오늘은 롯데월드 민속박물관 웹 사이트를 따라 만들어보겠습니다.
▣ 롯데월드 민속박물관 웹 사이트
https://adventure.lotteworld.com/museum/main/index.do
※ 확장 프로그램
웹 사이트 오른쪽 상단에 있는 확장 프로그램을 클릭한 후 image downloader를 다운로드 받으면 다른 웹 사이트에서 사용된 이미지들을 다운로드 받을 수 있습니다.
▣ reset.css
/* reset.css */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
a{
text-decoration: none;
color: black;
}
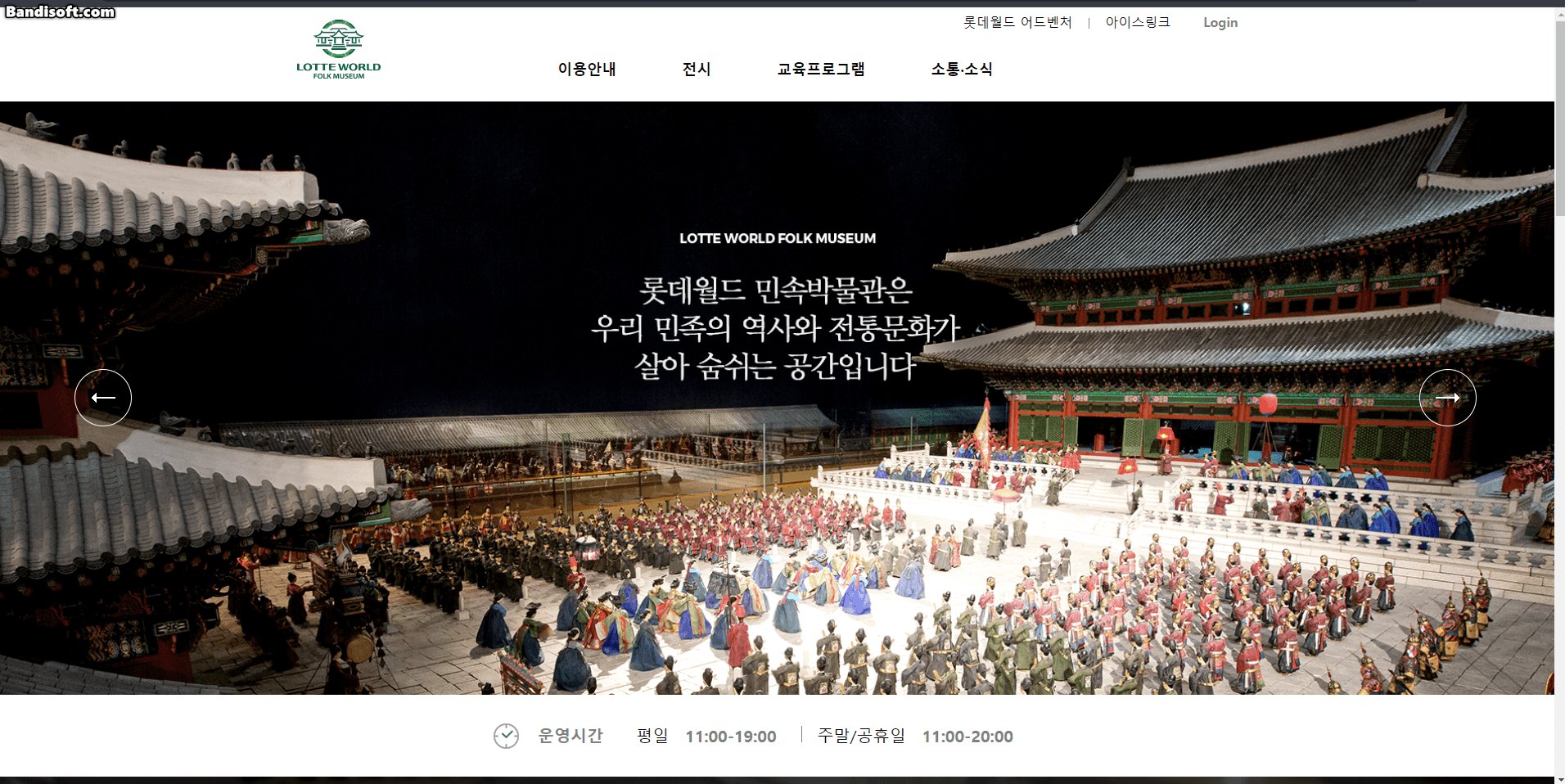
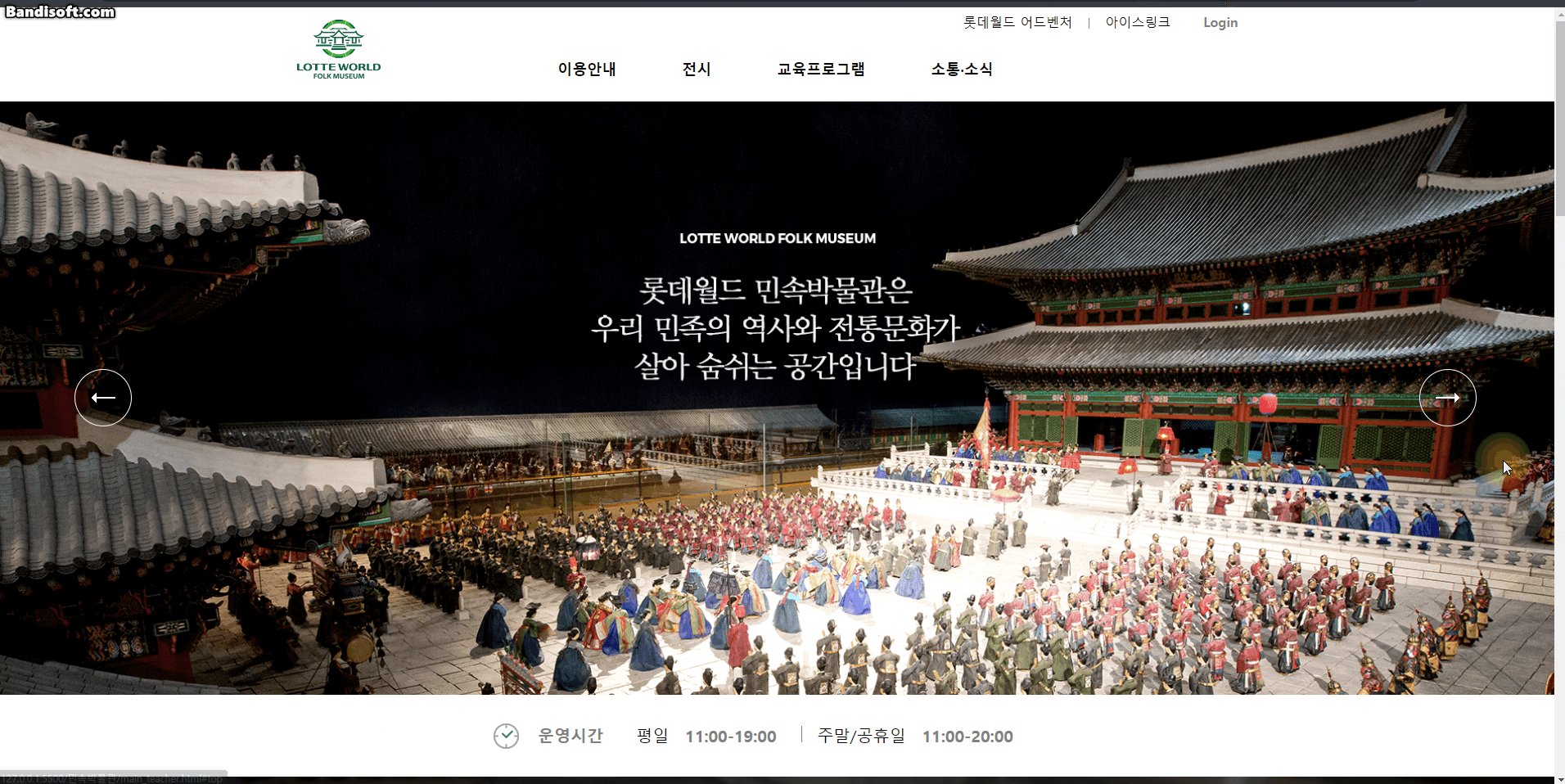
◈ header & main image
▶ Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style_teacher.css">
</head>
<body>
<div class="wrap" id="top">
<header>
<div class="inner">
<!-- header -->
<h1>
<a href="">
<img src="img/logo.png" alt="">
</a>
</h1>
<ul class="top-menu">
<li><a href="">롯데월드 어드벤처</a></li>
<li><a href="" class="before">아이스링크</a></li>
<li><a href="" class="bold">Login</a></li>
</ul>
<nav class="nav">
<ul>
<li><a href="">이용안내</a></li>
<li><a href="">전시</a></li>
<li><a href="">교육프로그램</a></li>
<li><a href="">소통·소식</a></li>
</ul>
</nav>
</div>
</header>
</div>
<section>
<!-- 슬라이드 메인 이미지 -->
<ul>
<li><a href=""><img src="img/imgRoll_prev.png" alt=""></a></li>
<li><a href=""><img src="img/imgRoll_next.png" alt=""></a></li>
</ul>
</section>
▶Css
.wrap{
width: 100%;
min-width: 1200px;
}
.inner{
width: 1170px;
margin: auto;
box-sizing: border-box;
}
/* hearder */
header{
width: 100%;
position: sticky;
top: 0;
z-index: 10;
background-color: white;
}
header>.inner{
position: relative;
height: 115px;
}
header>.inner>h1{
position: absolute;
margin-top: 15px;
left: 0;
}
header>.inner>.top-menu{
display: flex;
justify-content: end;
}
header>.inner>.top-menu>li{
position: relative;
padding: 10px 20px;
}
header>.inner>.nav>ul{
display: flex;
justify-content: center;
height: 79px;
}
header>.inner>.nav>ul>li{
margin: 0 40px;
}
header>.inner>.nav>ul>li>a{
font-size: large;
font-weight: 700;
line-height: 79px;
}
header>.inner>.nav>ul>li>a:hover{
color: green;
}
.bold{
font-weight: 700;
color: gray;
}
