오늘은 font, box, position에 대해서 배워보도록 하겠습니다.
| 목차 | |
| 1. | font |
| 2. | box |
| 3. | position |
| 4. | 예제 문제 |
| 5. | 느낀 점 |
1. font
◈ font 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kalnia+Glaze:wght@100..700&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kalnia+Glaze:wght@100..700&family=Nanum+Pen+Script&display=swap" rel="stylesheet">
</head>
<body>
<!--
font 속성
- font-size : 글자 크기
- font-weight : 굵기 100 ~ 900 100단위 (보통 700)
- font_family : 글꼴
- 지정하려는 폰트를 ,로 나열
- 한글 폰트를 지정시 한글 이름, 영문 이름을 같이 지정
- "맑은 고딕", "Malgun Gothic", 굴림, Guim, serif(폰트 기본값)
- 기본 폰트, 다른 폰트, 기본형
- 마지막은 항상 기본형을 지정
- 폰트명을 띄어쓰기 없이 지정. 띄어쓰기가 있다면 "" 묶어 설정
- font-style : italic(기울림꼴)
-->
<style>
.font{
font-size: 50px;
font-family: "Nanum Pen Script", cursive;
font-weight: 900;
font-style: normal;
}
.font2{
font-size: 50px;
font-family: "Kalnia Glaze", serif;
font-optical-sizing: auto;
font-weight: 900;
font-style: normal;
font-variation-settings:
"wdth" 100;
}
</style>
</body>
<p class = "font">안녕하세요</p>
<p class = "font2">Magnetic</p>
</html>※ "font google" 웹 사이트
: 폰트, 아이콘을 이용할 수 있는 사이트
- <link> : html에 삽입 (1. header에 삽입, 2. style에 삽입)
- @import : css에 삽입 (1. css에 삽입, 2. style에 삽입)
▷ 출력

◈ border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
border : 테두리 속성
border-width : 두께
border-style : 모양
border-color : 색
border 순서: 두께 -> 스타일 -> 색
border-??-style / border-??-width
border-radius : 테두리를 둥글게
border-??-radius : 위치 지정 가능.
none : 없음.
-->
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid black;
border-style: groove;
text-align: center;
line-height: 100px;
/* border-radius: 5px; */
background-color: aqua;
box-shadow: 5px 5px 5px rgb(192, 192, 192);
}
.box1{
border-bottom: none;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.box2{
border-top: none;
border-bottom: none;
}
.box3{
border-top: none;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
</style>
</head>
<body>
<div class="box box1">Hello</div>
<div class="box box2">Hello</div>
<div class="box box3">Hello</div>
</body>
</html>※ div.class 단축키
: .class 명 + 'Enter' => <div class = class 명 </div>
▷ 출력

◈ background
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
background(배경 속성)
- bg-color : 배경색
- bg-image : 배경 이미지
- 배경색과 배경 이미지를 같이 지정하면 배경 이미지가 우선
- 이미지 사이즈에 출력되지 못하는 부분은 배경색이 채움.
- bg-size : 배경 이미지 크기
- bg-repeat : 배경 이미지 반복
- no-repeat : 반복안함
- repeat-x : x축으로만 반복(가로)
- repeat-y : y축으로만 반복(세로)
- round : 양쪽 반복(기본)
- bg-position : 배경 이미지 위치
- center : 가운데
- x, y 원하는 위치로 설정
- background : color image position size repeat 순으로 입력
-->
<style>
.box{
width: 300px;
height: 300px;
background-color: aquamarine;
background-image: url(../image/고양이굳.jpg);
background-size: 270px 270px;
background-repeat: no-repeat;
background-position: center;
box-shadow: 5px 5px 5px rgb(96, 126, 116);
}
.box2{
width: 300px;
height: 300px;
background-color: cadetblue;
background-image: url(../image/놀란고양이.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: center;
box-shadow: 5px 5px 5px rgb(231, 188, 188);
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>※ background-color 단축키
: bgc + ' Enter '
▷ 출력

◈ cursor
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
cursor : 마우스 포인터 모양을 주는 속성
cursor : pointer (손가락 모양)
-->
<style>
button:hover{
cursor: pointer;
}
.box{
width: 50px;
height: 18px;
font-size: 13px;
border: 1px solid black;
border-style: groove;
border-radius: 2px;
text-align: center;
line-height: 15px;
background-color: rgb(231, 225, 225);
box-shadow: 1px 1px 1px rgb(190, 190, 190);
font-weight: bold;
}
.box:hover{
cursor: pointer;
background-color: rgb(107, 105, 105);
}
</style>
</head>
<body>
<div class="box">button</div>
<button>button</button>
</body>
</html>
▷ 출력

