▣ 회원가입 만들기
- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/join.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="inner">
<div class="top-image">
<a href="../html/main.html"><img src="../img/img_ezenInside2.png" alt=""></a>
</div>
<div class="ess">
<span class="red">*</span>
<span>필수입력사항</span>
</div>
<form>
<div class="middle-information">
<div class="information">
<div class="id">
<span>아이디</span>
<span class="red">*</span>
<input type="text" class="in" id="username" placeholder="아이디를 입력해주세요.">
<input type="button" class="idCheckBtn check-btn" value="중복확인">
</div>
<ul class="List">
<li class="success-message hide">O 사용 가능한 아이디입니다.</li>
<li class="failure-message hide">X 4자 이상, 12자 이하이어야 합니다.</li>
<li class="failure-message1 hide">X 영문 혹은 숫자로만 조합해야 합니다.</li>
</ul>
<div class="pw">
<span>비밀번호</span>
<span class="red">*</span>
<input type="password" class="in" id="password" placeholder="비밀번호를 입력해주세요.">
</div>
<ul class="List">
<li class="success-message1 hide">O 사용 가능한 비밀번호입니다.</li>
<li class="failure-message2 hide">X 8글자 이상, 영문/숫자/특수문자(공백 제외)를 조합해야 합니다.</li>
</ul>
<div class="pw-check">
<span>비밀번호확인</span>
<span class="red">*</span>
<input type="password" class="in" id="password-retype" placeholder="동일한 비밀번호를 입력해주세요.">
</div>
<ul class="List">
<li class="mismatch-message hide">X 동일하지 않는 비밀번호입니다.</li>
</ul>
<div class="name">
<span>이름</span>
<span class="red">*</span>
<input type="text" class="in" id="usernickname" placeholder="이름을 입력해주세요.">
</div>
<div class="email">
<span>이메일</span>
<span class="red">*</span>
<input type="email" class="in" id="useremail" placeholder="이메일을 입력해주세요.">
<input type="button" class="emailCheckBtn check-btn" value="중복확인">
</div>
<div class="phoneNumber">
<span>전화번호</span>
<span class="red">*</span>
<input type="text" class="in" id="userphoneNumber" placeholder="숫자만 입력해주세요.">
<input type="button" class="phoneCheckBtn check-btn" value="인증번호 받기">
</div>
<div class="address">
<span>주소</span>
<span class="red">*</span>
<span>
<button type="button" class="addressBtn" id="addressBtn" onclick="sample6_execDaumPostcode()">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001q.044.06.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1 1 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0"/>
</svg>
주소 검색
</button>
<br>
</span>
<div>
<input type="text" class="address-box" id="sample6_postcode" placeholder="우편번호">
<input type="text" class="address-box" id="sample6_address" placeholder="주소"><br>
<input type="text" class="address-box" id="sample6_detailAddress" placeholder="상세주소">
<input type="text" class="address-box" id="sample6_extraAddress" placeholder="참고항목">
</div>
</div>
<div class="gender">
<span>성별</span>
<span class="radio-check">
<label>
<input type="radio" name="contact" value="man">
<span>남성</span>
</label>
<label>
<input type="radio" name="contact" value="woman">
<span>여성</span>
</label>
<label>
<input type="radio" name="contact" value="not choose" />
<span>상관없음</span>
</label>
</span>
</div>
<div class="birth">
<span>생년월일</span>
<span class="birth-container">
<input type="text" class="birth-box" id="userbirthY" placeholder="YYYY">
<span>/</span>
<input type="text" class="birth-box" id="userbirthM" placeholder="MM">
<span>/</span>
<input type="text" class="birth-box" id="userbirthD" placeholder="DD">
</span>
</div>
<div class="entrance">
<span>입학연도</span>
<span class="red">*</span>
<span>
<select id="entrance-list">
<option value="">연도 선택(학번)</option>
<option value="2024">2024학번</option>
<option value="2023">2023학번</option>
<option value="2022">2022학번</option>
<option value="2021">2021학번</option>
<option value="2020">2020학번</option>
<option value="2019">2019학번</option>
