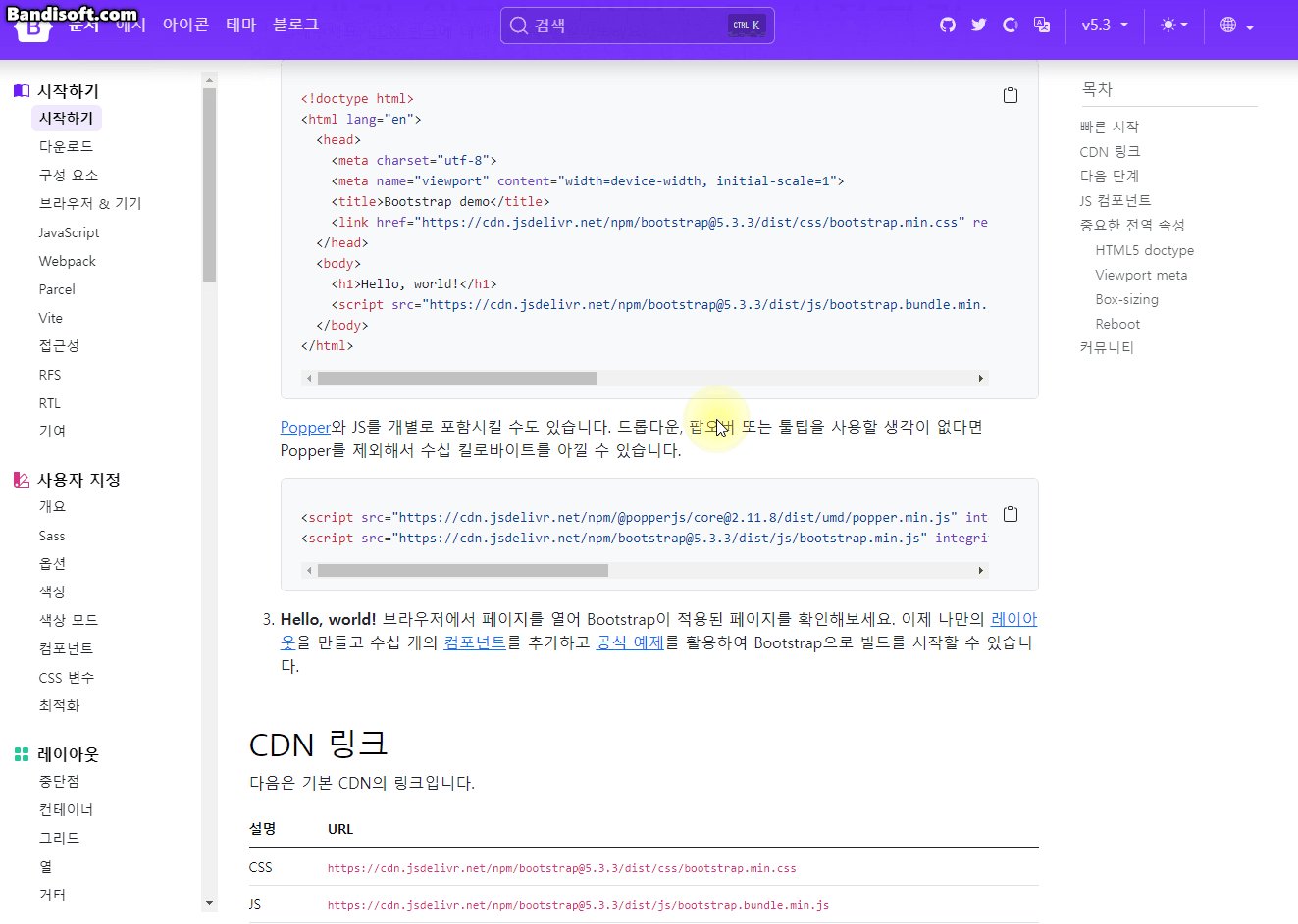
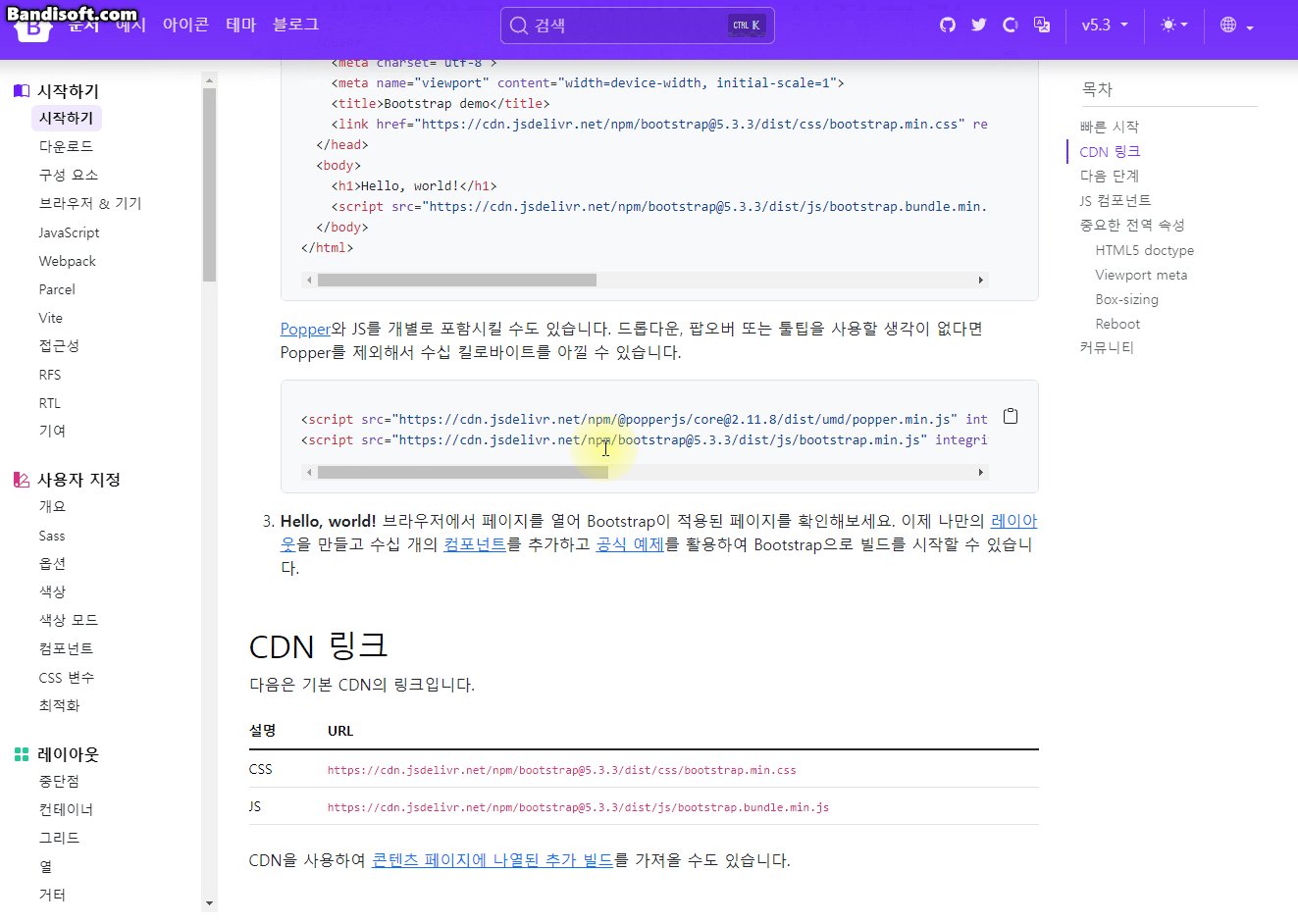
=> 부트스트랩의 문서를 활용함(프론트에 소요되는 시간을 줄이기 위해서)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script>
</head>
<body>
<table class="table table-hover">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<button class="btn btn-primary" type="submit">Button</button>
</body>
</html>


▷ 출력

▶ 입력
- App.js
=> 명령어 호출하여 화면에 출력
import React from "react";
// import Test from "./components/Test"
// import Test2 from "./components/Test2";
// import Test3 from "./components/Test3"
import Header from "./components/Header";
import Home from "./components/Home";
import Footer from "./components/Footer";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Test from "./components/Test";
import Test2 from "./components/Test2";
import Test3 from "./components/Test3";
import Test4 from "./components/Test4";
function App() {
return (
<div className="App">
<BrowserRouter>
<Header />
<Routes>
<Route path='/home' element={<Home />} />
<Route path='/test' element={<Test />} />
<Route path='/test2' element={<Test2 />} />
<Route path='/test3' element={<Test3 />} />
<Route path='/test4' element={<Test4 name="홍길동" color="gray"/>} />
</Routes>
<Footer />
</BrowserRouter>
{/* <div>Hello React!!!</div> */}
{/* <Test />
<Test />
<Test />
<Test2 />
<Test2 />
<Test2 />
<Test3 /> */}
{/* <Student /> */}
</div>
);
};
export default App;
- data.js
=> 배열 정보 저장
export const student ={
name : "홍길순",
age : 23,
addr : "seoul"
}
export const students = [
{
name : "A",
