오늘은 input, string에 대해서 배워보겠습니다.
| 목차 | |
| 1. | input |
| 2. | string |
| 3. | 예제 문제 |
| 4. | 느낀 점 |
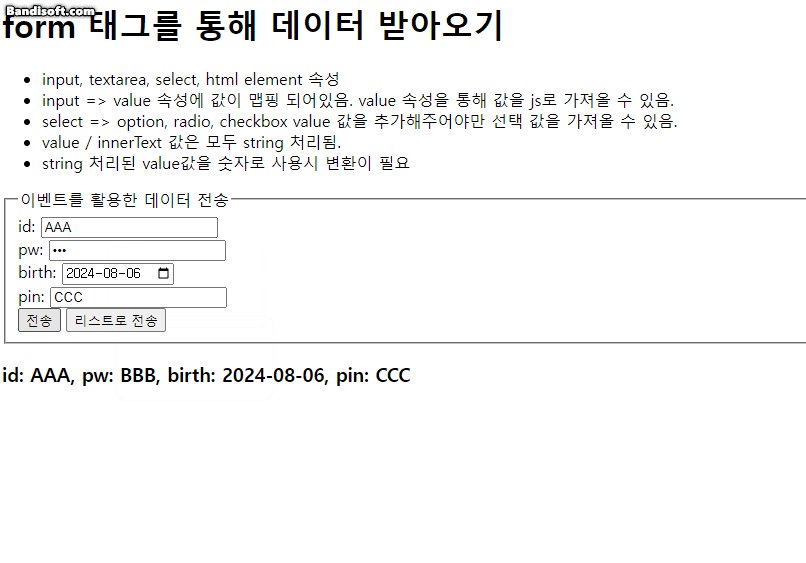
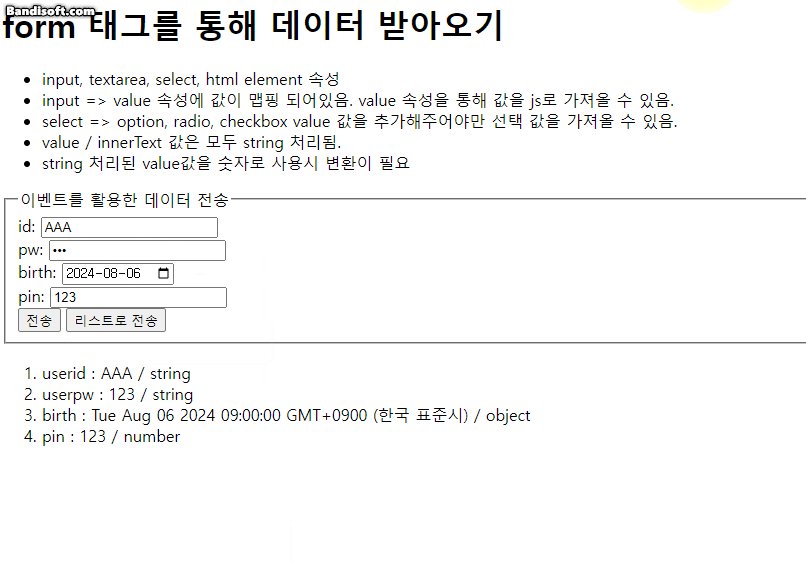
1. input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>form 태그를 통해 데이터 받아오기</h1>
<ul>
<li>input, textarea, select, html element 속성</li>
<li>
input => value 속성에 값이 맵핑 되어있음.
value 속성을 통해 값을 js로 가져올 수 있음.
</li>
<li>
select => option, radio, checkbox value 값을 추가해주어야만
선택 값을 가져올 수 있음.