<option value="2018">2018학번</option>
<option value="2017">2017학번</option>
<option value="2016">2016학번</option>
<option value="2015">2015학번</option>
<option value="2014">2014학번</option>
<option value="2013">2013학번</option>
<option value="2012">2012학번</option>
<option value="2011">2011학번</option>
<option value="2010">2010학번</option>
<option value="2009">2009학번</option>
<option value="2008">2008학번</option>
<option value="2006">2007학번</option>
<option value="2007">2006학번</option>
<option value="2005">2005학번</option>
<option value="2004">2004학번</option>
<option value="2003">2003학번</option>
<option value="2002">2002학번</option>
<option value="2001">2001학번</option>
<option value="2000">2000학번</option>
<option value="1999">1999학번</option>
<option value="1998">1998학번</option>
<option value="1997">1997학번</option>
<option value="1996">1996학번</option>
<option value="1999">1995학번</option>
</select>
</span>
</div>
<div class="college">
<span>대학교</span>
<span class="red">*</span>
<input type="text" class="in inn" id="usercollege" placeholder="학교 이름을 입력해주세요.">
</div>
<div class="major">
<span>학과 / 학부</span>
<span class="red">*</span>
<input type="text" class="in inn" id="usermajor" placeholder="학과 또는 학부 이름을 입력해주세요.">
</div>
</div>
</div>
<div class="bottom-consent">
<span>이용약관동의</span>
<span class="red">*</span>
<span class="consent">
<div class="bottom-title">
<input type="checkbox" class="checkbox" id="allCheck" name="consentCheck" style="width: 20px; height: 20px;" onclick="selectAll(this)">
<label for="allCheck">전체 동의합니다.</label>
</div>
<div>
<input type="checkbox" class="checkbox" id="one" name="consentCheck" style="width: 20px; height: 20px; margin-top: 5px;">
<label for="one">이용약관 동의</label>
<span class="red">(필수)</span>
<a href="">
<span class="clauseFirst">약관보기 ></span>
</a>
</div>
<div>
<input type="checkbox" class="checkbox" id="two" name="consentCheck" style="width: 20px; height: 20px; margin-top: 5px;">
<label for="two">개인정보 수집·이용 동의</label>
<span class="red">(필수)</span>
<a href="">
<span class="clause">약관보기 ></span>
</a>
</div>
<div>
<input type="checkbox" class="checkbox" id="three" name="consentCheck" style="width: 20px; height: 20px; margin-top: 5px;">
<label for="three">개인정보 수집·이용 동의</label>
<span class="red">(선택)</span>
<a href="">
<span class="clause">약관보기 ></span>
</a>
</div>
<div>
<input type="checkbox" class="checkbox" id="four" name="consentCheck" style="width: 20px; height: 20px; margin-top: 5px;">
<label for="four">정보 수신 동의</label>
<span class="red">(선택)</span>
</div>
<div>
<input type="checkbox" class="checkbox" id="five" name="consentCheck" style="width: 20px; height: 20px; margin-top: 5px;">
<label for="five">본인은 만 14세 이상입니다.</label>
<span class="red">(필수)</span>
</div>
<div class="joinBtn"><button type="button" class="signup">가입하기</button></div>
</span>
</div>
</form>
</div>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script src="../js/join.js"></script>
</body>
</html>
- css
@font-face {
font-family: "NotoSansKR";
src: url(../font/NotoSansKR-VariableFont_wght.ttf);
}
body {
font-family: "NotoSansKR";
}
.inner{
width: 1280px;
margin: 0 auto;
}
.red{
color: #FFA100;
font-size: 15px;
font-weight: 700;
}
.inner>.top-image{
width: 100%;
}
.inner>.ess{
position: absolute;
top: 27%;
left: 66%;
}
.inner>.top-image>a>img{
width: 240px;
position: absolute;
top: 15%;
left: 50%;
transform: translate(-50%, -50%);
}
.inner>form>.middle-information{
position: absolute;
width: 960px;
border-top: 5px solid #737373;
border-bottom: 5px solid #737373;
top: 30%;
left: 50%;
transform: translate(-50%);
padding: 20px 0 20px 150px;
}
.inner>form>.middle-information>.information{
width: 650px;
}