◈ icon
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<!--
icon : 아이콘 이미지 제공 사이트를 링크로 연결
폰트구글
폰트어썸
부트스트랩
-->
<style>
.bi-dice-1-fill{
width: 50px;
height: 50px;
color: blue;
}
ul{
list-style: none;
padding: 0;
}
ul>li{
display: inline;
margin-left: 20px;
}
ul>li>.bi{
color: blueviolet;
}
</style>
</head>
<body>
<div>
<svg xmlns="http://www.w3.org/2000/svg" fill="currentColor" class="bi bi-dice-1-fill" viewBox="0 0 16 16">
<path d="M3 0a3 3 0 0 0-3 3v10a3 3 0 0 0 3 3h10a3 3 0 0 0 3-3V3a3 3 0 0 0-3-3zm5 9.5a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3"/>
</svg>
</div>
<ul>
<li>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-emoji-astonished" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14m0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16"/>
<path d="M7 6.5C7 7.328 6.552 8 6 8s-1-.672-1-1.5S5.448 5 6 5s1 .672 1 1.5m4 0c0 .828-.448 1.5-1 1.5s-1-.672-1-1.5S9.448 5 10 5s1 .672 1 1.5M4.884 4.022a2 2 0 0 1 1.458-.048.5.5 0 0 0 .316-.948 3 3 0 0 0-2.167.077 3.1 3.1 0 0 0-.773.478q-.036.03-.07.064l-.002.001a.5.5 0 0 0 .707.708l-.001.002.001-.002a2 2 0 0 1 .122-.1 2 2 0 0 1 .41-.232Zm6.232 0a2 2 0 0 0-1.458-.048.5.5 0 1 1-.316-.948 3 3 0 0 1 2.168.077 3 3 0 0 1 .773.478l.07.064v.001a.5.5 0 0 1-.706.708l.002.002-.002-.002a2 2 0 0 0-.122-.1 2 2 0 0 0-.41-.232ZM8 10c-.998 0-1.747.623-2.247 1.246-.383.478.08 1.06.687.98q1.56-.202 3.12 0c.606.08 1.07-.502.687-.98C9.747 10.623 8.998 10 8 10"/>
</svg>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-emoji-angry-fill" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16M4.053 4.276a.5.5 0 0 1 .67-.223l2 1a.5.5 0 0 1 .166.76c.071.206.111.44.111.687C7 7.328 6.552 8 6 8s-1-.672-1-1.5c0-.408.109-.778.285-1.049l-1.009-.504a.5.5 0 0 1-.223-.67zm.232 8.157a.5.5 0 0 1-.183-.683A4.5 4.5 0 0 1 8 9.5a4.5 4.5 0 0 1 3.898 2.25.5.5 0 1 1-.866.5A3.5 3.5 0 0 0 8 10.5a3.5 3.5 0 0 0-3.032 1.75.5.5 0 0 1-.683.183M10 8c-.552 0-1-.672-1-1.5 0-.247.04-.48.11-.686a.502.502 0 0 1 .166-.761l2-1a.5.5 0 1 1 .448.894l-1.009.504c.176.27.285.64.285 1.049 0 .828-.448 1.5-1 1.5"/>
</svg>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-emoji-expressionless" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14m0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16"/>
<path d="M4 10.5a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7a.5.5 0 0 1-.5-.5m0-4a.5.5 0 0 1 .5-.5h2a.5.5 0 0 1 0 1h-2a.5.5 0 0 1-.5-.5m5 0a.5.5 0 0 1 .5-.5h2a.5.5 0 0 1 0 1h-2a.5.5 0 0 1-.5-.5"/>
</svg>
</li>
</ul>
</body>
</html>※
- list-style: none;
: ul의 ●를 삭제함
- padding: 0;
: ul의 앞의 여백을 줄여줌
- display: inline;
: 세로 나열 -> 가로 나열
- margin-방향: 크기;
: 방향에 크기만큼 여백 추가
▷ 출력