</li>
<li>value / innerText 값은 모두 string 처리됨.</li>
<li>string 처리된 value값을 숫자로 사용시 변환이 필요</li>
</ul>
<form action="">
<fieldset>
<legend>이벤트를 활용한 데이터 전송</legend>
id: <input type="text" id="id" name="이름입니다."> <br>
pw: <input type="password" id="pw"> <br>
birth: <input type="date" id="birth"> <br>
pin: <input type="text" id="pin"> <br>
<button type="button" onclick="clickEventInput()">전송</button>
<button type="button" onclick="makeList()">리스트로 전송</button>
</fieldset>
</form>
<!-- innerText -->
<h3 id="h3"></h3>
<!-- innerHtml -->
<ol id="ol"></ol>
<script>
const id = document.getElementById('id');
const pw = document.getElementById('pw');
const birth = document.getElementById('birth');
const pin = document.getElementById('pin');
const h3 = document.getElementById('h3');
const ol = document.getElementById('ol');
function makeList(){
// pin 값을 숫자로 변환
// birth를 날짜로 변환
// string => 숫자로 변환
// parseInt(값) => 정수로만 변경
// Numver(값) => 숫자로 변경될 수 있는 값 변경
let pinVal = Number(pin.value);
console.log(typeof pin.value);
console.log(typeof pinVal);
// new Date()
let birthVal = new Date(birth.value);
console.log(birthVal);
let str = `<li>userid : ${id.value} / ${typeof id.value}</li>`;
str += `<li>userpw : ${pw.value} / ${typeof pw.value}</li>`;
str += `<li>birth : ${birthVal} / ${typeof birthVal}</li>`;
str += `<li>pin : ${pinVal} / ${typeof pinVal}</li>`;
ol.innerHTML = str;
}
function clickEventInput(){
// id: value, pw: value, birth: value, pin: pin
console.log(id.value);
let str = `id: ${id.value}, `;
str += `pw: ${pw.value}, `;
str += `birth: ${birth.value}, `;
str += `pin: ${pin.value}`;
h3.innerText = str;
// h3.innerText = `id: ${id.value}, pw: ${pw.value}, birth: ${birth.value}, pin: ${pin.value}`;