age : 21,
addr : "seoul"
},
{
name : "B",
age : 22,
addr : "seoul"
},
{
name : "C",
age : 23,
addr : "seoul"
}
]
export const friends = [
{
name : 'kim',
phone : '010-1111-1111',
addr : 'seoul',
job : 'teacher'
},
{
name : 'lee',
phone : '010-2222-2222',
addr : 'incheon',
job : 'developer'
},
{
name : 'park',
phone : '010-3333-3333',
addr : 'busan',
job : 'teacher'
},
{
name : 'choi',
phone : '010-4444-4444',
addr : 'seoul',
job : 'developer'
},
{
name : 'hong',
phone : '010-5555-5555',
addr : 'seoul',
job : 'teacher'
},
]
- Student.jsx
=> import로 data에 있는 배열들을 불러옴 > map를 이용해서 분석함 -> export를 이용해서 결과값을 내보냄
import React from 'react';
import {student, students} from '../data/data';
const Student = () => {
// const name = "홍길동";
// const age = "20";
// const addr = "seoul";
return (
<div className='student'>
<h3>{student.name}({student.age}) : {student.addr}</h3>
{
students.map(s => (
<h3>{s.name}({s.age}) : {s.addr}</h3>
))
}
</div>
);
};
export default Student;
- Student2.jsx
=> props (매개변수)을 활용하면 상위 컴포너트에서 하위 컴포넌트로 파라미터를 전달
import React from 'react';
const Student2 = (props) => {
// 구조 분해 할당 방식
const {name, age, addr} = props.std;
return (
<div className='student2'>
<h3>{name}({age}) : {addr}</h3>
</div>
);
};
export default Student2;
- Friends.jsx
import React from 'react';
const Friends = (props) => {
const {name, addr, job, phone} = props.fri;
return (
<div className='friends'>
<h3>{name}: {phone}, {addr}, {job}</h3>
</div>
);
};
export default Friends;
- Header