.inner>form>.middle-information>.information .check-btn{
margin-left: 10px;
padding: 5px 20px;
border: 2px solid #FFA100;
color: #FFA100;
font-size: 15px;
font-weight: 500;
/* 형광펜 css */
background: linear-gradient(to right, transparent 50%, #FF9900 50%) ;
background-size: 200%;
font-weight: 700;
transition: .25s;
}
.inner>form>.middle-information>.information .check-btn:hover{
color: white;
/* 형광펜 css */
background-position: -100%,0;
}
.in{
width: 350px;
height: 45px;
padding: 10px;
box-sizing: border-box;
margin-bottom: 10px;
border: 3px solid #a6a6a625;
outline: none;
font-size: 15px;
font-weight: 500;
}
.inner>form>.middle-information>.information>ul{
margin: 0 0 20px 110px;
}
.inner>form>.middle-information>.information>ul>li{
margin: 0 5px 5px 5px;
list-style: none;
}
.success-message{
color: green;
}
.success-message1{
color: green;
}
.failure-message{
color: red;
}
.failure-message1{
color: red;
}
.failure-message2{
color: red;
}
.mismatch-message{
color: red;
}
.inner>form>.middle-information>.information>.id>.in{
margin-left: 70px;
}
.inner>form>.middle-information>.information>.pw>.in{
margin-left: 55px;
}
.inner>form>.middle-information>.information>.pw-check{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.pw-check>.in{
margin-left: 25px;
}
.inner>form>.middle-information>.information>.name{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.name>.in{
margin-left: 90px;
}
.inner>form>.middle-information>.information>.email{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.email>.in{
margin-left: 75px;
}
.inner>form>.middle-information>.information>.phoneNumber{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.phoneNumber>.in{
margin-left: 60px;
}
.inner>form>.middle-information>.information>.address>span>.addressBtn{
margin-left: 92px;
width: 351px;
height: 45px;
background-color: white;
border: 3px solid #FFA100;
color: #FFA100;
font-size: large;
font-weight: 700;
/* 형광펜 css */
background: linear-gradient(to right, transparent 50%, #FF9900 50%) ;
background-size: 200%;
font-weight: 700;
transition: .25s;
}
.inner>form>.middle-information>.information>.address>span>.addressBtn:hover{
color: white;
/* 형광펜 css */
background-position: -100%,0;
}
.bi-search{
margin-bottom: 3px;
}
.inner>form>.middle-information>.information>.address>div{
margin: 30px 0 15px 140px;
}
.inner>form>.middle-information>.information>.address>div>.address-box{
width: 175px;
height: 30px;
margin-bottom: 5px;
padding: 10px;
box-sizing: border-box;
margin-bottom: 10px;
border: 3px solid #a6a6a625;
outline: none;
font-size: 15px;
font-weight: 500;
}
/* radio css 효과 */
label {
font-size: 18px;
line-height: 2rem;
padding: 0.2em 0.4em;
}
[type="radio"], span {
vertical-align: middle;
}
[type="radio"] {
appearance: none;
border: max(2px, 0.1em) solid gray;
border-radius: 50%;
width: 1.25em;
height: 1.25em;
transition: border 0.2s ease-in-out;
}
[type="radio"]:checked {
border: 0.4em solid #FF9900;
}
[type="radio"]:focus-visible {
outline-offset: max(2px, 0.1em);
outline: max(2px, 0.1em) dotted #FF9900;
}
[type="radio"]:hover {
box-shadow: 0 0 0 max(4px, 0.2em) lightgray;
cursor: pointer;
}
[type="radio"]:hover + span {
cursor: pointer;
}
/* Global CSS */
*,
*::before,
*::after {
box-sizing: border-box;
}
.inner>form>.middle-information>.information>.gender{
display: flex;
align-items: center;
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.gender>.radio-check{
margin-left: 85px;
}
.inner>form>.middle-information>.information>.gender>.radio-check>label{
margin: 0 20px;
}
.inner>form>.middle-information>.information>.birth{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.birth>.birth-container{