}
</script>
</body>
</html>
▷ 출력


▣ 성적 계산
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
성적확인
이름 : input
국어 : input
영어 : input
수학 : input
성적계산 버튼
--------------
ul => li
이름 : 홍길동
국어 : 87
영어 : 78
수학 : 89
합계 : 000
평균 : 000
-->
<form action="">
<h1>성적 확인</h1>
이름 : <input type="text" id="name"> <br>
국어 : <input type="text" id="kor"> <br>
영어 : <input type="text" id="eng"> <br>
수학 : <input type="text" id="math"> <br>
<button type="button" onclick="clickInput()">성적 계산</button>
</form>
<ul id="ul"></ul>
<script>
const name = document.getElementById('name');
const kor = document.getElementById('kor');
const eng = document.getElementById('eng');
const math = document.getElementById('math');
function clickInput(){
let Kor = Number(kor.value);
let Eng = Number(eng.value);
let Math = Number(math.value);
let sum = Kor + Eng + Math;
let avg = sum / 3;
let str = `<li>이름 : ${name.value}</li>`;
str += `<li>국어 : ${kor.value}</li>`;
str += `<li>영어 : ${eng.value}</li>`;
str += `<li>수학 : ${math.value}</li>`;
str += `<li>합계 : ${sum}</li>`;
str += `<li>평균 : ${avg}</li>`;
ul.innerHTML = str;
}
</script>
</body>
</html>
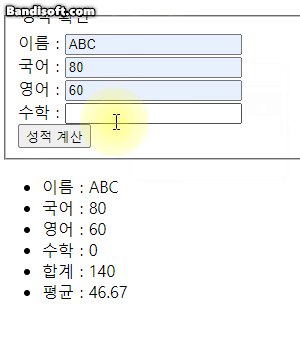
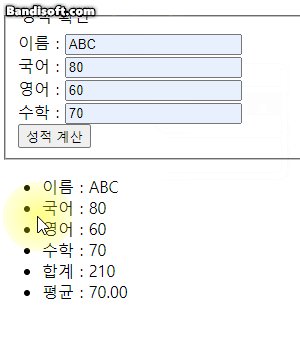
▷ 출력

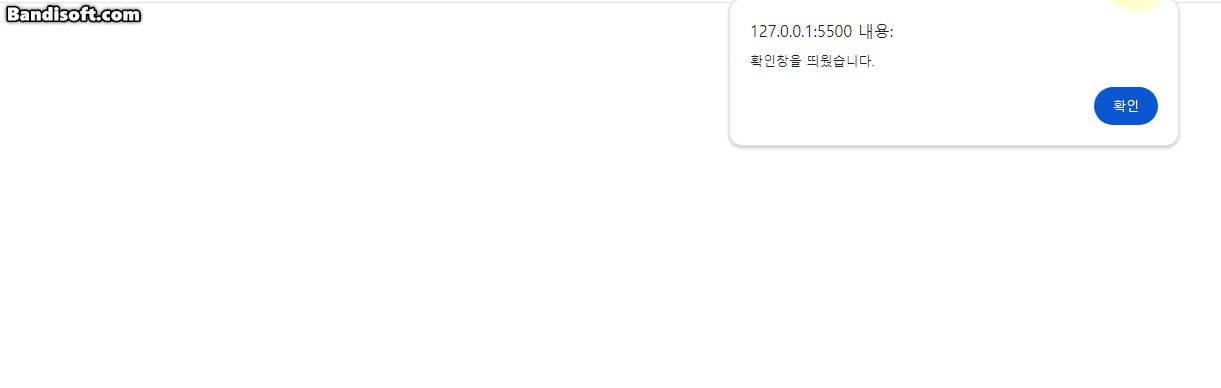
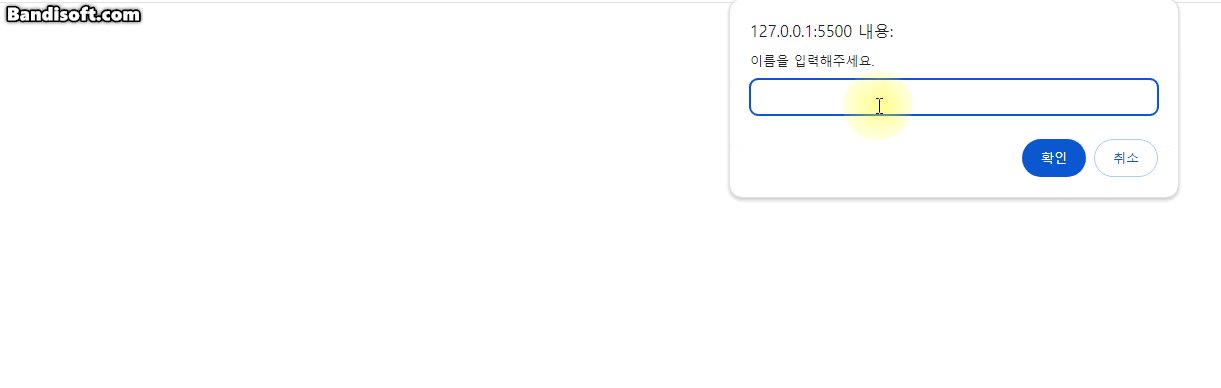
◈ alert
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>이벤트 창</h1>
<ul>
<li>alert : 안내문을 띄워주는 창 => 확인 버튼</li>
<li>
confirm : 확인(true) / 취소(false)
조건으로 활용할 수 있음
</li>
<li>
prompt : 값을 입력받을 수 있는 창 alert + input
값을 받을 변수가 필요
</li>
</ul>
<h3 id = "h3"></h3>
<script>
alert("확인창을 띄웠습니다.")
let result = confirm("확인하시겠습니까?")
console.log(result);
if(result){
let name = prompt('이름을 입력해주세요.')