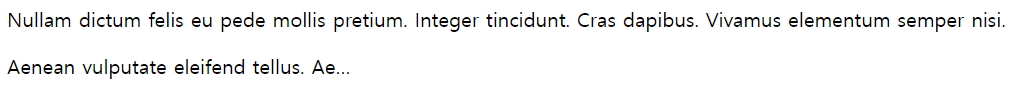
◈ text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
text 속성
- text-align : 정렬 left, right, center, justify(양쪽)
- text-indent : 들여쓰기
- text-decoration : 선긋기
none : 없음.
underline : 밑줄
overline : 윗줄
line-through : 가운데줄
- text-shadow : 글자 그림자
- 좌측px 상단px 번짐정도 px 색상
- 중첩가능(멀티가능), (,)콤마로 계속 이어나갈 수 있음.
- letter-spacing : 글자간 간격
- word-spacing : 단어간 간격
- line-height : 글자 기준 높이
----------- 많이 사용함 -------------
- white-space : 컨텐츠를 감싸는 방법
- wrap : 여러 줄 만들기
- no wrap : 한 줄로 처리
- text-overflow : 텍스트가 범위를 넘어가는 경우 처리
- ellipsis : 넘어가는 부분의 단위를 ...으로 처리
- overflow : 요소가 넘어가면 어떻게 처리할 지 결정
- hidden : 숨김
- scroll : 스크롤바 생성
- auto : 스크롤 오토 생성
-->
<!--
css 표준단위
px : 픽셀
% : 퍼센트 현재 값을 기준으로 %
em : 배수, 부모값을 기준으로 배수
rem : 배수, 문서의 값을 기준으로 배수
cm / mm / in => 각 단위
pt : 포인터 1pt => 1/72in
pc : 피카소 1pc => 12pt
deg : 각도
-->
<style>
p{
text-indent: 20px;
text-align: justify;
/* word-spacing: 20px;
letter-spacing: 5px; */
}
.line{
width: 300px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<p>
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi.
</p>
<p class="line">
Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi.
</p>
</body>
</html>
▷ 출력

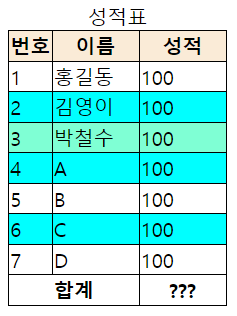
◈ table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
border : 테이블 선 생성
border-collapse: collapse; : 선 병합
-->
<style>
table{
border: 1px solid black;
border-collapse: collapse;
}
table th, td{
border: 1px solid black;
}
table>thead>tr{
background-color:antiquewhite
}
/* tobody의 짝수 요소의 tr에만 색 변경 */
table>tbody>tr:nth-child(even){
background-color: aqua;
}
/* tbody>tr 마우스를 올리면 색 변경 */
table>tbody>tr:hover{
background-color: aquamarine;
}
.w20{
width: 20%;
}
.w40{
width: 40%;
}
</style>
</head>
<body>
<table>
<caption>성적표</caption>
<thead>
<tr>
<th class="w20">번호</th>
<th class="w40">이름</th>
<th class="w40">성적</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>홍길동</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>김영이</td>
<td>100</td>
</tr>
<tr>
<td>3</td>
<td>박철수</td>
<td>100</td>
</tr>
<tr>
<td>4</td>
<td>A</td>
<td>100</td>
</tr>
<tr>
<td>5</td>
<td>B</td>
<td>100</td>
</tr>
<tr>
<td>6</td>
<td>C</td>
<td>100</td>
</tr>
<tr>
<td>7</td>
<td>D</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">합계</th>
<th>???</th>
</tr>
</tfoot>
</table>
</body>
</html>
▷ 출력