display: inline-block;
width: 360px;
border: 3px solid #a6a6a625;
margin-left: 70px;
}
.inner>form>.middle-information>.information>.birth>.birth-container>span{
position: absolute;
line-height: 45px;
color: #737373;
}
.inner>form>.middle-information>.information>.birth>.birth-container>.birth-box{
width: 60px;
height: 45px;
padding: 10px;
border: none;
outline: none;
font-size: 15px;
font-weight: 500;
margin: 0 20px 0 33px;
}
.inner>form>.middle-information>.information>.birth>.birth-container>.birth-box:first-child{
margin-left: 34px;
}
.inner>form>.middle-information>.information>.entrance{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.entrance>span>select{
margin-left: 58px;
padding: 10px;
width: 360px;
height: 45px;
border: 3px solid #a6a6a625;
color: #737373;
}
.inn{
width: 360px;
}
.inner>form>.middle-information>.information>.college{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.college>.in{
margin-left: 74px;
}
.inner>form>.middle-information>.information>.major{
margin-bottom: 15px;
}
.inner>form>.middle-information>.information>.major>.in{
margin-left: 40px;
}
.inner>form>.bottom-consent{
display: flex;
width: 960px;
background-color: none;
margin-top: 1350px;
margin-left: 140px;
padding: 20px 0 20px 150px;
}
.inner>form>.bottom-consent>.consent{
margin-left: 30px;
}
.inner>form>.bottom-consent>.consent>div{
margin: 20px;
}
.inner>form>.bottom-consent>.consent>.bottom-title>div{
font-size: 15px;
font-weight: 700;
}
.inner>form>.bottom-consent>.consent>div>.checkbox{
accent-color: #FF9900;
margin-right: 20px;
vertical-align: text-top;
}
.inner>form>.bottom-consent>.consent>div>a{
font-size: 15px;
font-weight: 500;
text-decoration: none;
color: #FF9900;
}
.inner>form>.bottom-consent>.consent>div>a>.clause{
margin-left: 200px;
}
.inner>form>.bottom-consent>.consent>div>a>.clauseFirst{
margin-left: 280px;
}
.joinBtn .signup{
margin: 50px 0 0 5px;
width: 351px;
height: 45px;
background-color: white;
border: 3px solid #FFA100;
color: #FFA100;
font-size: large;
font-weight: 700;
/* 형광펜 css */
background: linear-gradient(to right, transparent 50%, #FF9900 50%) ;
background-size: 200%;
font-weight: 700;
transition: .25s;
}
.joinBtn .signup:hover{
color: white;
/* 형광펜 css */
background-position: -100%,0;
}
.hide {
display: none;
}
- js
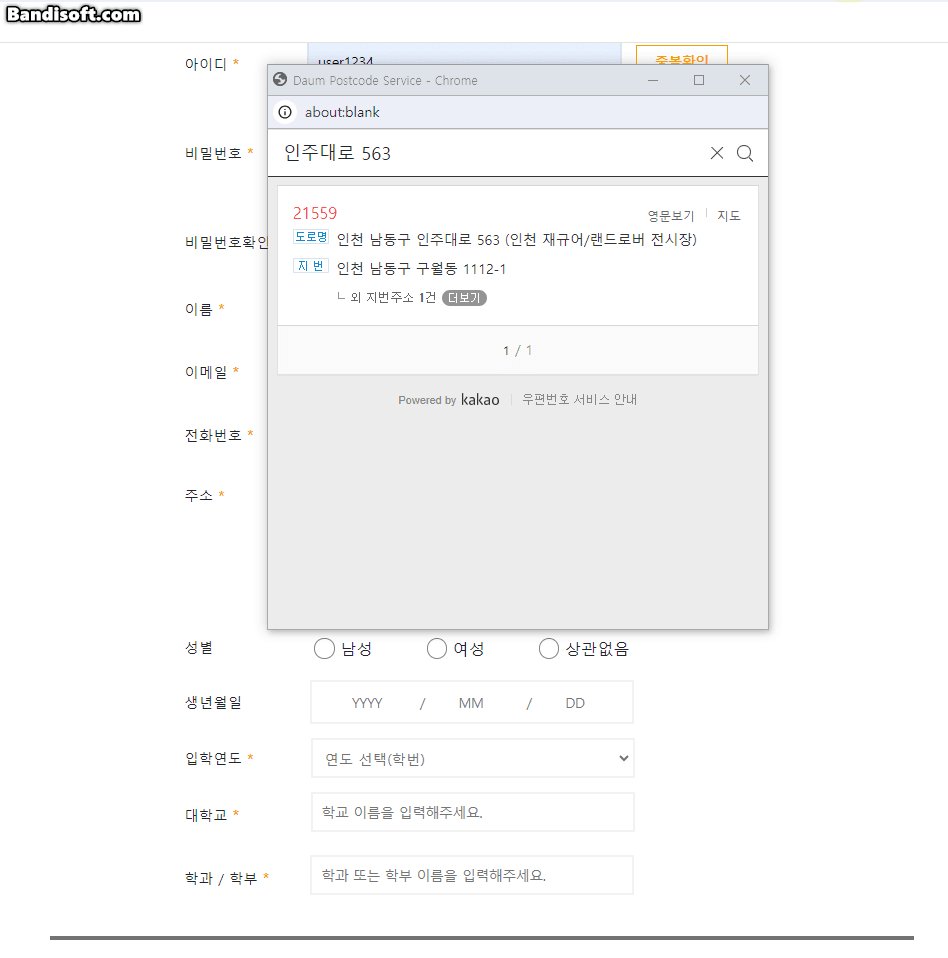
// 카카오 주소 api
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
// 체크박스 모두 체크
function selectAll(selectAll) {
const checkboxes
= document.querySelectorAll('input[type="checkbox"]');
checkboxes.forEach((checkbox) => {
checkbox.checked = selectAll.checked
})
};
// 유효성 검사(아이디/비밀번호/비밀번호 확인)
// 아이디 입력창 정보
let elInputUsername = document.querySelector('#username');
// 아이디 성공 메세지 정보 가져오기
let elSuccessMessage = document.querySelector('.success-message');
// 실패한 메시지 정보 가져오기 (글자수 제한)
let elFailureMessage = document.querySelector('.failure-message');
// 실패한 메시지 정보 가져오기1 (영문 & 숫자)
let elFailureMessageOne = document.querySelector('.failure-message1');
// 비밀번호 입력창 정보
let elInputPassword = document.querySelector('#password');
// 비밀번호 확인 입력창 정보
let elInputPasswordRetype = document.querySelector('#password-retype');
// 비밀번호 성공 메시지 정보 가져오기
let elSuccessMessageOne = document.querySelector('.success-message1');
// 실패 메시지 정보 가져오기 (비밀번호 불일치)
let elMismatchMessage = document.querySelector('.mismatch-message');
// 실패 메시지 정보 가져오기 (8글자 이상, 영문, 숫자, 특수문자 미사용)
let elFailureMessageTwo = document.querySelector('.failure-message2');
// 아이디 중복 확인의 조건(생성 가능한 아이디 유무)
let idChecking = false;
// 비밀번호 조건(생성 가능한 비밀번호)
let pwChecking = false;
// 비밀번호 확인 조건(비밀번호 확인 유무)
let pwrtChecking = false;
// 전화번호 인증번호 조건
let phoneChecking = false;
// 이메일 조건(입력 유무)