h3.innerText = name;
}else{
h3.innerText = '취소되었습니다.';
}
</script>
</body>
</html>
▷ 출력


2. string
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
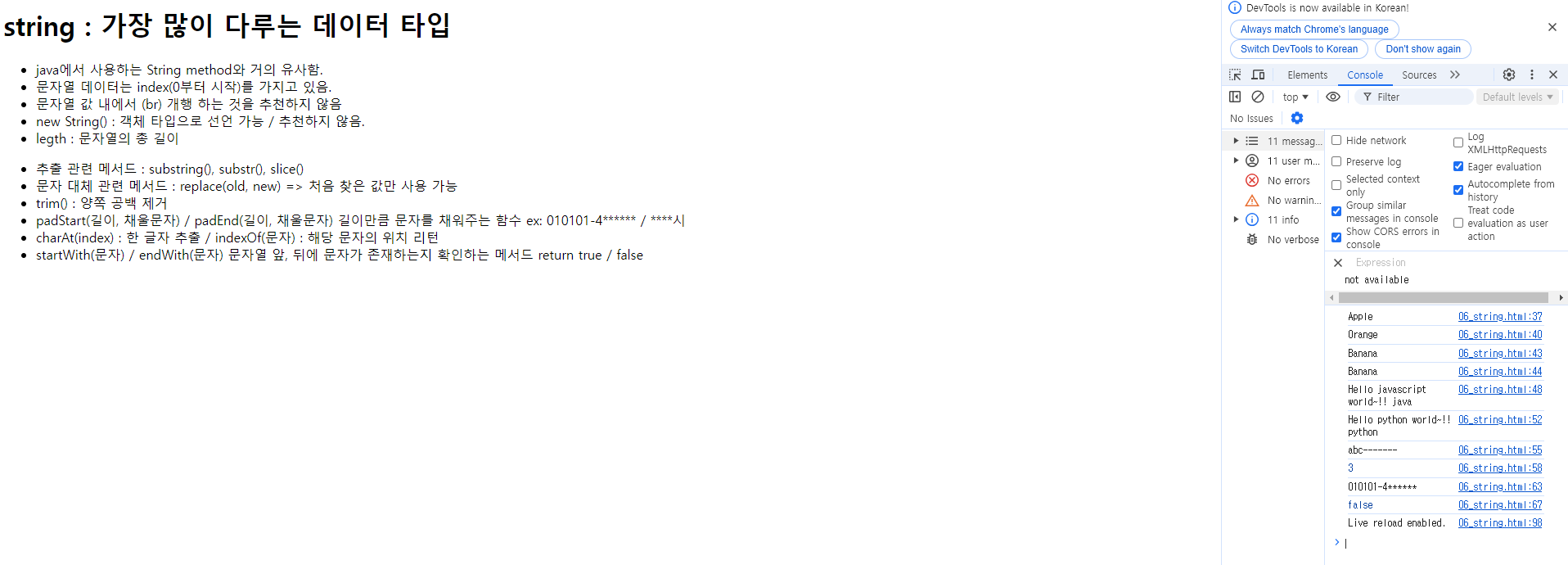
<h1>string : 가장 많이 다루는 데이터 타입</h1>
<ul>
<li>java에서 사용하는 String method와 거의 유사함.</li>
<li>문자열 데이터는 index(0부터 시작)를 가지고 있음.</li>
<li>문자열 값 내에서 (br) 개행 하는 것을 추천하지 않음</li>
<li>new String() : 객체 타입으로 선언 가능 / 추천하지 않음.</li>
<li>legth : 문자열의 총 길이</li>
</ul>
<ul>
<li>추출 관련 메서드 : substring(), substr(), slice()</li>
<li>문자 대체 관련 메서드 : replace(old, new) => 처음 찾은 값만 사용 가능</li>
<li>trim() : 양쪽 공백 제거</li>
<li>
padStart(길이, 채울문자) / padEnd(길이, 채울문자)
길이만큼 문자를 채워주는 함수
ex: 010101-4****** / ****시
</li>
<li>
charAt(index) : 한 글자 추출 / indexOf(문자) : 해당 문자의 위치 리턴
</li>
<li>
startWith(문자) / endWith(문자)
문자열 앞, 뒤에 문자가 존재하는지 확인하는 메서드
return true / false
</li>
</ul>
<script>
let str1 = "Apple, Banana, Orange";
console.log(str1.slice(0, 5)); // 0 1 2 3 4 0번지부터 5번지 전까지 (마지막 번지 포함 안 함)
// slice는 substring 같은 방법으로 사용
// slice는 -를 입력하면 뒤에서부터 추출 가능
console.log(str1.slice(-6));
// substring(startindex, endindex); 마지막 번지 포함 안 함.