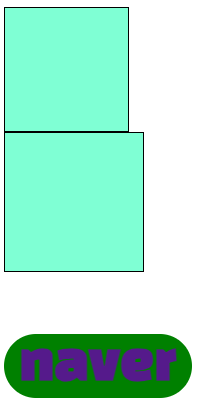
2. box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Kalnia+Glaze:wght@100..700&family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<!--
box의 속성
width : 가로 길이
height : 세로 길이
margin : box의 바깥여백
padding : box의 안쪽여백
box-sizing : box의 크기를 지정하는 속성
box-sizing에 따라 width가 컨텐츠의 크기가 될 수도 있고, 박스 전체의 크기가 될 수도 있음.
- border-box => width = 컨텐츠의 가로 + padding + border
- content-box => width = 컨텐츠의 가로
width = 100px padding = 5px border = 1px (left + right)
border-box = (padding)5 + 5 + 1 + 1 + 88 =100px => 많이 사용함
content-box = (padding)5 + 5 + 1 + 1 + 100 =112px
-->
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid black;
padding: 5px;
background-color: aquamarine;
box-sizing: border-box;
}
.box1{
width: 100px;
height: 100px;
border: 1px solid black;
padding: 5px;
background-color: aquamarine;
box-sizing: content-box;
}
.box2{
margin-top: 50px;
font-family: "Black Han Sans", sans-serif;
font-weight: 900;
font-size: 40px;
font-style: normal;
background-color: green;
color: white;
width: 150px;
text-align: center;
border-radius: 50px;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<!-- box2를 클릭하면 naver로 이동하는 버튼(div)을 생성 -->
<div class="box2"><a href="http://www.naver.com" target="_blank">naver</a></div>
</body>
</html>
▷ 출력

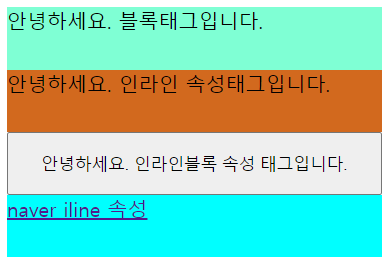
◈ display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
- block : 한 라인을 차지하는 속성
width/height 크기 조절 가능.
여백 조절 가능(margin, padding 둘 다 가능)
- inline : 현재 라인에서 글자 크기만큼 컨텐츠를 가짐.
크기 조절 불가능 (컨텐츠의 크기만큼 자동 설정)
magin 불가능, padding 가능
- inline-block : 현재 라인에서 글자 크기만큼 컨텐츠를 가짐.
width/height 크기 조절 가능.
여백 조절 가능(margin, padding 둘 다 가능)
- 각 태그마다 기본 속성을 가지고 있음.
- display로 속성 변경 가능.
magin : border 뒤쪽 외부여백
padding : border 안쪽 내부여백
magin: 50px => 상하좌우 50px
magin: 10px 20px => 상하 10px / 좌우 20px
magin: 10px 20px 30px => 상 10px / 좌우 20px / 하 30px
magin: 10px 20px 30px 40px => 상 10px / 우 20px / 하 30px / 좌 40px (시계방향)
-->
<style>
div{
width: 300px;
height: 50px;
background-color: aquamarine;
}
span{
width: 300px;
height: 50px;
/* padding: 50px; */
background-color: chocolate;
display: block;
}
button{
width: 300px;
height: 50px;
}
a{
width: 300px;
height: 50px;
display: block;
background-color: aqua;
}
</style>
</head>
<body>
<div>안녕하세요. 블록태그입니다.</div>
<span>안녕하세요. 인라인 속성태그입니다.</span>
<button>안녕하세요. 인라인블록 속성 태그입니다.</button>
<a href="">naver iline 속성</a>
</body>
</html>
▷ 출력

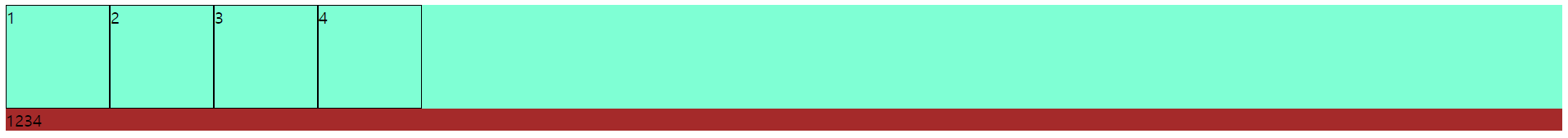
◈ float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
float 속성 : 요소를 띄우는 속성
- 웹 페이지에서 레이아웃들을 함꼐 배치할 목적으로 만든 속성
- 한 라인에서 요소를 각각 오른쪽 왼쪽에 배치할 때 유용하게 쓰임.
- float 속성을 사용시 자식의 높이값을 부모가 인식하지 못함.
- ::after 가상 요소를 사용하여 css상에 가상 요소를 추가하여 부모로부터 현 요소를
인지하게 설정
=> 요즘엔 flex를 더 많이 사용
-->
<style>
.pbox{
background-color: aquamarine;
}
.box{
width: 100px;
height: 100px;
border: 1px solid black;
float: left;
}
.pbox::after{
content: "";
clear: both;
display: block;
}
.pbox2{
background-color: brown;
}
</style>
</head>
<body>
<div class="pbox">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
</div>
<div class="pbox2">1234</div>
</body>
</html>※ after
- 부모의 높이를 조정해줄 때 위와 같이 사용하면 됨
(부모의 높이가 컴퓨터가 보는 높이랑 내가 보는 높이랑 다르기 때문에)
- clear: both; (float와 같은 속성을 지움)
▷ 출력