let emailChecking = false;
// 회원가입 조건(빈 칸 없는지 유무(성별, 입학연도 제외))
let joinChecking = false;
// 최종 회원가입(아이디 , 비밀번호, 비밀번호 확인, 회원가입 조건)
let joinTF = false;
// 이름 입력창 정보
let elInputUserNinkname = document.querySelector('#usernickname');
// 이메일 입력창 정보
let elInputUseremail = document.querySelector('#useremail');
// 전화번호 입력창 정보
let elInputUserphoneNumber = document.querySelector('#userphoneNumber');
// 주소 입력창 정보
// 주소 1
let elInputUserpostcode = document.querySelector('#sample6_postcode');
// 주소 2
let elInputUseraddress = document.querySelector('#sample6_address');
// 주소 3
let elInputUserdetailAddress = document.querySelector('#sample6_detailAddress');
// 주소 4
let elInputUserextraAddress = document.querySelector('#sample6_extraAddress');
// 생년월일 입력창 정보
// 연도
let elInputUserbirthY = document.querySelector('#userbirthY');
// 월
let elInputUserbirthM = document.querySelector('#userbirthM');
// 일
let elInputUserbirthD = document.querySelector('#userbirthD');
// 대학교 이름 정보
let elInputUsercollege = document.querySelector("#usercollege");
// 학과 / 학부 정보
let elInputUsermajor = document.querySelector("#usermajor");
// 아이디 글자 수 제한
function idLength(value) {
return value.length >= 4 && value.length <= 12
}
// 아이디 영어 또는 숫자만 가능
function onlyNumberAndEnglish(str) {
return /^[A-Za-z0-9][A-Za-z0-9]*$/.test(str);
}
// 비밀번호 8글자이상, 영문, 숫자, 특수문자 사용
function strongPassword (str) {
return /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/.test(str);
}
// 비밀번호 확인
function isMatch (password1, password2) {
return password1 === password2;
}
// 회원가입 조건 확인(빈 칸 유무 (성별, 입학연도 제외))
function joinCheck() {
if(elInputUsername.value == ''){ // 아이디
joinChecking = false;
console.log(1);
}else if(elInputPassword.value == ''){ // 비밀번호
joinChecking = false;
console.log(2);
}else if(elInputPasswordRetype.value == ''){ // 비밀번호 확인
joinChecking = false;
console.log(3);
}else if(elInputUserNinkname.value == ''){ // 이름
joinChecking = false;
console.log(4);
}else if(elInputUseremail.value == ''){ // 이메일
joinChecking = false;
console.log(5);
}else if(elInputUserphoneNumber.value == ''){ // 전화번호
joinChecking = false;
console.log(6);
}else if(elInputUserpostcode.value == ''){ // 주소 우편번호
joinChecking = false;
console.log(7);
}else if(elInputUseraddress.value == ''){ // 주소
joinChecking = false;
console.log(8);
}else if(elInputUserdetailAddress.value == ''){ // 주소 상세주소
joinChecking = false;
console.log(9);
}else if(elInputUserextraAddress.value == ''){ // 주소 참고항목
joinChecking = false;
console.log(10);
}else if(elInputUsercollege.value == ''){ // 대학교
joinChecking = false;
console.log(11);
}else if(elInputUsermajor.value == ''){ // 학과 / 학부
joinChecking = false;
console.log(12);
}else{
joinChecking = true;
}
// 최종 회원가입 조건
if(joinChecking == true && pwChecking == true && pwrtChecking == true && idChecking == true && phoneChecking == true && emailChecking == true){
joinTF = true;
}else{
joinTF = false;
}
}
function setLocalStorage(key,value){
localStorage.setItem(key,JSON.stringify(value))
}
const Infomation = {
id : 'ezen1234',
password : 'qwe123!@',
name : '홍길동',
email : 'wws@1235',
phoneNumber : '010-1234-5678',
postcode : '01234',
address : 'ezen',
detailaddress : '12층',
extraaddress : 'Academy',
birthY : '',
birthM : '',
birthD : '',
college : 'eznecollege',
major : 'AWS'
}
function loginStorage() {
Infomation.id = elInputUsername.value;
Infomation.password = elInputPassword.value;
Infomation.name = elInputUserNinkname.value;
Infomation.email = elInputUseremail.value;
Infomation.phoneNumber = elInputUserphoneNumber.value;
Infomation.postcode = elInputUserpostcode.value;
Infomation.detailaddress = elInputUserdetailAddress.value;
Infomation.extraaddress = elInputUserextraAddress.value;