=> 터미널에서 npm i react-router-dom를 입력하여 설치(화면에서 다른 jsx로 이동하기 위해서는 설치해야함) > Link로 다른 jsx로 연결
import React from 'react';
import { Link } from 'react-router-dom';
const Header = () => {
return (
<div className='header'>
<div>Header.jsx Area</div>
{/* 네비게이션 바처럼 a태그 링크를 설정하면 해당 컴포넌트로 이동 */}
{/* npm i react-router-dom 설치 */}
{/* <Link to = '컴포넌트명'>test</Link> */}
<Link to = '/home'>Home</Link>
<Link to = '/test'>Test</Link>
<Link to = '/test2'>Test2</Link>
<Link to = '/test3'>Test3</Link>
<Link to = '/test4'>Test4</Link>
</div>
);
};
export default Header;
- Home
=> 다른 jsx의 명령어를 호출 > map으로 data의 요소 분석
import Test4 from './Test4';
const Home = () => {
// Home.jsx에서 데이터를 => student로 전달
// props : properties의 약어
// 부모(상위) 컴포넌트에서 자식(하위) 컴포넌트로 파라미터를 전달
return (
<div className='home'>
{/* <div>Home.jsx Area</div> */}
<Test4 name="react" color ="red"/>
<Test4 color="red"/>
<hr />
<Student />
<hr />
{/* students 배열 중 객체 1개를 뽑아 <Student2 std = {s} /> */}
{
students.map(s => (
<Student2 std={s}/>
))
}
<hr />
<div>Friends List</div>
{/* Friend 컴포넌트를 생성하여 데이터 표현 */}
{
friends.map(f => (
<Friends fri={f}/>
))
}
</div>
);
};
export default Home;
- Footer
import React from 'react';
const Footer = () => {
return (
<div className='footer'>
<div>Footer.jsx Area</div>
</div>
);
};
export default Footer;
- Test
=> function을 이용하여 다른 jsx에서도 호출 가능, style을 이용해 css 작업도 가능
function Test(){
// return 밖 영역의 주석
// 반드시 태그가 닫혀 있어야 함. => 안 닫으면 오류 발생
// <input /> <br />
const name = "React Test Component";
const style ={
color : "white",
backgroundColor : "black",
fontSize : "48px",