header>.inner .bold:hover{
color: black;
font-weight: 700;
}
.before::before{
content: " ";
background-color: gray;
width: 1px;
height: 13px;
position: absolute;
top: 35%;
left: 0;
}
/* main-image */
section{
width: 100%;
height: 725px;
background-image: url(img/202005111050316900.jpg);
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
}
section>ul{
width: 90%;
display: flex;
justify-content: space-between;
}
/* main */
main>.com-box{
width: 100%;
}
main>.con-box>.inner{
padding: 120px 0;
}
◈ 운영 시간
▶ Html
<main>
<div class="con-box con1">
<div class="inner">
<!-- 운영 시간 -->
<a href="">
<img src="img/time_icon.png" alt="">
<div class="time">
<p class="bold">운영시간</p>
<div class="ti">
<p>평일</p>
<p class="bold">11:00-19:00</p>
</div>
<div class="ti last">
<p class="before">주말/공휴일</p>
<p class="bold">11:00-20:00</p>
</div>
</div>
</a>
</div>
</div>
<div class="con-box con2">
<div class="inner">
▶Css
/* 운영시간 */
main>.con1>.inner{
height: 100px;
padding: 10px;
}
main>.con1>.inner>a{
text-align: center;
position: relative;
}
main>.con1>.inner>a>img{
position: absolute;
top: 25px;
left: 230px;
}
main>.con1>.inner>a>.time{
display: flex;
justify-content: center;
line-height: 80px;
}
main>.con1>.inner>a>.time>.ti{
display: flex;
justify-content: center;
padding-right: 30px;
font-size: 20px;
}
main>.con1>.inner>a>.time>p{
font-size: 20px;
margin-right: 20px;
}
main>.con1>.inner>a>.time>.ti>p{
margin-left: 20px;
}
main>.con1>.inner>a>.time>.ti>p:first-child{
font-weight: 400;
}
main>.con1>.inner>a>.time>.last{
padding-right: 0;
}
main>.con1>.inner>a>.time>.ti{
position: relative;
}
main>.con1>.inner>a>.time>.ti>.before::before{
content: " ";
background-color: gray;
width: 1px;
height: 20px;
position: absolute;
top: 35%;
left: 0;
}
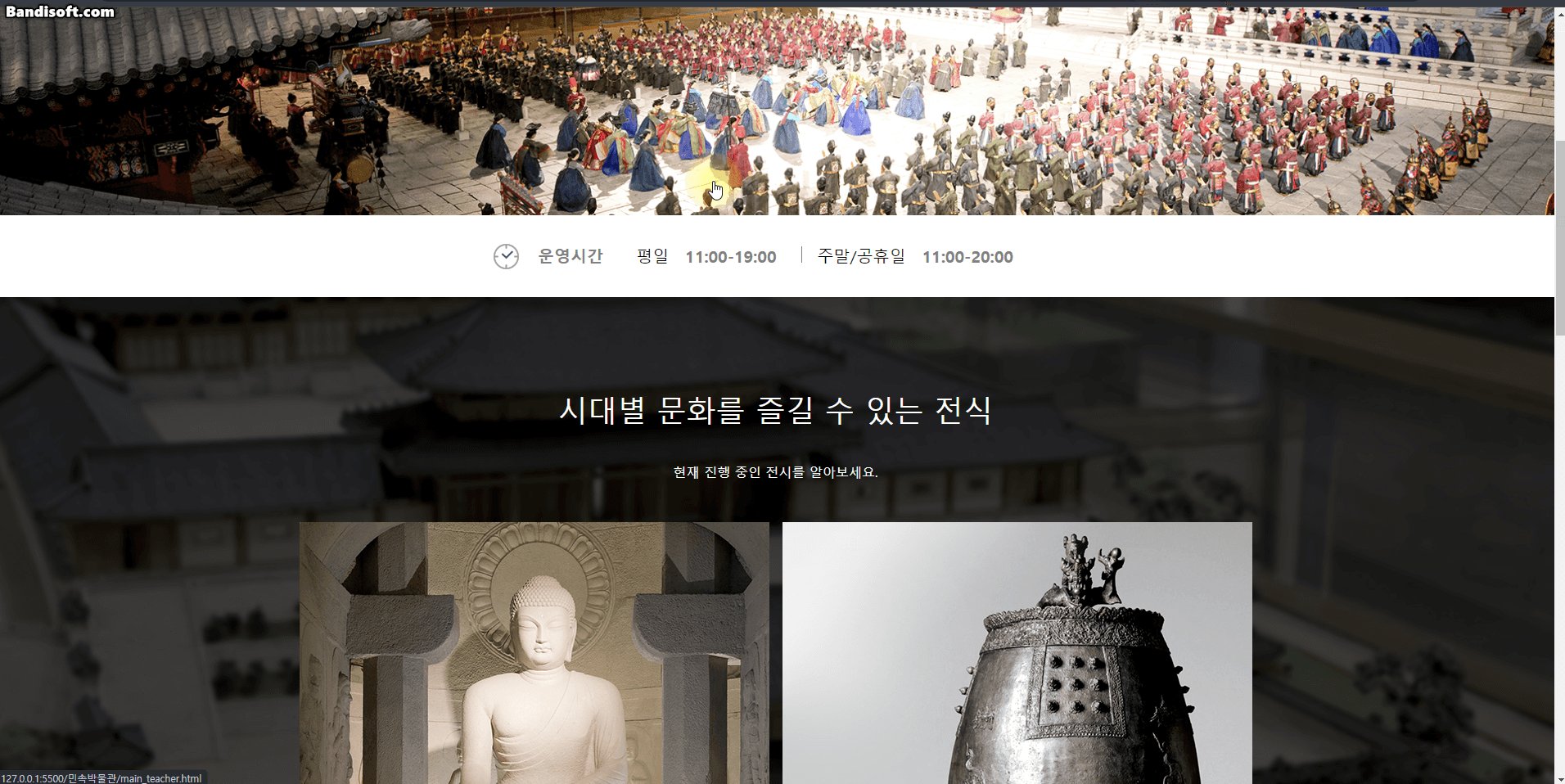
◈ 상설 전시 / 특별 전시
▶ Html
<div class="con-box con2">
<div class="inner">
<!-- 상설전시 / 특별 전시 -->
<h1>시대별 문화를 즐길 수 있는 전식</h1>
<h3>현재 진행 중인 전시를 알아보세요.</h3>
<ul>
<li><a href="">