// substr(startindex, count);
console.log(str1.substring(7, 13));
console.log(str1.substr(7, 6)); // 특별함 -> 잘 안 씀
let str2 = 'Hello java world~!! java';
let newStr2 = str2.replace('java', 'javascript');
console.log(newStr2);
// replaceAll 가능
// /단어/g : 전역 검색 /단어/i : 대소문자 구분X
let newStr21 = str2.replace(/java/ig, 'python');
console.log(newStr21);
let padText = 'abc';
console.log(padText.padEnd(10,'-')); // 총 길이가 10
let index = 'abc-def';
console.log(index.indexOf('-'));
//010101-4567890 => 010101-4******
let rNum ='010101-4567890';
let rNumLen = rNum.length; // 14자리
console.log(rNum.slice(0, rNum.indexOf('-')+2).padEnd(rNumLen, '*'))
//rNum : - 다음 숫자가 1,3 남 / 2,4 여 표시
let id = rNum.charAt(rNum.indexOf('-')+1); // index = 7
console.log(id == '1' || id == '3') ? '남' : '여';
</script>
</body>
</html>
▷ 출력

3. 예제 문제
◎ 문제
▶ 1번

▶ 2번

▶ 3번


◎ 정답
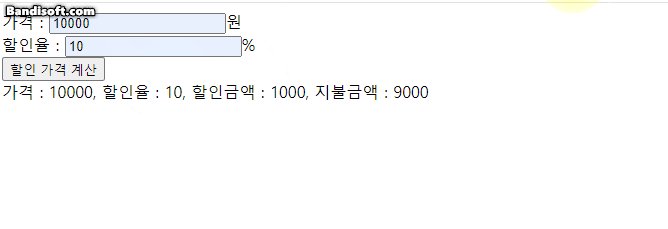
▶ 1번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
가격 : <input type="text" id= "a">원 <br>
할인율 : <input type="text" id= "b">% <br>
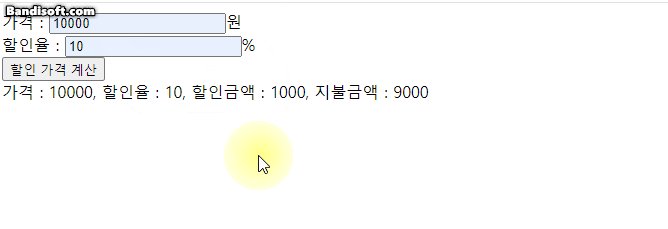
<button type="button" onclick="clickbutton()">할인 가격 계산</button> <br>
</form>
<div id="div"></div>
<script>
let a = document.getElementById('a');
let b = document.getElementById('b');
function clickbutton(){
let A = Number(a.value);
let B = Number(b.value);
let C = A*(B/100);
let D = A - C;
let str = `가격 : ${A}, `;
str += `할인율 : ${B}, `;
str += `할인금액 : ${C}, `;
str += `지불금액 : ${D}`;
div.innerText = str;
}
</script>
</body>
</html>
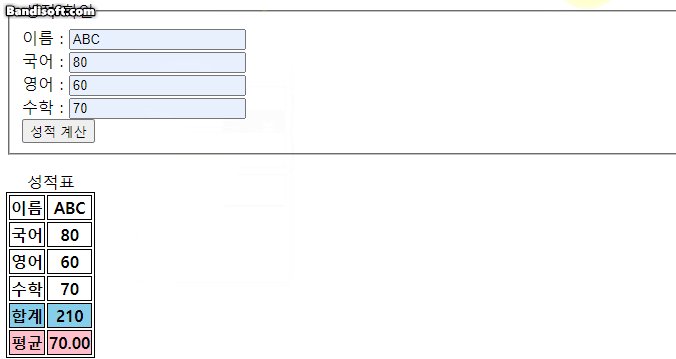
▶ 2번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid black;
}
table tr, th{
