▣ 최종 정리
대학교 커뮤니티(ezen inside)
1. 주제선정이유
* 특정 홈페이지의 기능 의견을 제시
* 제시한 기능을 취합하기에 적합한 홈페이지 선정
- 조원1 : 수강평가, 시험 후기 (localStorage 활용)
- 조원2 : 학점계산기, 시간표, 메인
- 조원3 : 공지사항, 자유게시판 (localStorage 활용)
- 조원4(본인) : 페이지 header, footer, 로그인, 회원가입(localStorage 활용), 계정찾기, 내 정보 확인
2. 기능 설명
# 수강평가, 시험 후기
JSON 데이터 활용하여 검색기능 구현(대학교 수강명 데이터)
검색하여 접속한 후 수강평가와 시험 후기를 작성할 수 있음.
별점 5점만점에서 클릭으로 점수를 조정할 수 있음.(review)
후기 텍스트를 입력(reviewText). 두 값을 객체로 localStorage 저장
# 학점계산기
그래프 window 구현. 물리적으로 넣은 데이터를 기준으로 꺾은선그래프 처리.
학점계산기에선 강의명, 학점, 성적, 전공여부를 작성가능하도록 구현. 값을 받아와서 계산처리는 보류.
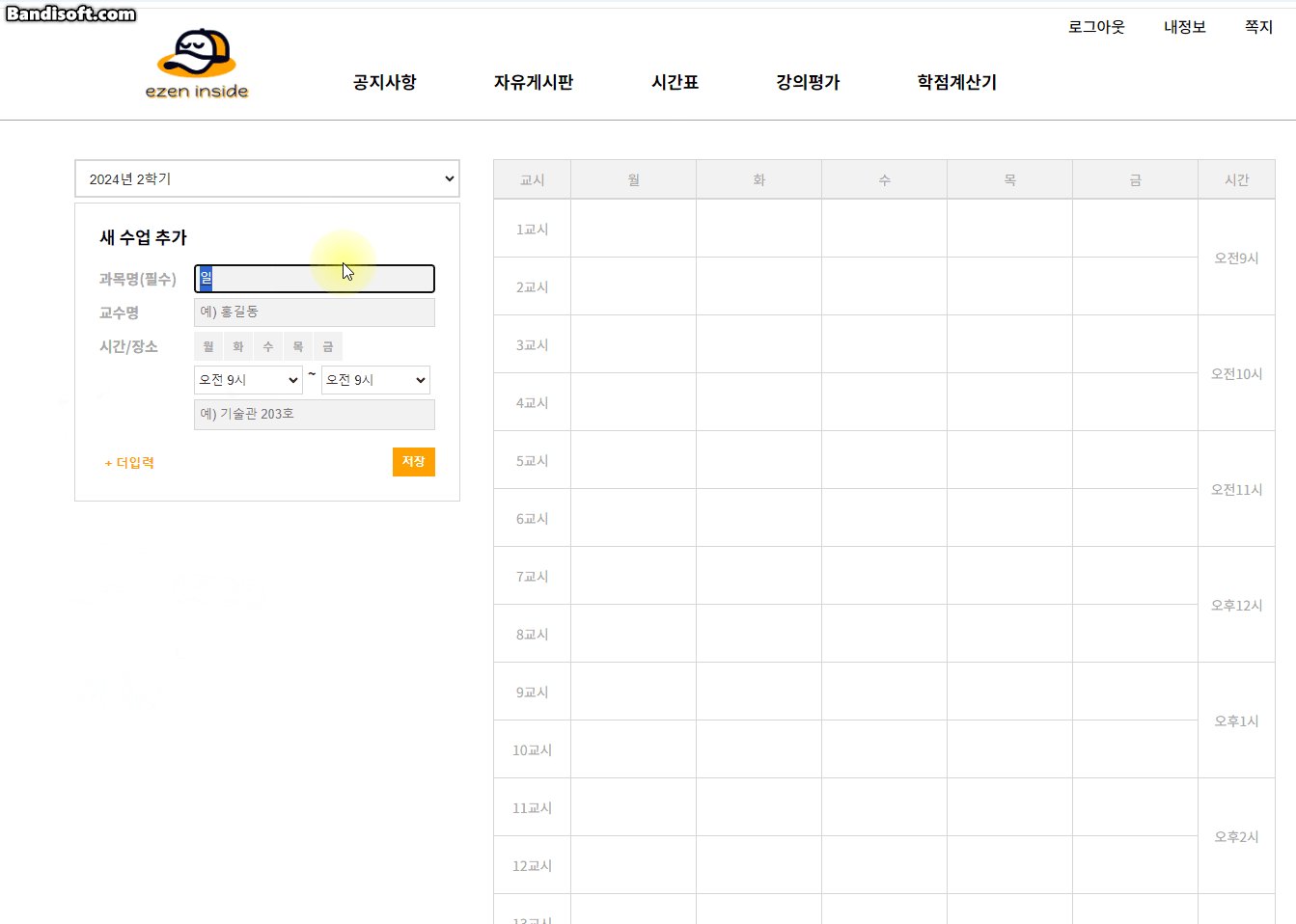
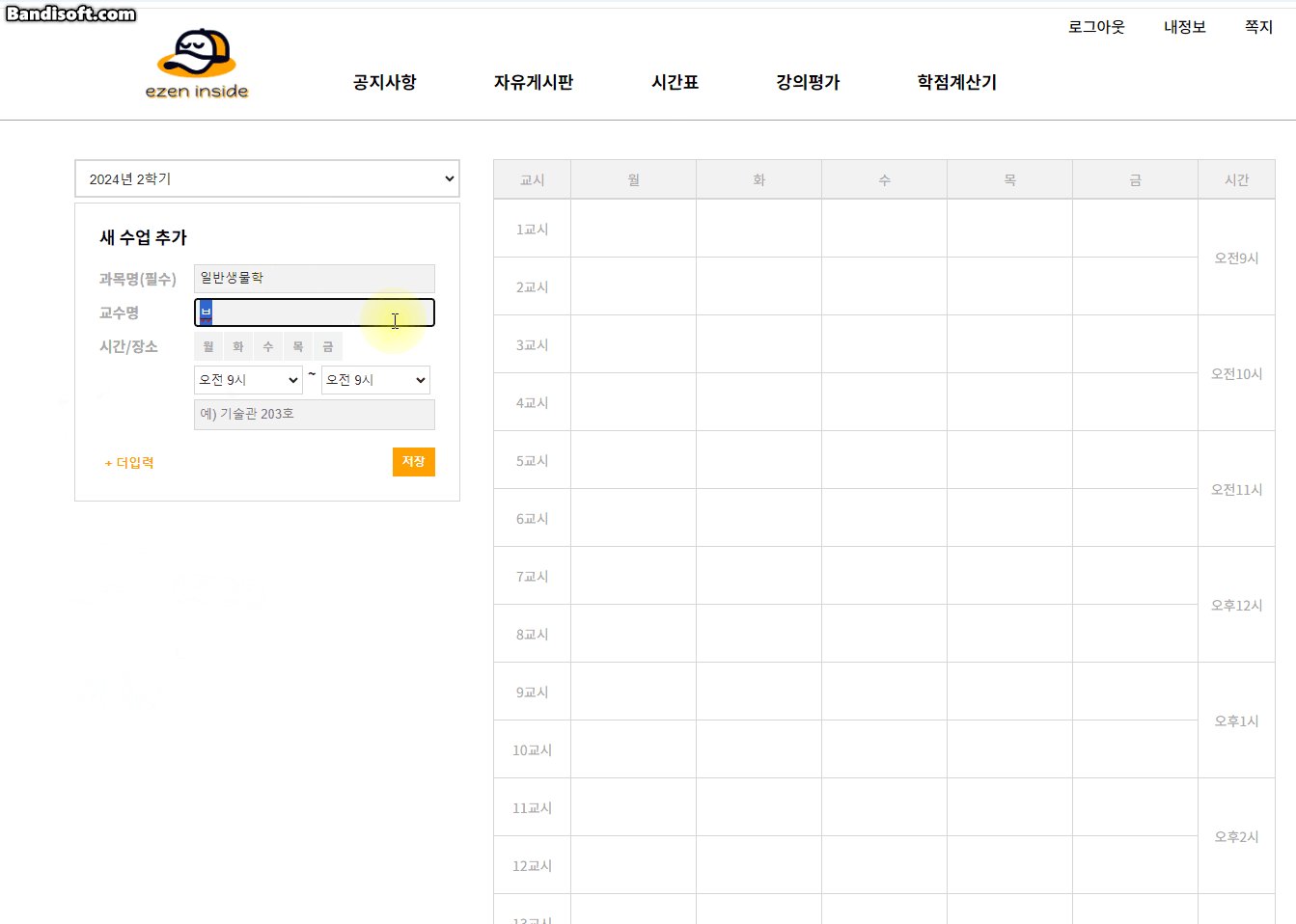
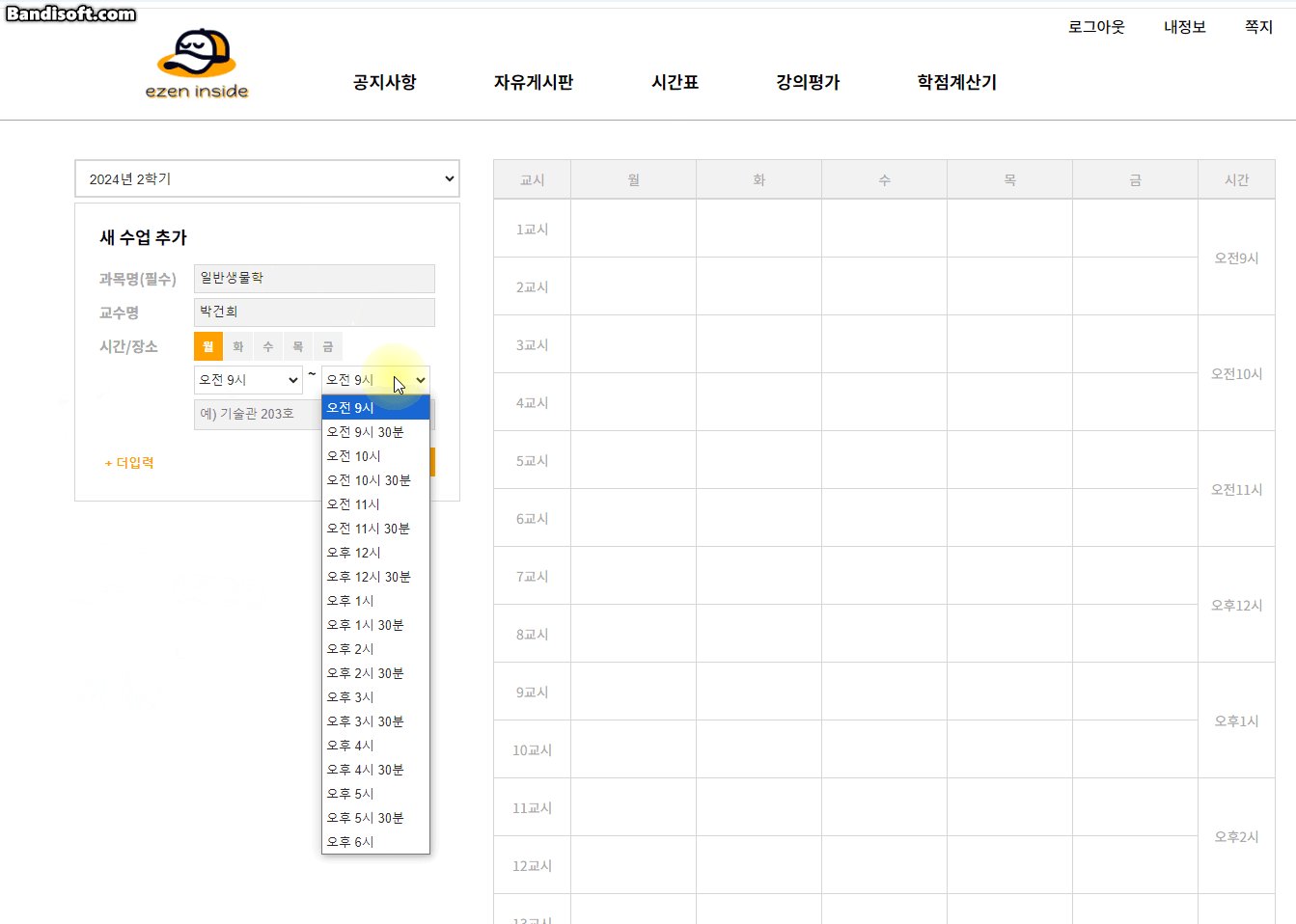
# 시간표
수강명, 담당교수, 시작,종료시간, 장소를 입력받아 table에 block 처리.