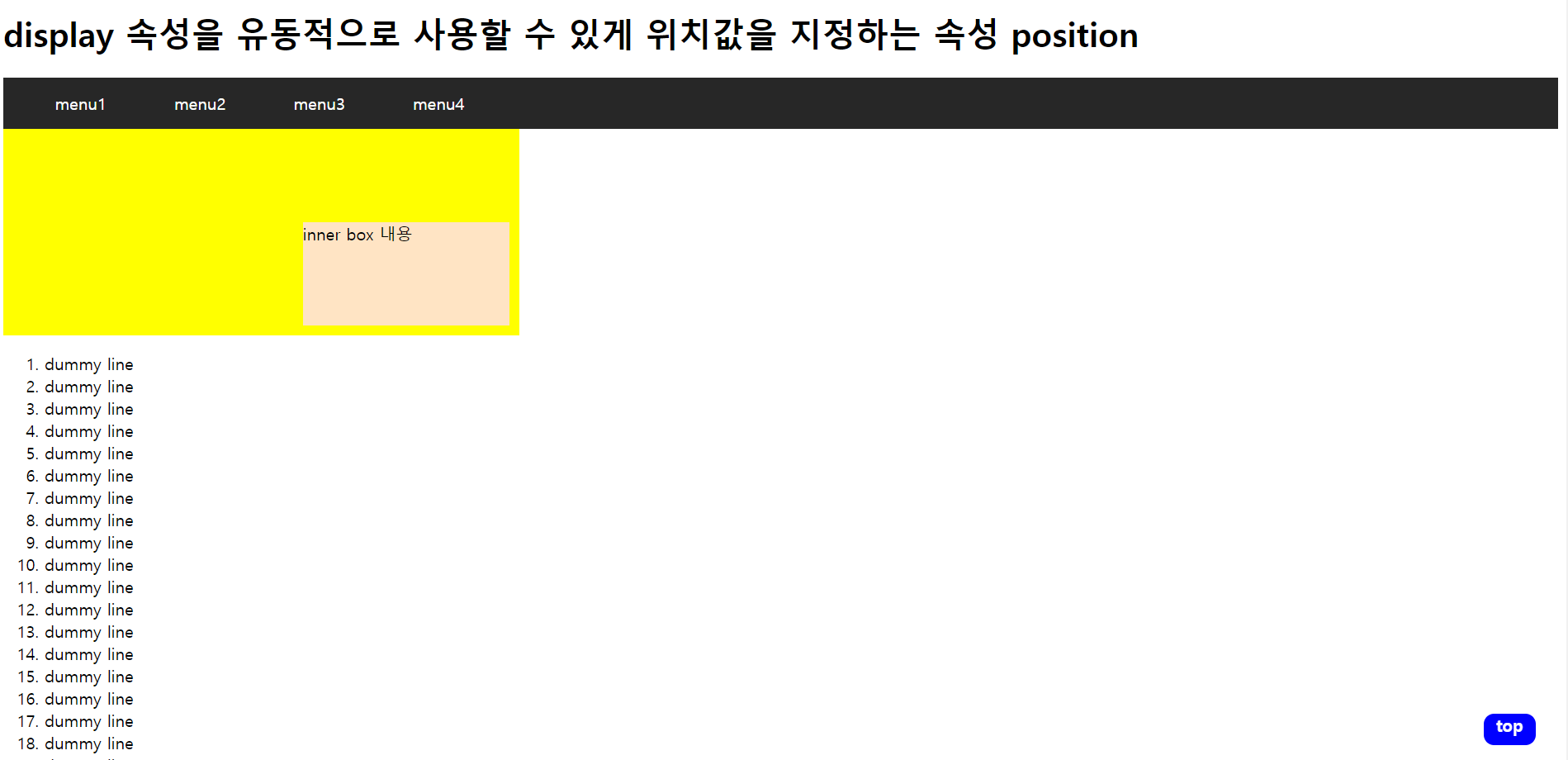
3. position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
position : 속성을 좀 더 유동적으로 사용할 수 있게 위치 값을 부여하는 속성
- static : default
- fixed : 화면의 특정 위치에 고정
- sticky : 스크롤에 반응하여 특정 위치에 고정
- relative : 상대 위치 => 엘리먼츠(요소)들 끼리 위치값에 서로 영향을 줌.
- absolute : 절대 위치 => 엘리먼츠(요소)의 위치를 절대적인 위치로 설정
기준이 되는 엘리먼츠는 relative를 갖는 가장 가까운 조상
만약 가장 가까운 조상 중 relative가 없다면 body 기준
-->
<style>
.fixed{
position: fixed;
bottom: 30px;
right: 30px;
width: 50px;
height: 30px;
background-color: blue;
border-radius: 10px;
text-align: center;
}
.fixed>a{
color: white;
text-decoration: none;
font-weight: 700;
}
nav{
position: sticky;
top: 0px;
width: 100%;
height: 50px;
background-color: rgb(39, 39, 39);
z-index: 1;
}
nav>a{
color: white;
text-decoration: none;
margin: 10px;
line-height: 50px;
margin-left: 50px;
}
.outer{
width: 500px;
height: 200px;
background-color: yellow;
position: relative;
}
.inner{
width: 200px;
height: 100px;
background-color: bisque;
position: absolute;
bottom: 10px;
right: 10px;
/* 부모 엘리먼츠의 한 가운데 위치시킬 경우 */
/*
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
*/
}
</style>
</head>
<body id = "top">
<h1>display 속성을 유동적으로 사용할 수 있게 위치값을 지정하는 속성 position</h1>
<div class="fixed">
<a href="#top">top</a>
</div>
<nav>
<a href="">menu1</a>
<a href="">menu2</a>
<a href="">menu3</a>
<a href="">menu4</a>
</nav>
<div class="outer">
<div class="inner">inner box 내용</div>
</div>
<ol>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
<li>dummy line</li>
</ol>
</body>
</html>※
- fixed; (bottom, right 등을 이용해서 위치값을 조정할 수 있음)
- transform: translate(x, y) (relative를 대상으로 위치값을 조정할 수 있음 하지만 relative였던 대상을 absolut로 바꿔도 적용이 안 됨. 자기 자신을 옮기고 싶다면 absolut를 적용하지 않으면 옮길 수 있음)
▷ 출력