border: 1px solid black;
}
table .Sum{
background-color: skyblue;
}
table .Avg{
background-color: pink;
}
</style>
</head>
<body>
<!--
성적확인
이름 : input
국어 : input
영어 : input
수학 : input
성적계산 버튼
--------------
<form action="">
<fieldset>
<legend>성적 확인</legend>
이름 : <input type="text" id="name"> <br>
국어 : <input type="text" id="kor"> <br>
영어 : <input type="text" id="eng"> <br>
수학 : <input type="text" id="math"> <br>
<button type="button" onclick="clickInput()">성적 계산</button>
</fieldset>
</form>
<ul id="ul"></ul>
<table>
<caption id="Th"></caption>
<thead>
<tr>
<th id="Th1"></th>
<th id="th1"></th>
</tr>
</thead>
<tbody>
<tr>
<th id="Th2"></th>
<th id="th2"></th>
</tr>
<tr>
<th id="Th3"></th>
<th id="th3"></th>
</tr>
<tr>
<th id="Th4"></th>
<th id="th4"></th>
</tr>
</tbody>
<tfoot>
<tr class="Sum">
<th id="Th5"></th>
<th id="th5"></th>
</tr>
<tr class="Avg">
<th id="Th6"></th>
<th id="th6"></th>
</tr>
</tfoot>
</table>
<script>
const myObject = {
name: '',
kor: '',
eng: '',
math: ''
}
const name = document.getElementById('name');
const kor = document.getElementById('kor');
const eng = document.getElementById('eng');
const math = document.getElementById('math');
myObject.name = name;
myObject.kor = kor;
myObject.eng = eng;
myObject.math = math;
console.log(myObject);
function clickInput(){
let Kor = Number(kor.value);
let Eng = Number(eng.value);
let Math = Number(math.value);
let sum = Kor + Eng + Math;
// Math.round() => 정수로 반올림. (소수점을 남기지 않음)
// .toFixed(2) : 소수 자리수 표현(반올림하여 소수점 자르기)
let avg = (sum / 3).toFixed(2);
// table 태그의 테이블로 표시
Th.innerText = '성적표';
Th1.innerText = '이름';
th1.innerText = name.value;