padding : "16px"
}
return (
<div className="test">
{/* 주석 */}
{/* `${변수명}` => {변수명}*/}
<div style={style}>{name}</div>
</div>
);
}
export default Test;
- Test2
=> 화살표 함수 사용한 버전
const Test2 = () =>{
// 화살표 함수 사용
const style ={
color : "white",
backgroundColor : "black",
fontSize : "48px",
padding : "16px"
}
return(
<div className="test2">
<div style={style}>Test2.jsx 영역입니다.</div>
</div>
);
}
export default Test2;
- Test3
=> 화면
import React from 'react';
const Test3 = () => {
return (
<div className='test3'>
<div>Test3.jx의 영역입니다.</div>
</div>
);
};
export default Test3;
- Test4
=> 화면
import React from 'react';
// const Test4 = (props) => {
// return (
// <div className='test4'>
// <h1 style={{color : props.color}}>Hello! {props.name}</h1>
// </div>
// );
// };
// 구조 분해 할당 방식
const Test4 = ({name, color}) => {
return(
<div className='test4'>
<h1 style={{color : color}}>Hello! {name}</h1>
</div>
);
};
// props를 지정하고 값이 들어오지 않는 경우 빈 값으로 처리
// null, undefined, "" => "" 빈 값으로 표현
// defaultProps로 기본값 설정
Test4.defaultProps = {
name : '손님'
}
export default Test4;
▷ 출력

3. 느낀 점
react가 다른 언어에 비해 기능들을 다 따로따로 나누는 작업과 어떠한 기능할려고 할 때 조건이 까다롭고 복잡하여서 어지러웠다. 하지만 문제들을 계속 풀다보면 다른 언어들처럼 쉽게 이해할 수 있을 것 같다.
'Front-end > React' 카테고리의 다른 글
| React 기초(db 연동)- AWS 풀스택 과정 42일차 (0) | 2024.09.19 |
|---|---|
| React 기초(useReducer)- AWS 풀스택 과정 41일차 (0) | 2024.09.10 |
| React 기초(todoList)- AWS 풀스택 과정 40일차 (0) | 2024.09.09 |
| React 기초(배열)- AWS 풀스택 과정 39일차 (0) | 2024.09.06 |
| React 기초(input, param)- AWS 풀스택 과정 38일차 (0) | 2024.09.05 |