select 태그 각 시간별로 value 값을 부여하여 시작,종료시간 value 차이 절댓값을 구해 그 값만큼 block height 처리. block 내 수강명, 담당교수, 장소 출력.
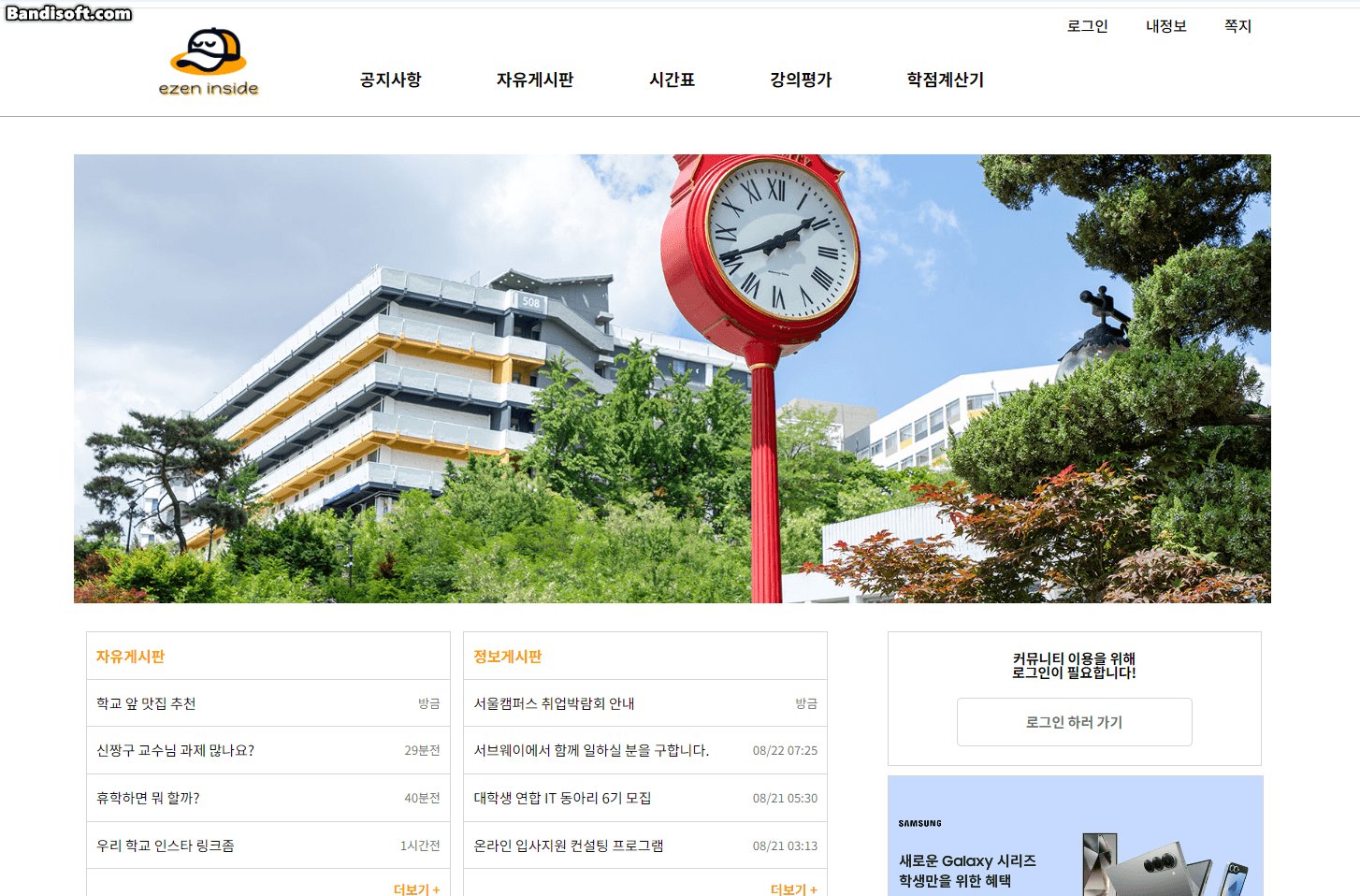
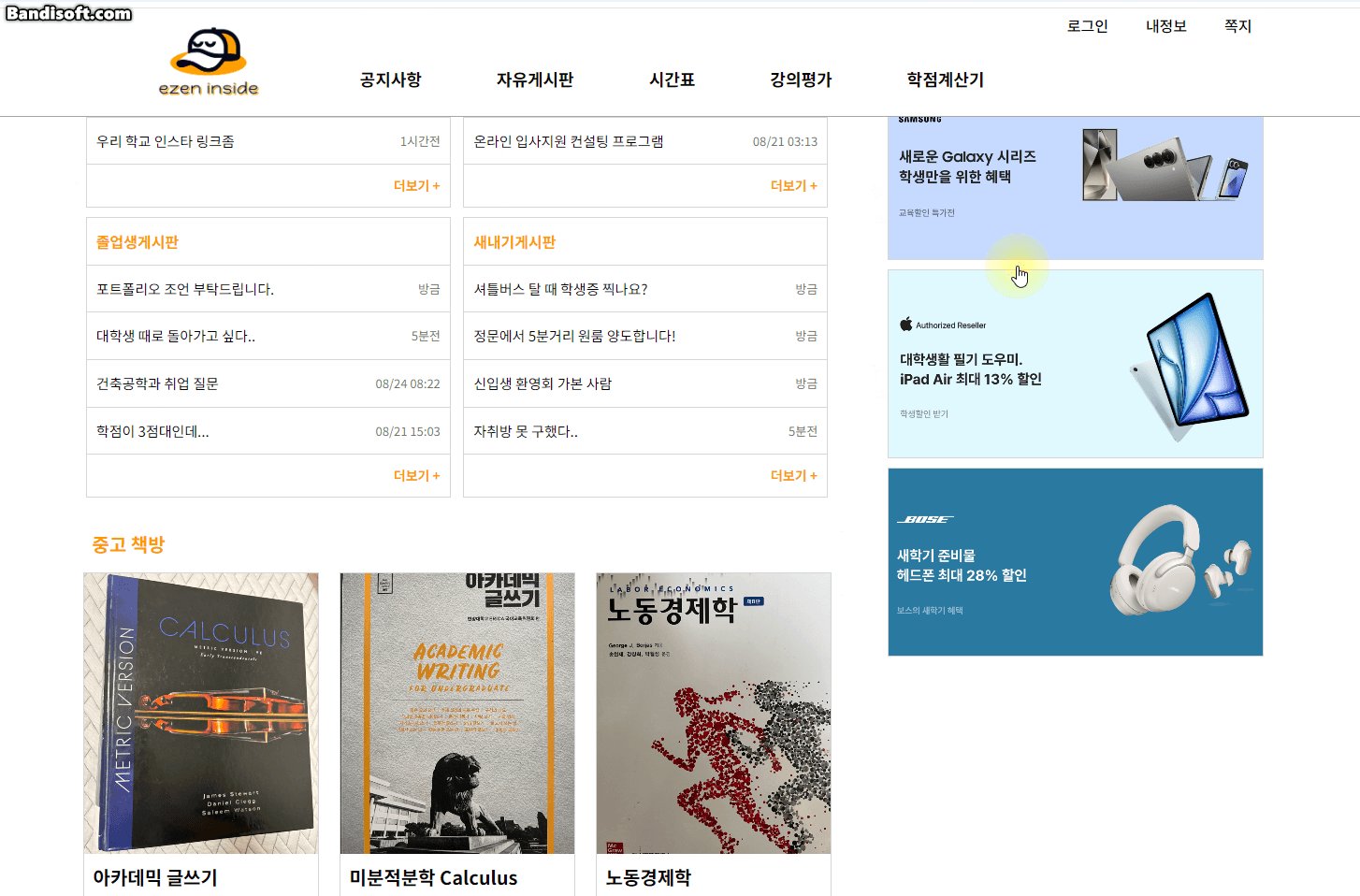
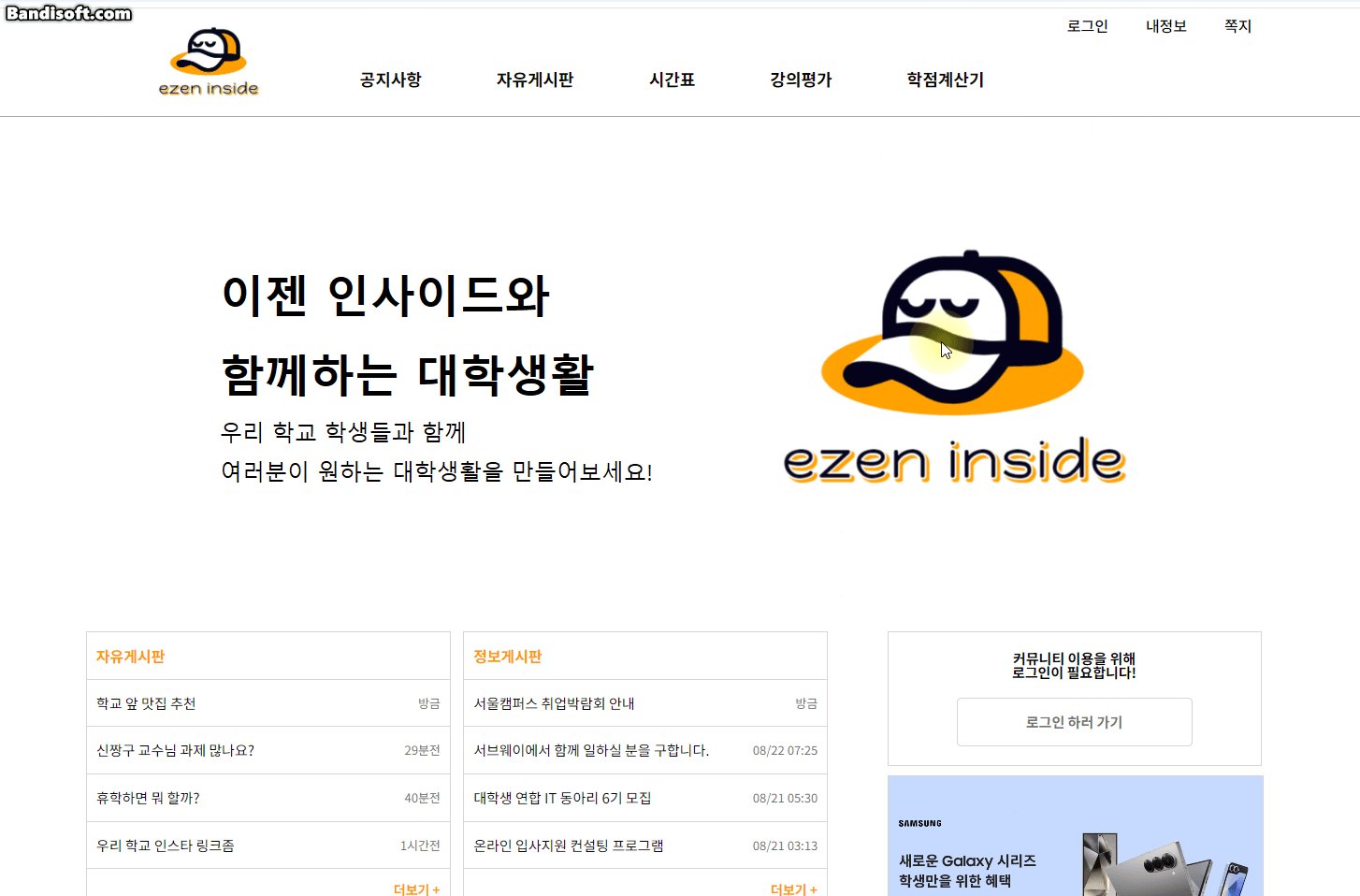