<div class="img img1"></div>
<p>상시전시</p>
</a></li>
<li><a href="">
<div class="img img2"></div>
<p>특별전시</p>
</a></li>
</ul>
</div>
</div>
<div class="con-box con3">
<div class="inner">
▶Css
/* 상설전시 특별전시 */
main>.con2{
background-image: url(img/mainCon1_bg.jpg);
background-size: cover;
background-position: center;
}
main>.con2>.inner{
text-align: center;
margin: 0 auto;
}
main>.con2>.inner>h1{
font-size: 36px;
margin-bottom: 50px;
color: white;
}
main>.con2>.inner>h3{
font-size: 16px;
margin-bottom: 50px;
color: white;
}
main>.con2>.inner>ul{
display: flex;
justify-content: space-between;
}
/* main>.con2>.inner>ul>li:last-child{
margin: 20px;
} */
main>.con2>.inner>ul>li .img{
width: 574px;
height: 420px;
background-size: cover;
background-position: center;
}
main>.con2>.inner>ul>li .img1{
background-image: url(../민속박물관/img/mainCon1_img1.jpg);
}
main>.con2>.inner>ul>li .img2{
background-image: url(../민속박물관/img/mainCon1_img2.jpg);
}
main>.con2>.inner>ul>li p{
height: 82px;
line-height: 82px;
font-size: 20px;
color: white;
font-weight: 700;
}
main>.con2>.inner>ul>li{
border: 3px solid rgba(255, 255, 255, 0);
transition: 0.4s;
}
main>.con2>.inner>ul>li:hover{
border: 3px solid rgba(255, 255, 255, 1);
}
◈ 다양한 프로그램
▶ Html
<!-- 다양한 프로그램 -->
<h1>민속박물관의 즐겁고 다양한 프로그램</h1>
<h3>다양한 프로그램을 확인해보세요.</h3>
<ul>
<li><a href="">
<div class="img">
<img src="img/mainCon2_img1.jpg" alt="">
</div>
<div class="textArea">
<p>전통문화/역사교육</p>
</div>
</a></li>
<li><a href="">
<div class="img">
<img src="img/mainCon2_img3.jpg" alt="">
</div>
<div class="textArea">
<p>전통공예체험</p>
</div>
</a></li>
<li><a href="">
<div class="img">
<img src="img/mainCon2_img3.jpg" alt="">
</div>
<div class="textArea">
<p>문화행사</p>
</div>
</a></li>
</ul>
</div>
</div>
<div class="con-box con4">
<div class="inner">
▶Css
/* 다양한 프로그램 */
main>.con3{
background-image: url(img/mainCon2_bg.jpg);
background-size: cover;
background-position: center;
}
main>.con3>.inner>h1{