Th2.innerText = '국어';
th2.innerText = Kor;
Th3.innerText = '영어';
th3.innerText = Eng;
Th4.innerText = '수학';
th4.innerText = Math;
Th5.innerText = '합계';
th5.innerText = sum;
Th6.innerText = '평균';
th6.innerText = avg;
}
</script>
</body>
</html>
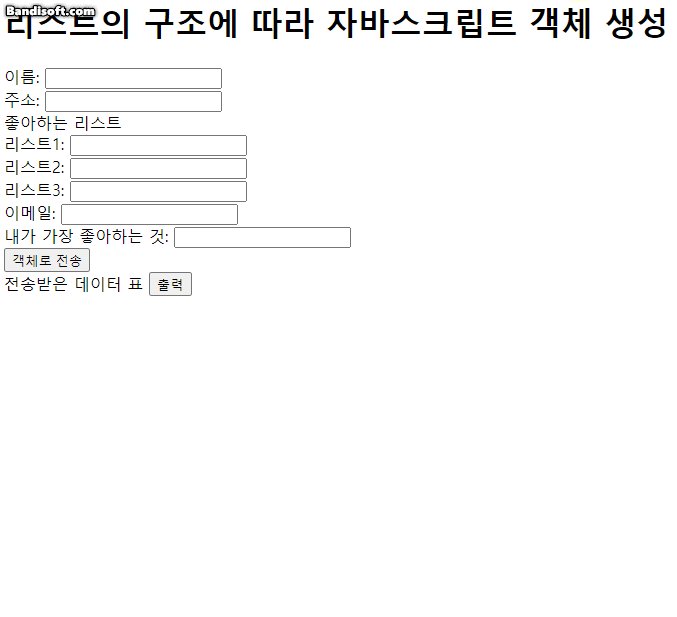
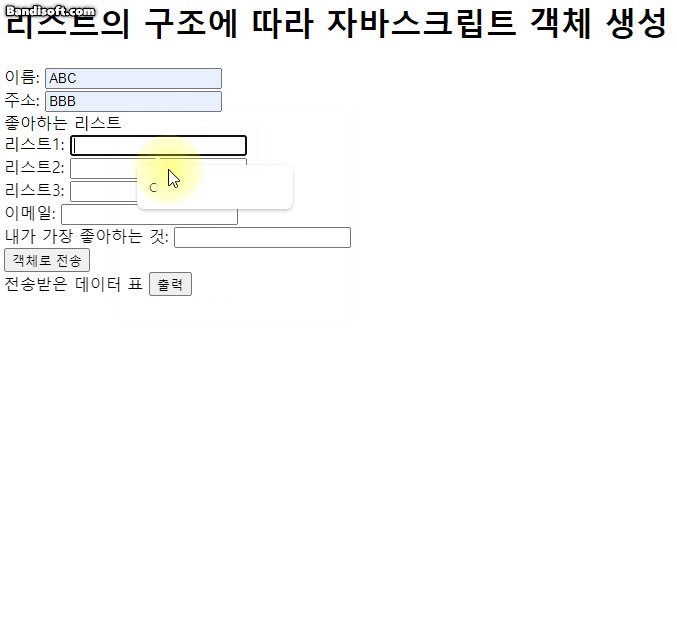
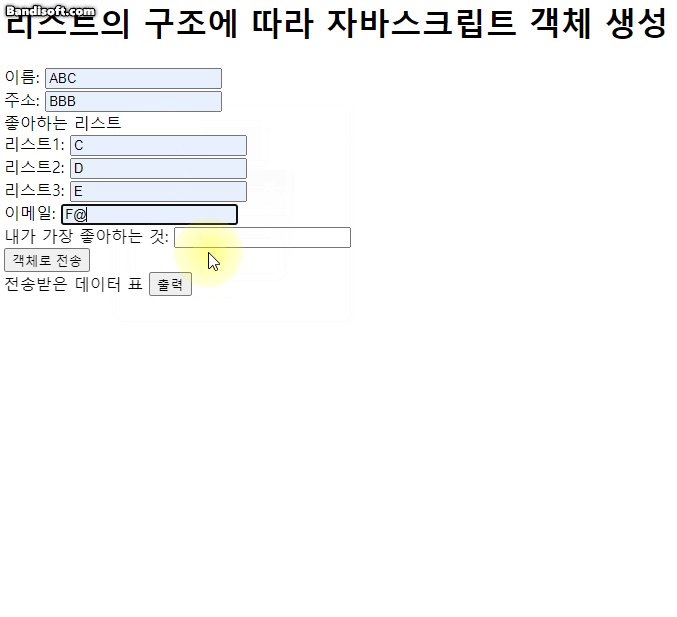
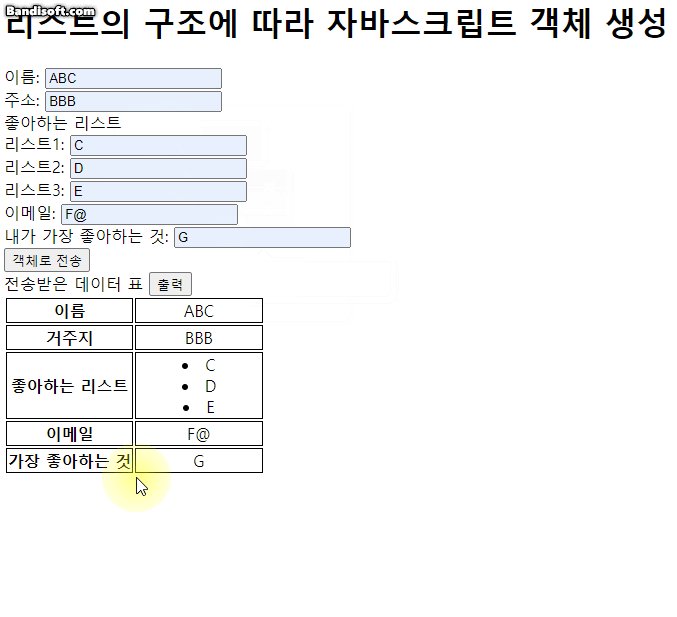
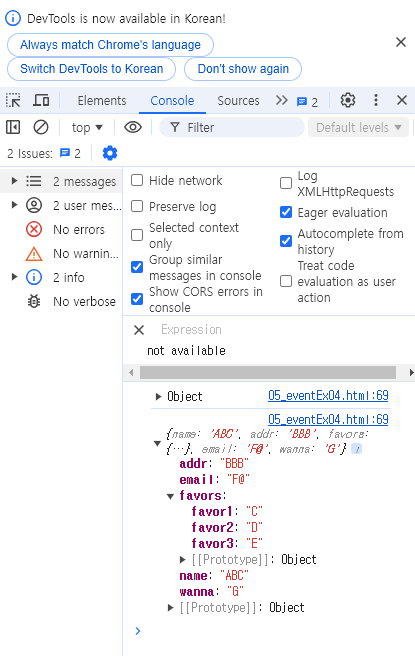
▶ 3번
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
table{
border: 1px solid black;
}
*/
table th, td{
border: 1px solid black;
text-align: center;
}
.w50{
width: 50%;
}
</style>
</head>
<body>
<h1>리스트의 구조에 따라 자바스크립트 객체 생성</h1>
<form action="">
이름: <input type="text" id="name"><br>
주소: <input type="text" id="addr"><br>
좋아하는 리스트<br>
리스트1: <input type="text" id="favor1"><br>
리스트2: <input type="text" id="favor2"><br>
리스트3: <input type="text" id="favor3"><br>
이메일: <input type="email" id="email"><br>
내가 가장 좋아하는 것: <input type="text" id="wanna"><br>
<button type="button" id="btn">객체로 전송</button><br>
전송받은 데이터 표 <button type="button" id="printBtn">출력</button>
</form>
<table id = "table"></table>
<script>
const myList = {
name : '',
addr : '',
favors :{
favor1 : '',
favor2 : '',
favor3 : '',
},
email : '',
wanna : ''
}
document.getElementById('btn').addEventListener('click', ()=>{
let name = document.getElementById('name').value;
let addr = document.getElementById('addr').value;
let favor1 = document.getElementById('favor1').value;
let favor2 = document.getElementById('favor2').value;
let favor3 = document.getElementById('favor3').value;