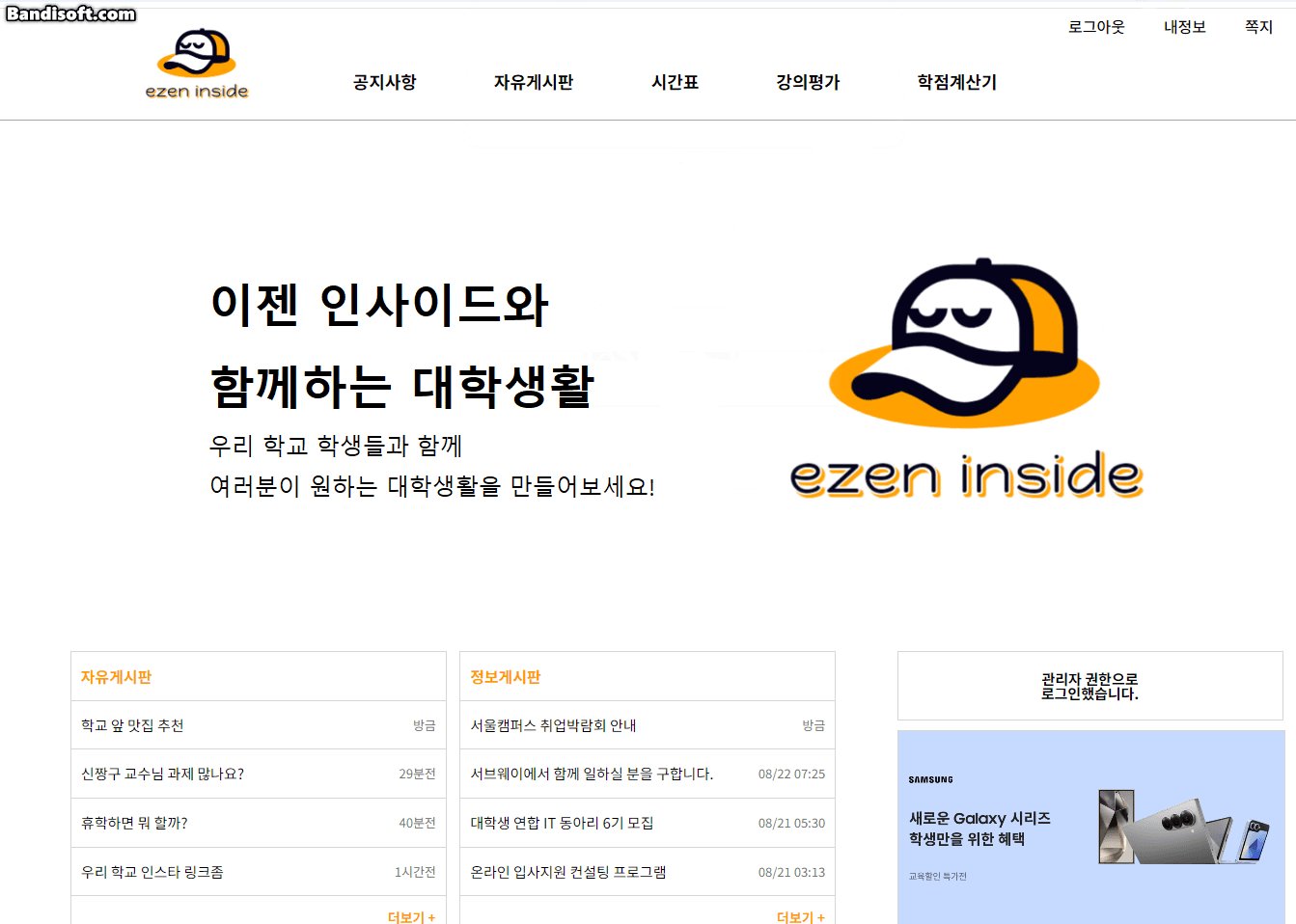
# 메인
레퍼런스를 기준으로 게시판 window 구현.
업로드 된 이미지 시간 경과에 따라 슬라이드 기능 구현.