font-size: 36px;
margin-bottom: 30px;
text-align: center;
}
main>.con3>.inner>h3{
font-size: 16px;
margin-bottom: 50px;
text-align: center;
}
main>.con3>.inner>ul{
display: flex;
justify-content: space-between;
}
main>.con3>.inner>ul .img{
width: 375px;
height: 246px;
}
main>.con3>.inner>ul .textArea{
width: 375px;
height: 77px;
}
main>.con3>.inner>ul .textArea>p{
line-height: 77px;
font-size: 20px;
font-weight: 700;
background-color: white;
text-align: center;
}
main>.con3>.inner>ul>li:hover{
box-shadow: 15px 15px 20px gray;
}
main>.con3>.inner>ul>li:hover .textArea p{
background-color: green;
color: white;
}
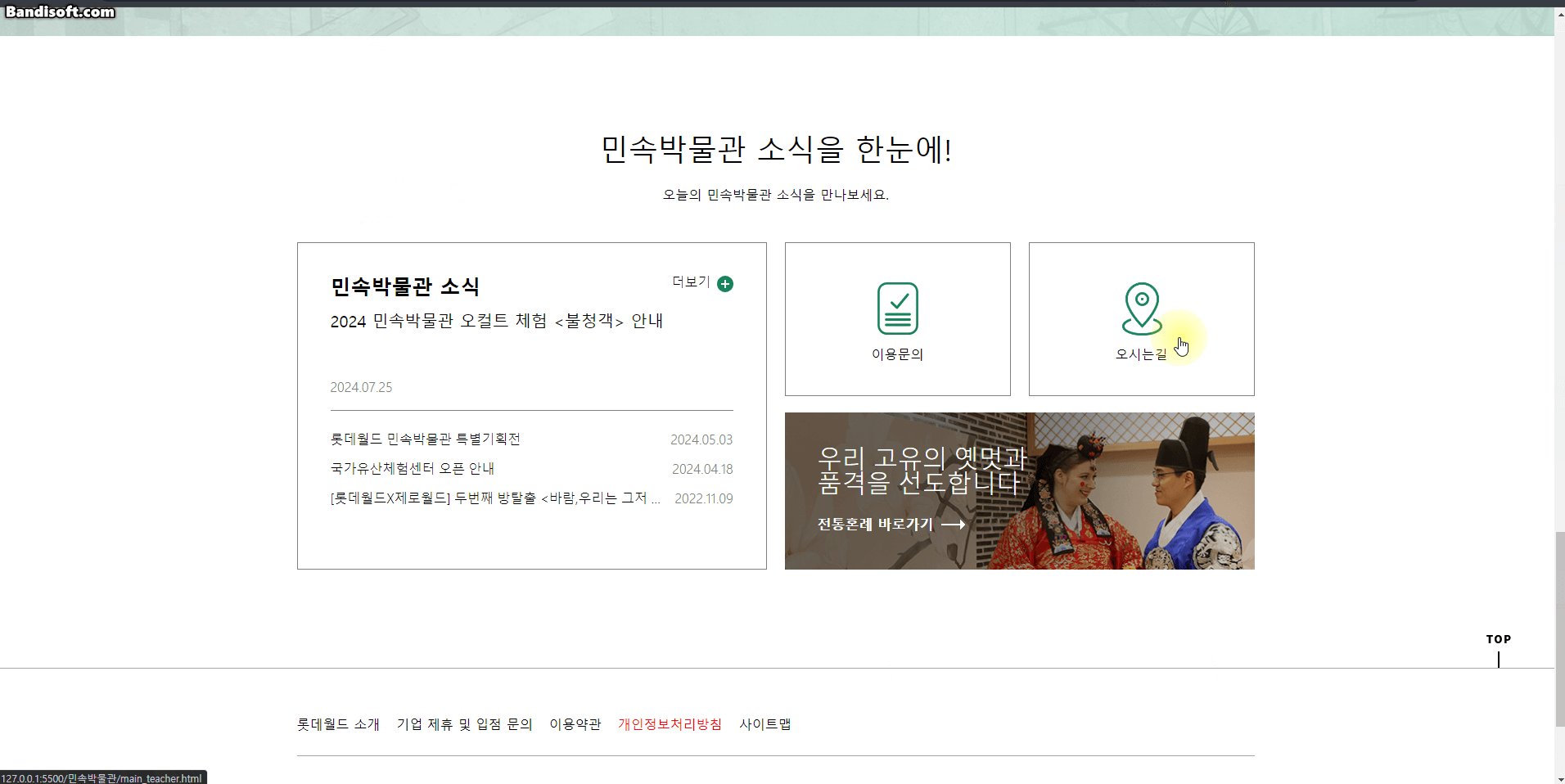
◈ 박물관 소식
▶ Html
<!-- 박물관 소식 -->
<h1>민속박물관 소식을 한눈에!</h1>
<h3>오늘의 민속박물관 소식을 만나보세요.</h3>
<div class="news">
<article class="left">
<h3>민속박물관 소식</h3>
<a href="" class="leftA">
<p>2024 민속박물관 오컬트 체험 <불청객> 안내</p>
<span>2024.07.25</span>
</a>
<ul>
<li>
<a href="">롯데월드 민속박물관 특별기획전</a>
<span>2024.05.03</span>
</li>
<li>
<a href="">국가유산체험센터 오픈 안내</a>
<span>2024.04.18</span>
</li>
<li>
<a href="">[롯데월드X제로월드] 두번째 방탈출 <바람,우리는 그저 바람이었소> 오픈</a>
<span>2022.11.09</span>
</li>
</ul>
<a href="" class="more"></a>
</article>
<article class="right">
<div class="top">
<a href="" class="r1">이용문의</a>
<a href="" class="r2">오시는길</a>
</div>
<div class="bt">
<p>우리 고유의 옛멋과<br>
품격을 선도합니다</p>
<p class="more"><a href="">전통혼례 바로가기</a></p>
</div>
</article>
</div>
</div>
</div>
</main>
▶Css
/* 박물관 소식 */
main>.con4{
width: 100%;
}
main>.con4>.inner>h1{
font-size: 36px;
margin-bottom: 30px;
text-align: center;
}
main>.con4>.inner>h3{
font-size: 16px;
margin-bottom: 50px;
text-align: center;
}
main>.con4>.inner>.news{
display: flex;
justify-content: space-between;
}
main>.con4>.inner>.news>.left{
border: 1px solid gray;
width: 492px;
padding: 40px 40px 20px 40px;
position: relative;
}
main>.con4>.inner>.news>.left>.more{
width: 20px;
height: 20px;
position: absolute;
top: 40px;
right: 40px;