4. 예제 문제
◎ 문제
▶ 1번
<!--
아이콘 5개 나열하기
-->

▶ 2번
<!--
pbox 가로 크기가 500px
자식 box 3개가 pbox 가로를 꽉 차게 동일한 크기로 구성
-->
▶ 3번

▶ 4번

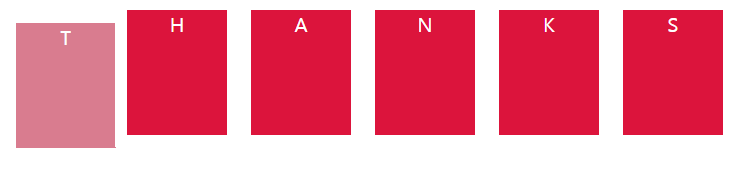
▷ 마우스 커서 이동 시

◎ 정답
▶ 1번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<style>
ul{
list-style: none;
padding: 0;
}
ul>li{
display: inline;
margin-left: 10px;
}
</style>
</head>
<body>
<ul>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-wifi-off" viewBox="0 0 16 16">
<path d="M10.706 3.294A12.6 12.6 0 0 0 8 3C5.259 3 2.723 3.882.663 5.379a.485.485 0 0 0-.048.736.52.52 0 0 0 .668.05A11.45 11.45 0 0 1 8 4q.946 0 1.852.148zM8 6c-1.905 0-3.68.56-5.166 1.526a.48.48 0 0 0-.063.745.525.525 0 0 0 .652.065 8.45 8.45 0 0 1 3.51-1.27zm2.596 1.404.785-.785q.947.362 1.785.907a.482.482 0 0 1 .063.745.525.525 0 0 1-.652.065 8.5 8.5 0 0 0-1.98-.932zM8 10l.933-.933a6.5 6.5 0 0 1 2.013.637c.285.145.326.524.1.75l-.015.015a.53.53 0 0 1-.611.09A5.5 5.5 0 0 0 8 10m4.905-4.905.747-.747q.886.451 1.685 1.03a.485.485 0 0 1 .047.737.52.52 0 0 1-.668.05 11.5 11.5 0 0 0-1.811-1.07M9.02 11.78c.238.14.236.464.04.66l-.707.706a.5.5 0 0 1-.707 0l-.707-.707c-.195-.195-.197-.518.04-.66A2 2 0 0 1 8 11.5c.374 0 .723.102 1.021.28zm4.355-9.905a.53.53 0 0 1 .75.75l-10.75 10.75a.53.53 0 0 1-.75-.75z"/>
</svg></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-bluetooth" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="m8.543 3.948 1.316 1.316L8.543 6.58zm0 8.104 1.316-1.316L8.543 9.42zm-1.41-4.043L4.275 5.133l.827-.827L7.377 6.58V1.128l4.137 4.136L8.787 8.01l2.745 2.745-4.136 4.137V9.42l-2.294 2.274-.827-.827zM7.903 16c3.498 0 5.904-1.655 5.904-8.01 0-6.335-2.406-7.99-5.903-7.99S2 1.655 2 8.01C2 14.344 4.407 16 7.904 16Z"/>
</svg></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-bell-slash" viewBox="0 0 16 16">
<path d="M5.164 14H15c-.299-.199-.557-.553-.78-1-.9-1.8-1.22-5.12-1.22-6q0-.396-.06-.776l-.938.938c.02.708.157 2.154.457 3.58.161.767.377 1.566.663 2.258H6.164zm5.581-9.91a4 4 0 0 0-1.948-1.01L8 2.917l-.797.161A4 4 0 0 0 4 7c0 .628-.134 2.197-.459 3.742q-.075.358-.166.718l-1.653 1.653q.03-.055.059-.113C2.679 11.2 3 7.88 3 7c0-2.42 1.72-4.44 4.005-4.901a1 1 0 1 1 1.99 0c.942.19 1.788.645 2.457 1.284zM10 15a2 2 0 1 1-4 0zm-9.375.625a.53.53 0 0 0 .75.75l14.75-14.75a.53.53 0 0 0-.75-.75z"/>
</svg></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-cloud-fog" viewBox="0 0 16 16">
<path d="M3 13.5a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5m0 2a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5m10.405-9.473a5.001 5.001 0 0 0-9.499-1.004A3.5 3.5 0 1 0 3.5 12H13a3 3 0 0 0 .405-5.973M8.5 3a4 4 0 0 1 3.976 3.555.5.5 0 0 0 .5.445H13a2 2 0 0 1 0 4H3.5a2.5 2.5 0 1 1 .605-4.926.5.5 0 0 0 .596-.329A4 4 0 0 1 8.5 3"/>