let email = document.getElementById('email').value;
let wanna = document.getElementById('wanna').value;
myList.name = name;
myList.addr = addr;
myList.favors.favor1 = favor1;
myList.favors.favor2 = favor2;
myList.favors.favor3 = favor3;
myList.email = email;
myList.wanna = wanna;
console.log(myList);
})
document.getElementById('printBtn').addEventListener('click', ()=>{
let name = document.getElementById('name').value;
let addr = document.getElementById('addr').value;
let favor1 = document.getElementById('favor1').value;
let favor2 = document.getElementById('favor2').value;
let favor3 = document.getElementById('favor3').value;
let email = document.getElementById('email').value;
let wanna = document.getElementById('wanna').value;
const table = document.getElementById('table');
let tableStr = `<tr><th>이름</th><td class='w50'>${name}</td></tr>`;
tableStr += `<tr><th>거주지</th><td>${addr}</td></tr>`;
tableStr += `<tr><th>좋아하는 리스트</th><td><li>${favor1}</li><li>${favor2}</li><li>${favor3}</li></td></tr>`;
tableStr += `<tr><th>이메일</th><td>${email}</td></tr>`;
tableStr += `<tr><th>가장 좋아하는 것</th><td>${wanna}</td></tr>`;
table.innerHTML = tableStr;
})
</script>
</body>
</html>
4. 느낀 점
오늘 배운 String이 저번에 배운 Java의 String과 유사해서 이해하기 쉬웠고 앞으로 배울 내용들도 Java와 유사한 부분들이 많기에 모르거나 헷갈리는 부분이 있으면 배웠던 Java 내용을 복습하면 좋을 거 같다고 생각하게 되었다.
'Front-end > Js' 카테고리의 다른 글
| Js 기초(class)- AWS 풀스택 과정 21일차 (0) | 2024.08.12 |
|---|---|
| Js 기초(set, map)- AWS 풀스택 과정 20일차 (0) | 2024.08.09 |
| Js 기초(array)- AWS 풀스택 과정 19일차 (0) | 2024.08.08 |
| Js 기초(if, for)- AWS 풀스택 과정 18일차 (0) | 2024.08.07 |
| Js 설정 및 기초(function, event) - AWS 풀스택 과정 16일차 (0) | 2024.08.05 |