background-image: url(img/newsMoreBt_icon.png);
background-repeat: no-repeat;
}
main>.con4>.inner>.news>.left>.more::before{
content: "더보기 ";
/* font-size: small;
padding-top: 2px; */
font-weight: 300;
position: absolute;
top: 0px;
right: 25px;
width: 50px;
}
main>.con4>.inner>.news>.left>h3{
font-size: 25px;
font-weight: 700;
margin-bottom: 20px;
}
main>.con4>.inner>.news>.left>.leftA{
border-bottom: 1px solid gray;
display: block;
padding-bottom: 20px;
}
main>.con4>.inner>.news>.left>.leftA>p{
font-size: 20px;
font-weight: 500;
margin-bottom: 63px;
}
main>.con4>.inner>.news>.left>.leftA>span{
color: gray;
font-weight: 300;
}
main>.con4>.inner>.news>.left>ul{
margin-top: 27px;
}
main>.con4>.inner>.news>.left>ul>li{
display: flex;
justify-content: space-between;
margin: 20px 0;
}
main>.con4>.inner>.news>.left>ul>li>a{
width: 405px;
font-weight: 300;
overflow: hidden;
text-overflow: ellipsis;
text-wrap: nowrap;
}
main>.con4>.inner>.news>.left>ul>li>a:hover{
text-decoration: underline;
}
main>.con4>.inner>.news>.left>ul>li>span{
font-weight: 300;
color: gray;
}
main>.con4>.inner>.news>.right{
width: 574px;
/* background-color: antiquewhite; */
}
main>.con4>.inner>.news>.right>.top{
display: flex;
justify-content: space-between;
/* background-color: aquamarine; */
}
main>.con4>.inner>.news>.right>.top>.r1{
width: 276px;
height: 188px;
background-image: url(img/mainCon3_util1_img1.png);
background-size: auto;
background-repeat: no-repeat;
background-position: 50% 40%;
padding: 128px 40px 40px 40px;
box-sizing: border-box;
border: 1px solid gray;
font-size: 16px;
font-weight: 500;
text-align: center;
}
main>.con4>.inner>.news>.right>.top>.r2{
width: 276px;
height: 188px;
background-image: url(img/mainCon3_util1_img2.png);
background-size: auto;
background-repeat: no-repeat;
background-position: 50% 40%;
padding: 128px 40px 40px 40px;
box-sizing: border-box;
border: 1px solid gray;
font-size: 16px;
font-weight: 500;