# 공지사항
게시판의 CRUD 구현(Create Read Update Delete)
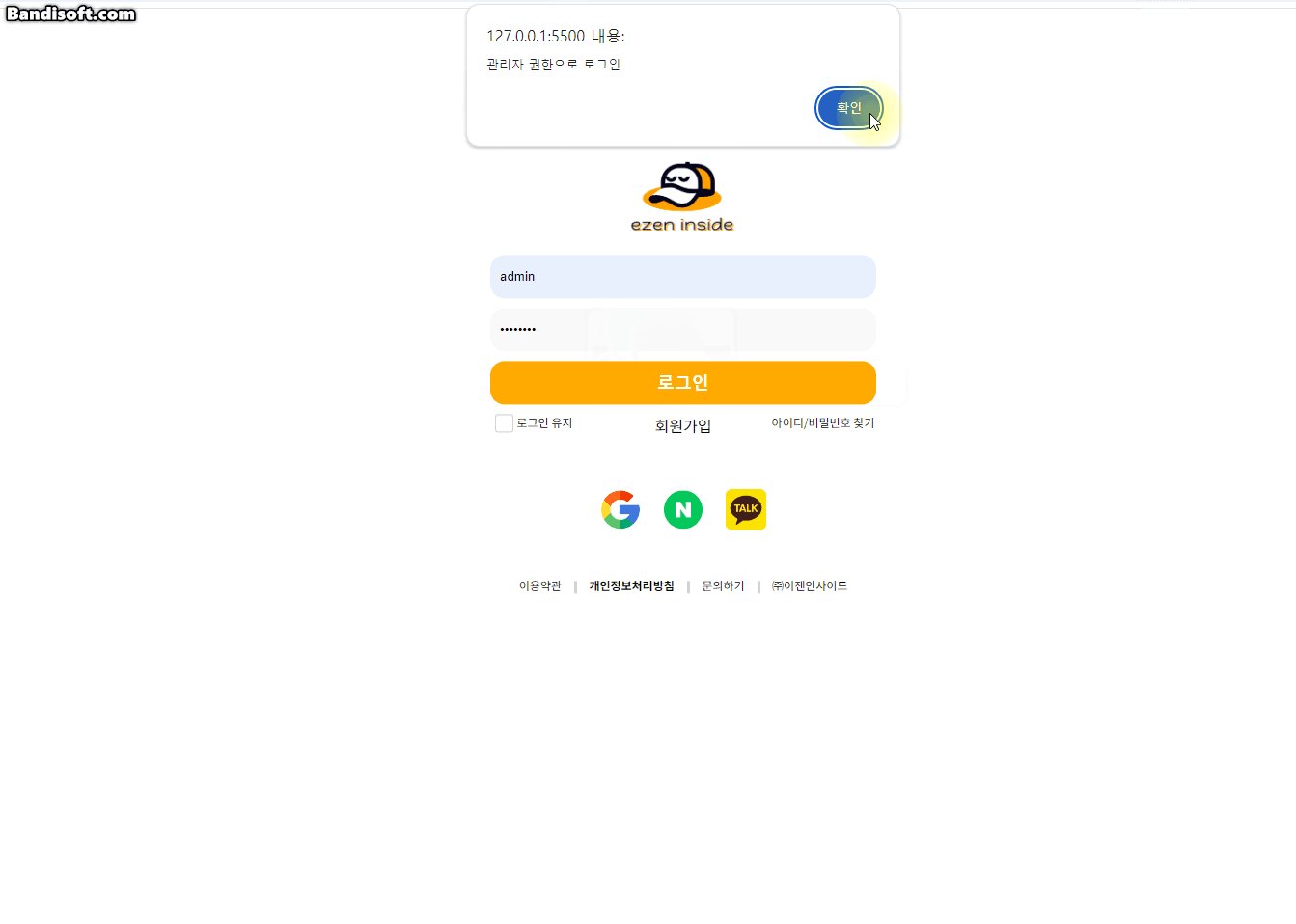
관리자가 사용한다는 가정하에, 관리자 계정이 아니면 글 작성이 되지 않도록 구현
제목, 내용 중 하나가 공백일 시 alert
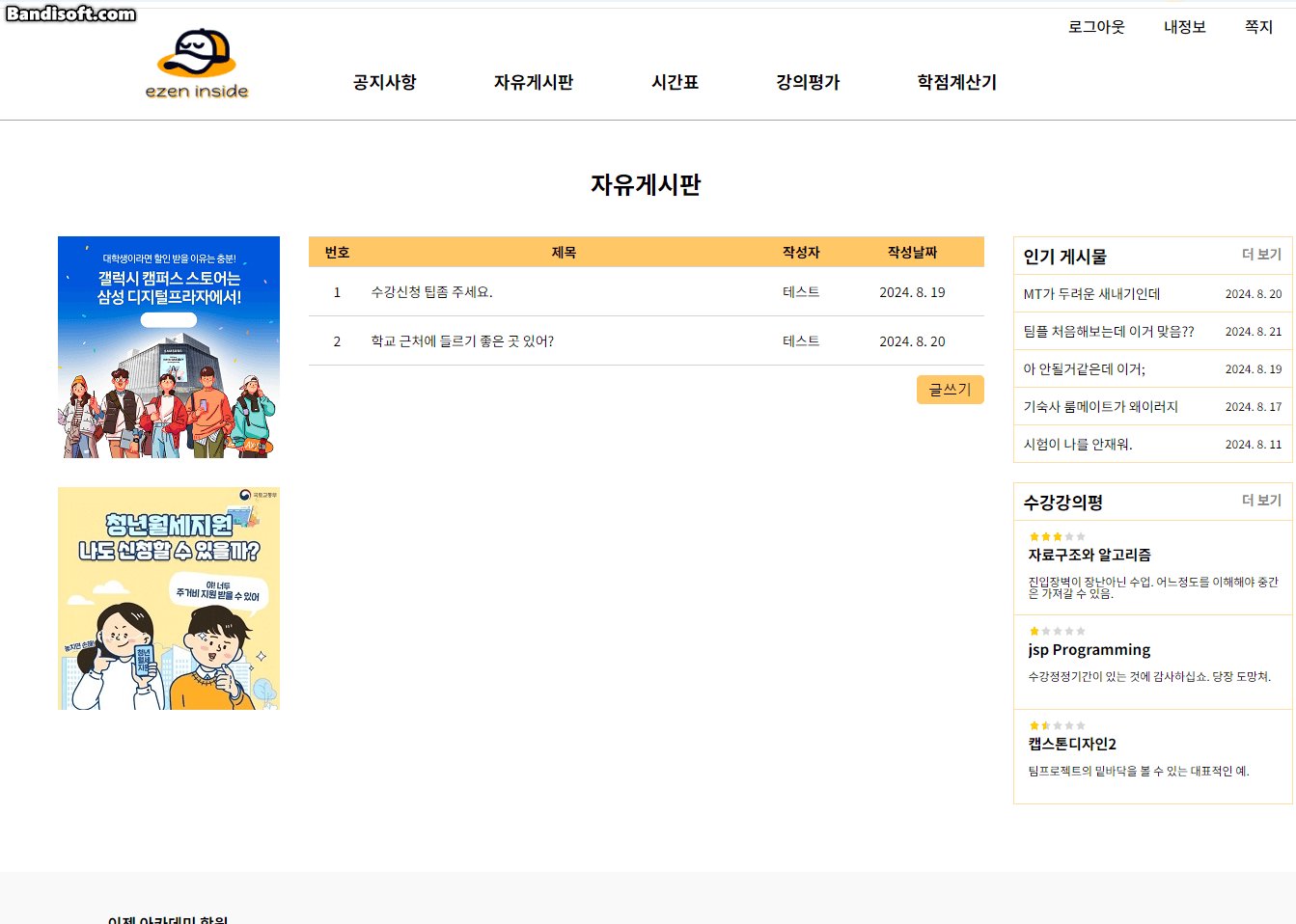
# 자유게시판
게시판의 CRUD 구현(Create Read Update Delete)
로그인 안할 시 작성할 수 없도록 구현
제목, 내용 중 하나가 공백일 시 alert
# header, footer
페이지에 전반적으로 들어갈 header와 footer html, css 구현
카테고리에 따라 클릭 시 접근 가능하도록 a 태그 활용.