Infomation.birthY = elInputUserbirthY.value;
Infomation.birthM = elInputUserbirthM.value;
Infomation.birthD = elInputUserbirthD.value;
Infomation.college = elInputUsercollege.value;
Infomation.major = elInputUsermajor.value;
setLocalStorage('joinInfomation', Infomation);
}
elInputUsername.onkeyup = function () {
// 값을 입력한 경우
if (elInputUsername.value.length !== 0) {
// 영어 또는 숫자 외의 값을 입력했을 경우
if(onlyNumberAndEnglish(elInputUsername.value) === false) {
elSuccessMessage.classList.add('hide');
elFailureMessage.classList.add('hide');
elFailureMessageOne.classList.remove('hide'); // 영어 또는 숫자만 가능합니다
idChecking = false; // 중복 확인 조건
}
// 글자 수가 4~12글자가 아닐 경우
else if(idLength(elInputUsername.value) === false) {
elSuccessMessage.classList.add('hide'); // 성공 메시지가 가려져야 함
elFailureMessage.classList.remove('hide'); // 아이디는 4~12글자이어야 합니다
elFailureMessageOne.classList.add('hide'); // 실패 메시지2가 가려져야 함
idChecking = false;
}
// 조건을 모두 만족할 경우
else if(idLength(elInputUsername.value) || onlyNumberAndEnglish(elInputUsername.value)) {
elSuccessMessage.classList.remove('hide'); // 사용할 수 있는 아이디입니다
elFailureMessage.classList.add('hide'); // 실패 메시지가 가려져야 함
elFailureMessageOne.classList.add('hide'); // 실패 메시지2가 가려져야 함
idChecking = true;
}
}
// 값을 입력하지 않은 경우 (지웠을 때)
// 모든 메시지를 가린다.
else {
elSuccessMessage.classList.add('hide');
elFailureMessage.classList.add('hide');
elFailureMessageOne.classList.add('hide');
idChecking = false;
}
}
elInputPassword.onkeyup = function () {
// console.log(elInputPassword.value);
// 값을 입력한 경우
if (elInputPassword.value.length !== 0) {
if(strongPassword(elInputPassword.value)) {
elSuccessMessageOne.classList.remove('hide'); // 성공 메시지가 보여야 함
elFailureMessageTwo.classList.add('hide'); // 실패 메시지가 가려져야 함
pwChecking = true;
}
else {
elSuccessMessageOne.classList.add('hide'); // 성공 메시지가 가려져야 함
elFailureMessageTwo.classList.remove('hide'); // 실패 메시지가 보여야 함
pwChecking = false;
}
}else {
// 값을 입력하지 않은 경우 (지웠을 때)
// 모든 메시지를 가린다.
elFailureMessageTwo.classList.add('hide');
pwChecking = false;
}
};
elInputPasswordRetype.onkeyup = function () {
// console.log(elInputPasswordRetype.value);
if (elInputPasswordRetype.value.length !== 0) {
if(isMatch(elInputPassword.value, elInputPasswordRetype.value)) {
elMismatchMessage.classList.add('hide'); // 실패 메시지가 가려져야 함
pwrtChecking = true;
}else {
elMismatchMessage.classList.remove('hide'); // 실패 메시지가 보여야 함
pwrtChecking = false;
}
}else {
elMismatchMessage.classList.add('hide'); // 실패 메시지가 가려져야 함
pwrtChecking = false;
}
};
// Btn
document.querySelector(".idCheckBtn").addEventListener('click', ()=>{
console.log(typeof elInputUsername);
if(elInputUsername.value == ''){
alert("아이디를 입력해주세요.");
}else if(idChecking == true){
alert("사용 가능한 아이디입니다.");
}else{
alert("사용 가능한 아이디가 아닙니다.");
}
});
document.querySelector(".signup").addEventListener("click", ()=>{
joinCheck();
if(joinTF){
loginStorage();
location.href = "login.html";
alert("회원가입이 되었습니다.");
}else{
alert("필수 항목들을 제대로 확인해주세요.");
}
});
document.querySelector(".emailCheckBtn").addEventListener('click', ()=>{
if(elInputUseremail.value == ''){
alert('이메일을 입력해주세요.');
}else{
emailChecking = true;
alert('사용 가능한 이메일입니다.');
}
});
document.querySelector(".phoneCheckBtn").addEventListener('click', ()=>{
let phoneStr = '';
if(elInputUserphoneNumber.value == ''){
alert('전화번호를 입력해주세요.');
}else{
for(let i = 0; i <= 5; i++){
phoneStr += `${Math.floor(Math.random()*9+1)}`;
}
phoneChecking = true;
alert(`인증번호는 ${phoneStr}입니다.`);
}
});
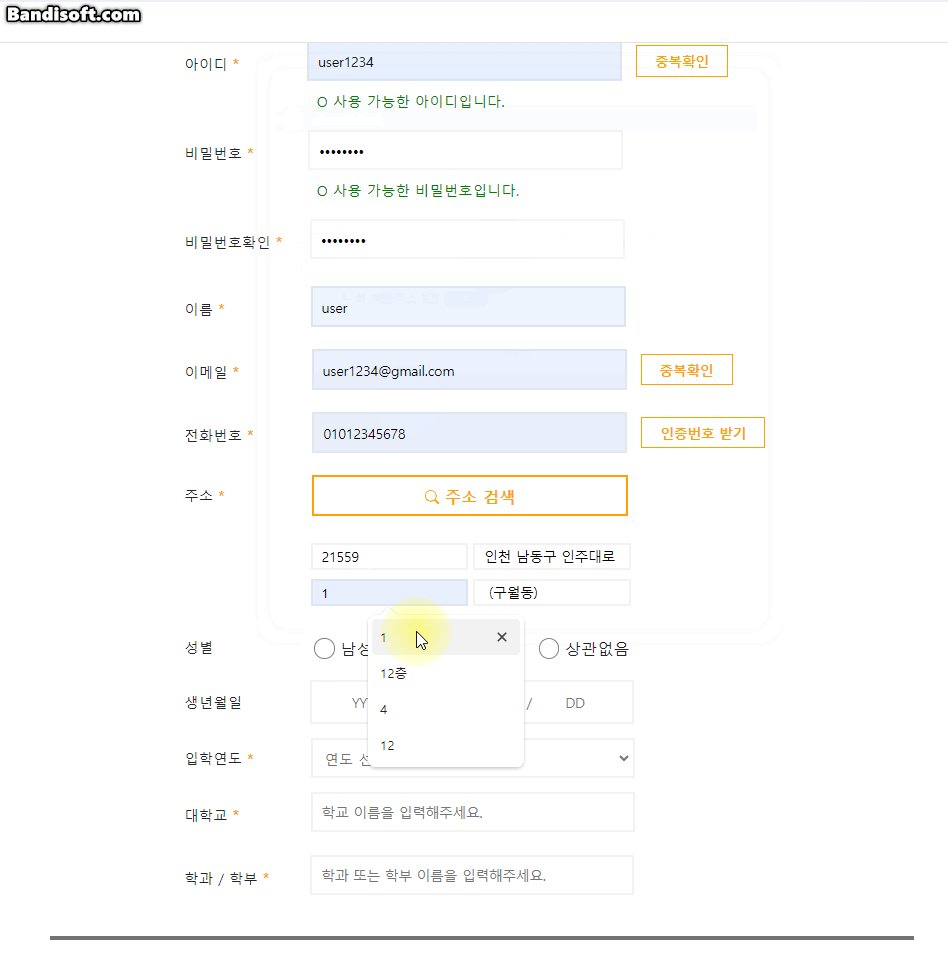
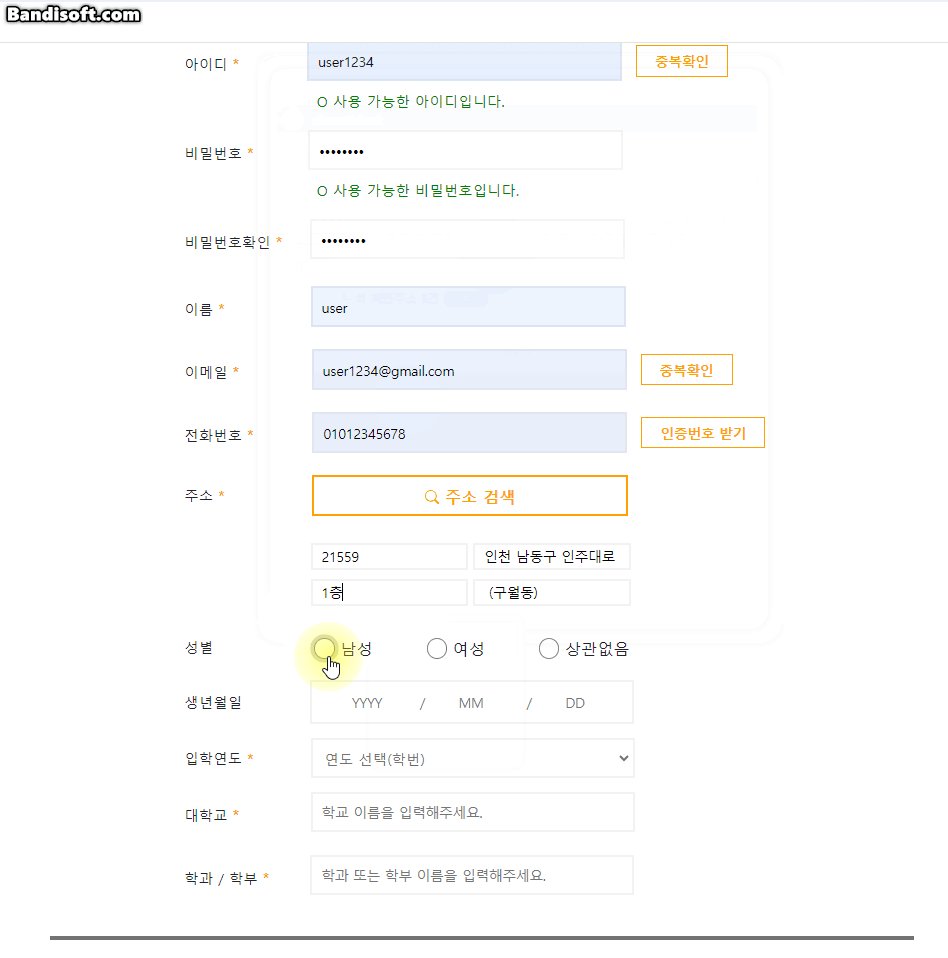
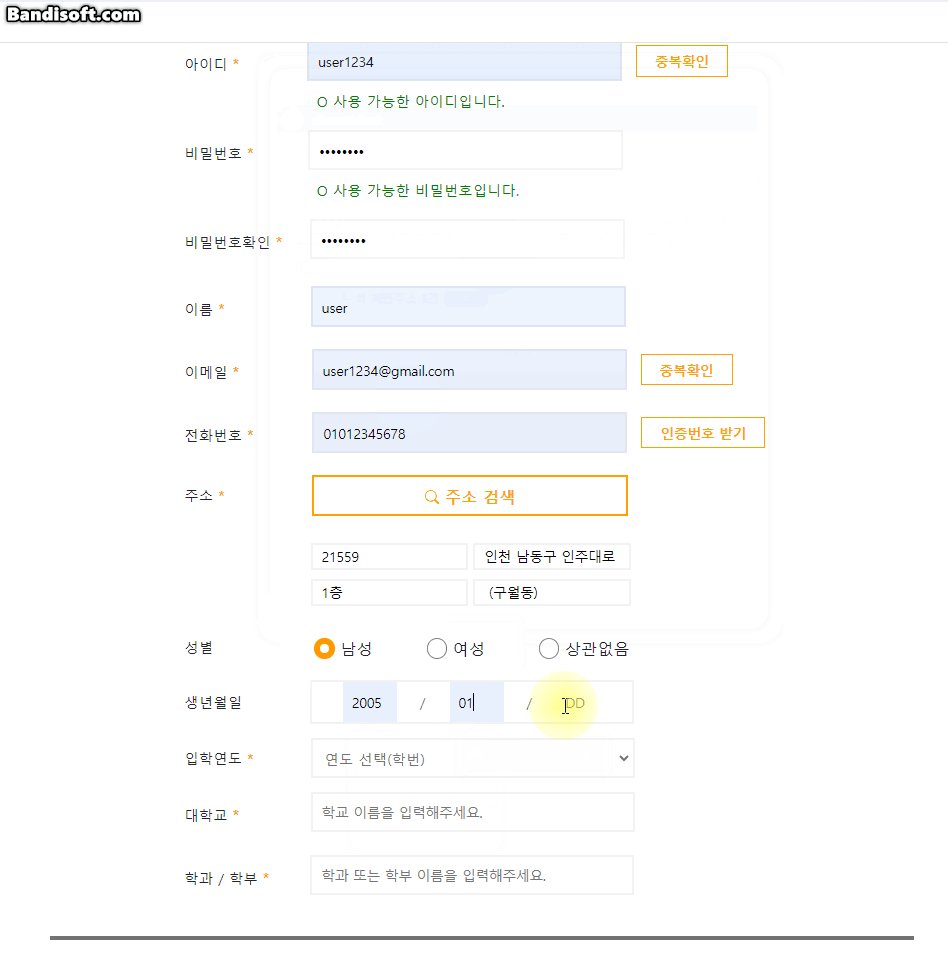
▷ 출력






▣ 내 정보 확인창 만들기
- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/myinfo.css">