text-align: center;
}
main>.con4>.inner>.news>.right>.bt{
background-image: url(img/mainCon3_banner.jpg);
background-size: cover;
background-position: center;
width: 574px;
height: 192px;
padding: 40px;
box-sizing: border-box;
margin-top: 20px;
}
main>.con4>.inner>.news>.right>.bt>p{
font-size: 30px;
font-weight: 300;
color: white;
}
main>.con4>.inner>.news>.right>.bt>.more{
margin-top: 15px;
}
main>.con4>.inner>.news>.right>.bt>.more>a{
color: white;
font-size: 17px;
font-weight: 700;
}
main>.con4>.inner>.news>.right>.bt>.more>a::after{
content: url(img/mainCon3_banner_icon.png);
margin-left: 10px;
}
◈ footer
▶ Html
<footer>
<div class="inner">
<!-- footer -->
<ul>
<li><a href="">롯데월드 소개</a></li>
<li><a href="">기업 제휴 및 입점 문의</a></li>
<li><a href="">이용약관</a></li>
<li><a href="" class="red">개인정보처리방침</a></li>
<li><a href="">사이트맵</a></li>
</ul>
<div class="footerBt">
<div class="footLeft">
<div class="t">
<span>서울특별시 송파구 올림픽로 240 호텔롯데 롯데월드</span>
<span class="before">대표자 : 최홍훈</span>
</div>
<div class="t">
<span>사업자등록번호 : 219-85-00014</span>
<span class="before">통신판매업신고번호 : 송파 제5513호</span>
<span class="before">전화 : 1661-2000</span>
</div>
<div class="c">COPYRIGHT 2018 LOTTEWORLD. ALL RIGHTS RESERVED.</div>
</div>
<div class="footRight">
<select id="selectFamilySite" title="계열사 관련 사이트 새창열기">
<option value="">계열사 관련 사이트</option>
<option value="https://www.lotte.co.kr/main.do">LOTTE Family</option>
<option value="https://www.lottewellfood.com/">롯데웰푸드</option>
<option value="https://mall.lottechilsung.co.kr/display/displayShop.lecs?displayNo=CF1A07A01&stonType=P">롯데칠성음료(음료BG)</option>
<option value="https://company.lottechilsung.co.kr/kor/main/index.do">롯데칠성음료(주류BG)</option>
<option value="https://www.lotteshopping.com/main">롯데백화점</option>
<option value="https://company.lottemart.com/">롯데마트</option>
<option value="https://www.lotteon.com/p/display/main/lottefresh">롯데슈퍼</option>
<option value="https://www.7-eleven.co.kr/">코리아세븐</option>