</svg></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-battery-half" viewBox="0 0 16 16">
<path d="M2 6h5v4H2z"/>
<path d="M2 4a2 2 0 0 0-2 2v4a2 2 0 0 0 2 2h10a2 2 0 0 0 2-2V6a2 2 0 0 0-2-2zm10 1a1 1 0 0 1 1 1v4a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V6a1 1 0 0 1 1-1zm4 3a1.5 1.5 0 0 1-1.5 1.5v-3A1.5 1.5 0 0 1 16 8"/>
</svg></li>
</ul>
</body>
</html>
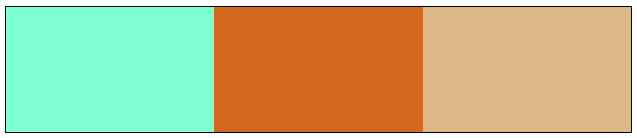
▶ 2번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
pbox 가로 크기가 500px
자식 box 3개가 pbox 가로를 꽉 차게 동일한 크기로 구성
-->
<style>
.pbox{
width: 500px;
background-color: aqua;
border: 1px solid black;
}
.box{
/* 500px / 3 = 166.666666.. */
/* calc() : 값을 연산할 수 있음. 연산자와 피연산자는 반드시 띄워쓰기 해야함 */
width: calc(100% / 3);
height: 100px;
/* border: 1px solid black; */
float: left;
}
.pbox::after{
content: "";
clear: both;
display: block;
}
.box1{
background-color: aquamarine;
}
.box2{
background-color: chocolate;
}
.box3{
background-color: burlywood;
}
</style>
</head>
<body>
<div class="pbox">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
</body>
</html>
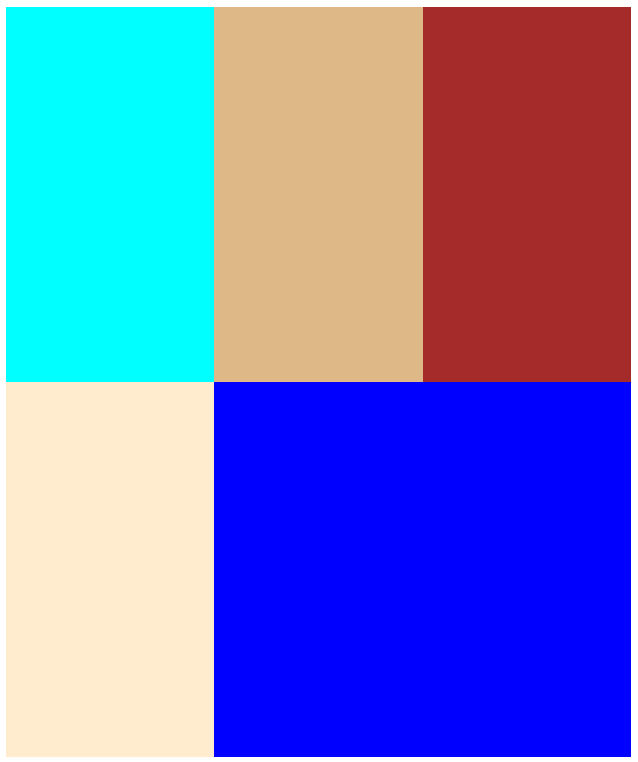
▶ 3번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pbox{
width: 500px;
/* border: 1px solid black; */
}
.pbox2{
width: 500px;
/* border: 1px solid black; */
}
.box{
width: calc(100% / 3);
height: 300px;
float: left;
}
.boxx{
width: calc(200% / 3);
height: 300px;
float: left;
}
.pbox::after{
content: "";
clear: both;
display: block;
}
.box1{
background-color: aqua;
}
.box2{
background-color: burlywood;
}
.box3{
background-color: brown;
}
.box4{
background-color: blanchedalmond;
}
.box5{
background-color: blue;
}
</style>
</head>
<body>
<div class ="pbox">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<div class="pbox2">
<div class="box box4"></div>
<div class="boxx box5"></div>
</div>
</body>
</html>
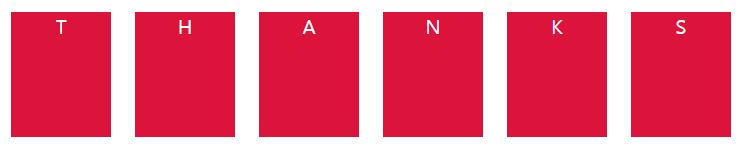
▶ 4번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pbox{
width: 800px;
}
.box{
width: 80px;
height: 100px;
background-color: crimson;
border: 10px solid white;
color: white;
text-align: center;
float: left;
position: relative;
}
.box:hover{
top: 10px;
left: 10px;
background-color: rgba(190, 33, 64, 0.589)
}
</style>
</head>
<body>
<div class="pbox">
<div class="box">T</div>
<div class="box">H</div>
<div class="box">A</div>
<div class="box">N</div>
<div class="box">K</div>
<div class="box">S</div>
</div>
</body>
</html>
5. 느낀 점
오늘 배웠던 내용은 전체적으로 어렵지는 않았는데, 배운 용어가 많아서 외우기 버거웠다. 특히 box부분의 clear는 더 신경써서 복습을 해야겠다.
'Front-end > Css' 카테고리의 다른 글
| Css 기초(실습) - AWS 풀스택 과정 15일차 (0) | 2024.08.02 |
|---|---|
| Css 기초(flex) - AWS 풀스택 과정 14일차 (0) | 2024.08.01 |
| Css 기초(media) - AWS 풀스택 과정 13일차 (0) | 2024.07.31 |
| Css기초(z-index, animation) - AWS 풀스택 과정 12일차 (0) | 2024.07.30 |
| Html & Css 기초(div) - AWS 풀스택 과정 10일차 (0) | 2024.07.26 |