</head>
<body>
<div class="inner">
<div class="top-image">
<a href="../html/main.html"><img src="../img/img_ezenInside2.png" alt=""></a>
</div>
<div class="middle-information">
<div class="information">
<div class="id">
<span>아이디</span>
<input type="text" class="in" id="username" value="" style="color: #7373738a;" disabled>
</div>
<div class="name">
<span>이름</span>
<input type="text" class="in" id="usernickname" value="" style="color: #7373738a;" disabled>
</div>
<div class="email">
<span>이메일</span>
<input type="email" class="in" id="useremail" value="" style="color: #7373738a;" disabled>
</div>
<div class="phoneNumber">
<span>전화번호</span>
<input type="text" class="in" id="userphoneNumber" value="" style="color: #7373738a;" disabled>
</div>
<div class="address">
<span>주소</span>
<span class="address-container">
<input type="text" class="address-box one" id="sample6_postcode" value="" style="color: #7373738a;" disabled>
<input type="text" class="address-box two" id="sample6_address" value="" style="color: #7373738a;" disabled>
<input type="text" class="address-box three" id="sample6_detailAddress" value="" style="color: #7373738a;" disabled>
<input type="text" class="address-box four" id="sample6_extraAddress" value="" style="color: #7373738a;" disabled>
</span>
</div>
<div class="birth">
<span>생년월일</span>
<span class="birth-container">
<input type="text" class="birth-box" id="userbirthY" value="" style="color: #7373738a;" disabled>
<span>/</span>
<input type="text" class="birth-box" id="userbirthM" value="" style="color: #7373738a;" disabled>
<span>/</span>
<input type="text" class="birth-box" id="userbirthD" value="" style="color: #7373738a;" disabled>
</span>
</div>
<div class="college">
<span>대학교</span>
<input type="text" class="in inn" id="usercollege" value="" style="color: #7373738a;" disabled>
</div>
<div class="major">
<span>학과 / 학부</span>
<input type="text" class="in inn" id="usermajor" value="" style="color: #7373738a;" disabled>
</div>
</div>
</div>
</div>
<script src="../js/myinfo.js"></script>
</body>
</html>
- css
@font-face {
font-family: "NotoSansKR";
src: url(../font/NotoSansKR-VariableFont_wght.ttf);
}
body {
font-family: "NotoSansKR";
}
.inner{
width: 1280px;
}
.inner>.top-image{
width: 100%;
}
.inner>.top-image>a>img{
width: 240px;
position: absolute;
top: 15%;
left: 50%;
transform: translate(-50%, -50%);
}
.inner>.middle-information{
position: absolute;
width: 960px;
border-top: 5px solid #737373;
top: 30%;
left: 50%;
transform: translate(-50%);
padding: 20px 0 20px 400px;
}
.inner>.middle-information>.information{
width: 650px;
}
.in{
width: 350px;
height: 45px;
padding: 10px;
box-sizing: border-box;
margin-bottom: 10px;
border: 3px solid #a6a6a625;
outline: none;
font-size: 15px;
font-weight: 500;
}
.inner>.middle-information>.information>.id>.in{
margin-left: 80px;
}
.inner>.middle-information>.information>.name{
margin-bottom: 15px;
}
.inner>.middle-information>.information>.name>.in{
margin-left: 94px;
}
.inner>.middle-information>.information>.email{
margin-bottom: 15px;
}
.inner>.middle-information>.information>.email>.in{
margin-left: 80px;
}
.inner>.middle-information>.information>.phoneNumber{
margin-bottom: 15px;
}
.inner>.middle-information>.information>.phoneNumber>.in{
margin-left: 65px;
}
.inner>.middle-information>.information>.address>.address-container{
margin: 0 0 15px 90px;
}
.inner>.middle-information>.information>.address>span>.address-box{
width: 175px;
height: 30px;
margin-bottom: 5px;
padding: 10px;
box-sizing: border-box;
margin-bottom: 10px;
border: 3px solid #a6a6a625;
outline: none;
font-size: 15px;
font-weight: 500;
}
.one{
margin-left: 5px;
}
.three{