<option value="https://www.e-himart.co.kr/app/display/showDisplayShop?originReferrer=himartindex">롯데하이마트</option>
<option value="https://www.lottehomeshopping.com/user/main/index.lotte">롯데홈쇼핑</option>
<option value="https://www.lotteon.com/p/display/main/lotteon">롯데쇼핑e-커머스</option>
<option value="https://www.lottecinema.co.kr/NLCHS">롯데시네마</option>
<option value="https://store-kr.uniqlo.com/">FRL코리아</option>
<option value="https://www.lottecon.co.kr/">롯데건설</option>
<option value="https://www.lottecm.com/ko/main.do">롯데건설 CM사업본부</option>
<option value="https://www.lotteglogis.com/">롯데글로벌로지스</option>
<option value="https://www.lotterentacar.net/hp/kor/main/index.do">롯데렌탈</option>
<option value="http://www.lottemembers.com/">롯데멤버스</option>
<option value="https://kr.lottedfs.com/main/index.do">롯데면세점</option>
<option value="https://kr.lottedfs.com/main/index.do">롯데면세점부산</option>
<option value="https://kr.lottedfs.com/main/index.do">롯데면세점제주</option>
<option value="https://www.lottepnd.com/main.do">롯데물산</option>
<option value="https://www.lottemuseum.com/">롯데뮤지엄</option>
<option value="http://www.lotteineos.com/">롯데이네오스화학</option>
<option value="https://www.lotte.co.kr/csv/main.do">롯데사회공헌사이트</option>
<option value="https://www.lotteintl.com/">롯데상사</option>
<option value="https://www.lotteskyhill.com/">롯데스카이힐 C.C</option>
<option value="https://www.asahibeerk.com/">롯데아사히주류</option>
<option value="https://www.lotteal.co.kr/">롯데알미늄</option>
<option value="https://www.lottemcc.com/index.do">롯데엠시시</option>
<option value="https://www.lotteworld.com/gate.html">롯데월드</option>
<option value="https://www.lottelmsc.com/">롯데피플네트웍스</option>
<option value="https://www.lotteacademy.co.kr/login/loginForm.do">롯데인재개발원</option>
<option value="http://www.lottedevelop.com/">롯데자산개발</option>
<option value="https://www.giantsclub.com/html/">롯데자이언츠</option>
<option value="https://www.lottefinechem.com/">롯데정밀화학</option>