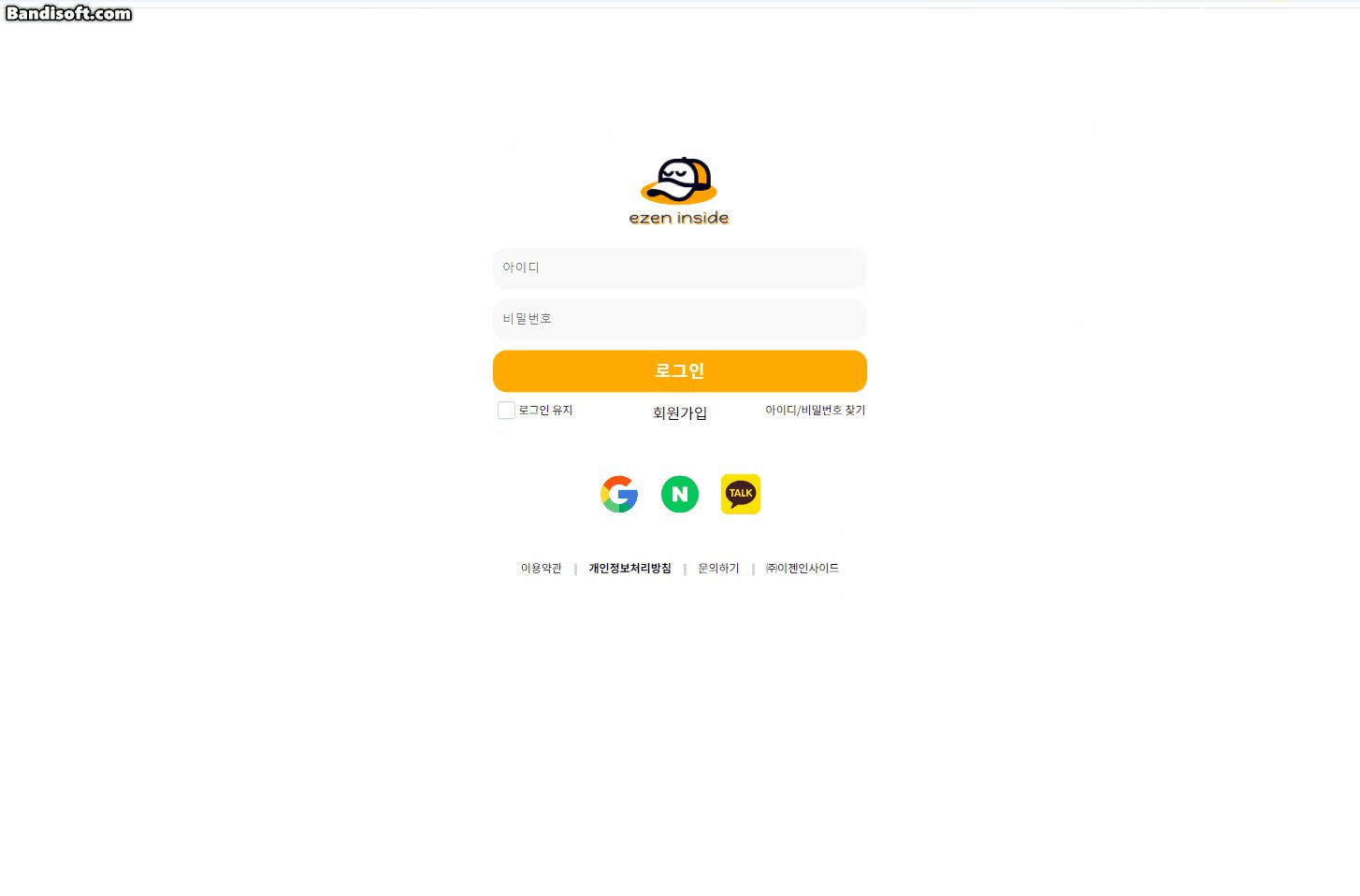
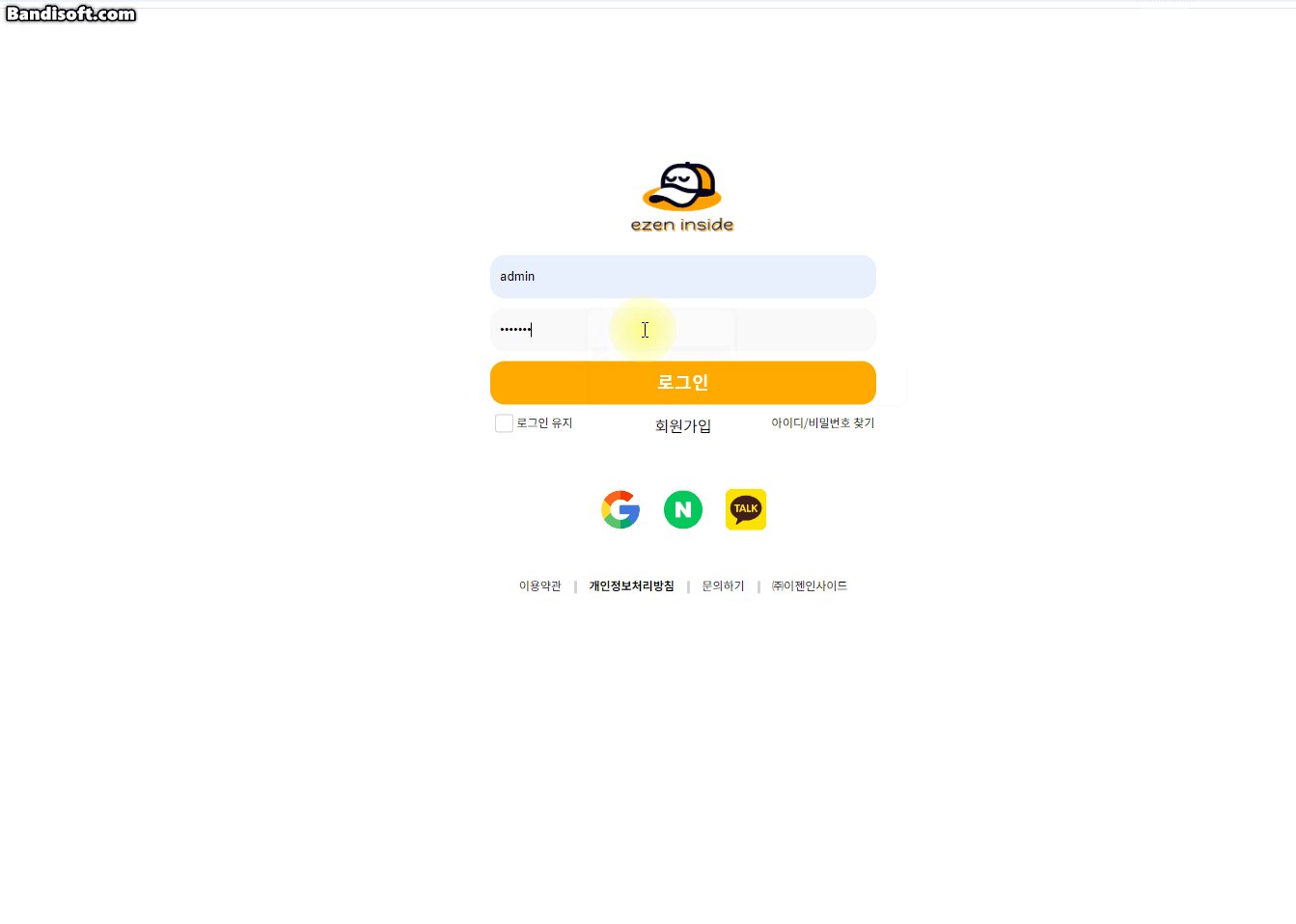
# 로그인
회원가입을 통해 localStorage에 저장된 객체 id값과 password값이 일치할 시
로그인 구현.
# 회원가입
정규 표현식 적용
id : 길이 감지(length between 4 and 12),
pw : 비밀번호 정규표현식, 길이 감지(length >= 8)
비밀번호 확인 : pw 입력값과 대조.
주소 : 카카오 api 활용.
체크박스 : '모두 동의합니다.' js 구현
# 계정찾기
아이디 찾기 : 객체에 저장한 email과 text value에 작성한 값 대조, 맞으면 alert로 아이디 안내.
비밀번호 찾기 : 객체에 저장한 id 와 text value에 작성한 값 대조, 맞으면 alert로 비밀번호 안내.=
# 내 정보 확인 페이지
회원가입 시 작성한 데이터를 보여주는 페이지. js 기능 중 태그 내 선언된 id에 value 값 입력되도록 구현.
▷ 출력
- 메인 홈페이지


- 회원가입 홈페이지






- 아이디 / 비밀번호 찾기

- 로그인 홈페이지