margin-left: 128px;
}
.inner>.middle-information>.information>.birth{
margin-bottom: 15px;
}
.inner>.middle-information>.information>.birth>.birth-container{
display: inline-block;
width: 350px;
border: 3px solid #a6a6a625;
margin-left: 65px;
}
.inner>.middle-information>.information>.birth>.birth-container>span{
position: absolute;
line-height: 45px;
}
.inner>.middle-information>.information>.birth>.birth-container>.birth-box{
width: 65px;
height: 45px;
padding-left: 20px;
border: none;
outline: none;
font-size: 15px;
font-weight: 500;
margin-left: 20px;
}
.inner>.middle-information>.information>.birth>.birth-container>.birth-box:first-child{
margin-left: 34px;
}
.inn{
width: 355px;
}
.inner>.middle-information>.information>.college{
margin-bottom: 15px;
}
.inner>.middle-information>.information>.college>.in{
margin-left: 80px;
}
.inner>.middle-information>.information>.major{
margin-bottom: 15px;
}
.inner>.middle-information>.information>.major>.in{
margin-left: 51px;
}
/* 전체 disabled 색상 변경 */
*:disabled {
background-color: white;
color: linen;
opacity: 1;
}
- js
function getLocalStorage(key){
return JSON.parse(localStorage.getItem(key));
}
const getInfo = getLocalStorage('joinInfomation');
let username = document.getElementById("username");
let usernickname = document.getElementById("usernickname");
let useremail = document.getElementById("useremail");
let userphoneNumber = document.getElementById("userphoneNumber");
let userpostcode = document.getElementById("sample6_postcode");
let useraddress = document.getElementById("sample6_address");
let userdetailAddress = document.getElementById("sample6_detailAddress");
let userextraAddress = document.getElementById("sample6_extraAddress");
let userbirthY = document.getElementById("userbirthY");
let userbirthM = document.getElementById("userbirthM");
let userbirthD = document.getElementById("userbirthD");
let usercollege = document.getElementById("usercollege");
let usermajor = document.getElementById("usermajor");
username.value = getInfo.id;
usernickname.value = getInfo.name;
useremail.value = getInfo.email;
userphoneNumber.value = getInfo.phoneNumber;
userpostcode.value = getInfo.postcode;
useraddress.value = getInfo.address;
userdetailAddress.value = getInfo.detailaddress;
userextraAddress.value = getInfo.extraaddress;
userbirthY.value = getInfo.birthY;
userbirthM.value = getInfo.birthM;
userbirthD.value = getInfo.birthD;
usercollege.value = getInfo.college;
usermajor.value = getInfo.major;
▷ 출력

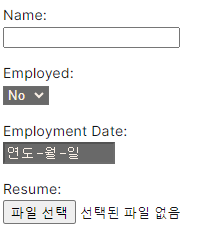
◈ disabled
: disabled의 기본 회색 배경을 변경할 수 있습니다.
- html
<form>
<label for="name">Name:</label>
<input id="name" name="name" type="text" />
<label for="emp">Employed:</label>
<select id="emp" name="emp" disabled>
<option>No</option>
<option>Yes</option>
</select>
<label for="empDate">Employment Date:</label>
<input id="empDate" name="empDate" type="date" disabled />
<label for="resume">Resume:</label>
<input id="resume" name="resume" type="file" />
</form>
- css
label {
display: block;
margin-top: 1em;
}
*:disabled {
background-color: dimgrey;
color: linen;
opacity: 1;
}※ *는 전체를 의미합니다. (만약 input에만 적용하고 싶다면 input을 * 자리에 입력하면 됩니다.)
▷ 출력

※ 지도 API 도메인
: 지도 API를 활용한 코드를 사용한 Html을 다른 컴퓨터에서 API가 이상하게 작동한다면 도메인이 허용되어있는지 확인해봐야 한다.
- 도메인 확인 방법

- 도메인 허용 방법(카카오 개발자)





- 느낀 점
이번 프로젝트를 하면서 오류가 잦았는데 대부분 변수명 오타가 많았었다. 앞으로는 오류가 생기면 변수명을 먼저 확인해봐야겠다!
'Project > AWS-Front' 카테고리의 다른 글
| 화면 프로젝트 (6) - AWS 풀스택 과정 30일차 (0) | 2024.08.26 |
|---|---|
| 화면 프로젝트 (4) - AWS 풀스택 과정 28일차 (0) | 2024.08.22 |
| 화면 프로젝트 (3) - AWS 풀스택 과정 27일차 (0) | 2024.08.21 |
| 화면 프로젝트 (2) - AWS 풀스택 과정 26일차 (0) | 2024.08.20 |
| 화면 프로젝트 (1) - AWS 풀스택 과정 25일차 (0) | 2024.08.19 |