<option value="https://www.lotteinnovate.com/">롯데이노베이트</option>
<option value="https://www.lottejtb.com/">롯데제이티비</option>
</select>
</div>
</div>
</div>
</footer>
▶ Css
/* footer */
footer{
border-top: 1px solid rgb(165, 165, 165);
}
footer>.inner{
height: 320px;
}
footer>.inner>ul{
display: flex;
justify-content: flex-start;
margin: 50px 0px;
border-bottom: 1px solid rgb(165, 165, 165);
}
footer>.inner>ul>li{
padding: 10px 20px 30px 0px;
}
.red{
color: red;
}
footer>.inner>.footerBt{
display: flex;
justify-content: space-between;
}
footer>.inner>.footerBt>.footLeft>.t{
margin: 10px 0px;
}
footer>.inner>.footerBt>.footLeft>.t>.before{
padding-left: 10px;
}
footer>.inner>.footerBt>.footLeft>.t>.before::before{
content: " ";
background-color: #858585;
width: 1px;
height: 13px;
position: absolute;
top: 40%;
left: 0;
}
footer>.inner>.footerBt>.footLeft>.t>span{
padding: 10px 10px 10px 0px;
position: relative;
}
footer>.inner>.footerBt>.footLeft>.c{
font-size: small;
padding-top: 30px;
}
footer>.inner>.footerBt>.footRight>select{
width: 210px;
height: 45px;
padding-left: 20px;
border: 1px solid rgb(186, 185, 185);
appearance: none;
background-image: url(img/sel_icon.png);
background-repeat: no-repeat;
background-position: 90% 50%;
}
main{
position: relative;
}
main>.top{
background-image: url(img/top_btn.png);
background-repeat: no-repeat;
background-position: 90% 100%;
width: 100px;
height: 50px;
display: block;
position: absolute;
bottom: 0px;
right: 30px;
}
▷ 출력

▣ 느낀 점
header부터 다양한 프로그램 파트까지는 반복하는 부분이 많기에 어렵지 않았지만 박물관 소식 파트는 나눠야하는 구역이 많아서 비교적으로 번거롭고 복잡했던 것 같다. 구역을 나누는 연습을 더 해야겠다는 생각을 하게 되었다.
'Front-end > Css' 카테고리의 다른 글
| Css 기초(flex) - AWS 풀스택 과정 14일차 (0) | 2024.08.01 |
|---|---|
| Css 기초(media) - AWS 풀스택 과정 13일차 (0) | 2024.07.31 |
| Css기초(z-index, animation) - AWS 풀스택 과정 12일차 (0) | 2024.07.30 |
| Css 기초(font, box, position) - AWS 풀스택 과정 11일차 (0) | 2024.07.29 |
| Html & Css 기초(div) - AWS 풀스택 과정 10일차 (0) | 2024.07.26 |