- 내 정보, 쪽지

- 공지사항 홈페이지

- 자유 게시판 홈페이지

- 시간표 홈페이지


- 강의 평가





- 관리자 전용 홈페이지


- 느낀 점
이 주제를 다음 프로젝트로 가져가거나 비슷한 주제로 프로젝트를 진행할 때 localStroage 대신 DB(MySQL, Oracle)를 이용하며 각 입력 및 출력하기 위한 값들을 저장해서 활용하고 싶어졌다. 하고 싶었던 기능을 다 하지 못해서 아쉽기도 했던 프로젝트였지만 대표 기능들은 다 만들어서 좋은 경험이 될 수 있던 것 같다.
'Project > AWS-Front' 카테고리의 다른 글
| 화면 프로젝트 (5) - AWS 풀스택 과정 29일차 (0) | 2024.08.23 |
|---|---|
| 화면 프로젝트 (4) - AWS 풀스택 과정 28일차 (0) | 2024.08.22 |
| 화면 프로젝트 (3) - AWS 풀스택 과정 27일차 (0) | 2024.08.21 |
| 화면 프로젝트 (2) - AWS 풀스택 과정 26일차 (0) | 2024.08.20 |
| 화면 프로젝트 (1) - AWS 풀스택 과정 25일차 (0) | 2024.08.19 |